真实用户监控 (用户体验)
编辑真实用户监控 (用户体验)
编辑用户体验提供了一种量化和分析您 Web 应用感知性能的方法。与测试环境不同,用户体验数据反映了真实世界的用户体验。通过查看按 URL、操作系统、浏览器和位置细分的数据进一步深入了解,所有这些因素都会影响您的应用在最终用户机器上的性能。
由 APM 真实用户监控 (RUM) 代理提供支持,只需几行代码即可开始呈现关键的用户体验指标。

为什么用户体验很重要?
编辑搜索引擎在自然排名网站时越来越重视用户体验。Elastic 使您能够在 Google 核心 Web 指标的上下文中轻松查看您的网站数据,这些指标对用户体验的三个关键领域进行评分:加载性能、视觉稳定性和交互性。这些核心 Web 指标将成为 Google 排名因素中的主要性能衡量标准。如果您是希望出现在 Google 搜索结果“热门故事”部分的内容型网站,则必须拥有良好的核心 Web 指标。
用户体验是如何工作的?
编辑用户体验指标由 APM 真实用户监控 (RUM) 代理 提供支持。RUM 代理使用浏览器计时 API(如 导航计时、资源计时、绘制计时 和 用户计时)每次用户访问您的页面之一时捕获用户体验指标。这些数据存储在 Elasticsearch 中,可以使用 Kibana 进行可视化。
RUM 代理可以作为应用程序的依赖项安装,也可以只需几行 JavaScript 代码即可安装。只需几分钟即可 开始使用。
Kibana 中的用户体验
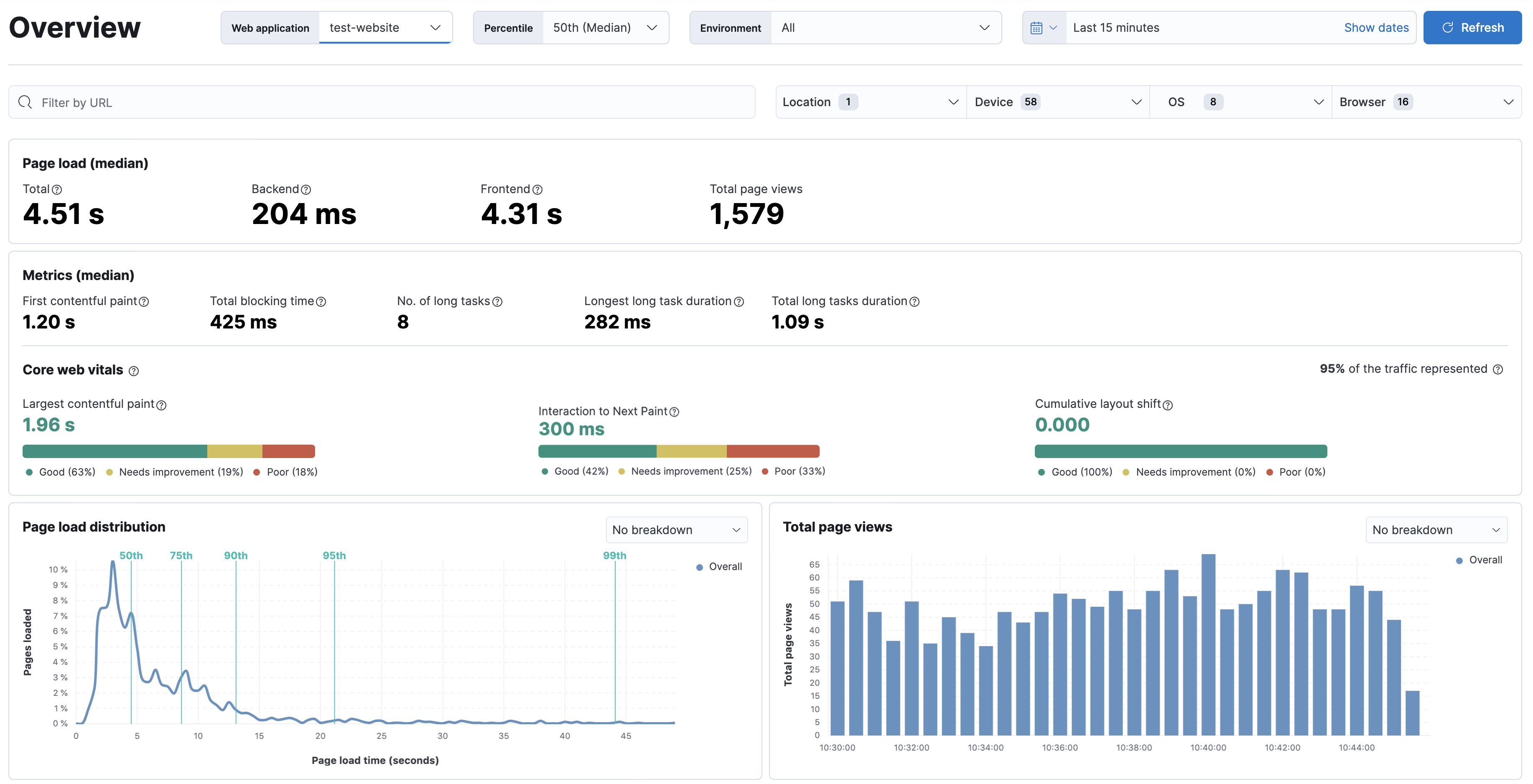
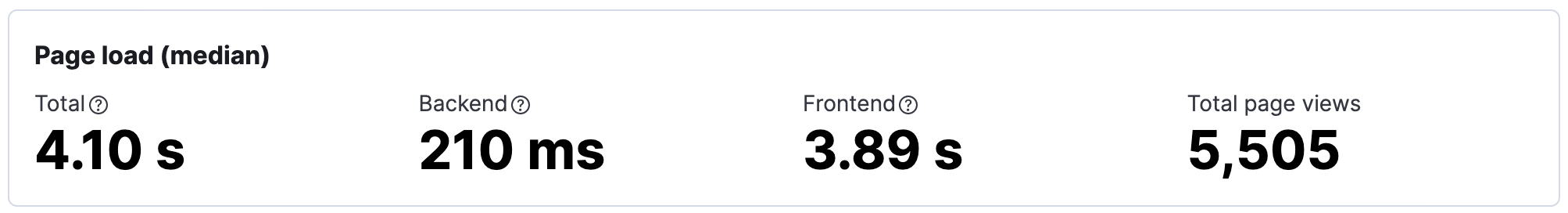
编辑页面加载时长
编辑此高级概述是您的分析起点,并回答以下问题:我的服务器需要多长时间才能响应请求?解析和绘制该内容需要花费多少时间?我的网站收到了多少次页面浏览量?
仅通过查看这些指标无法解决任何问题,但随着您更深入地挖掘数据,您将对全局有一个了解。

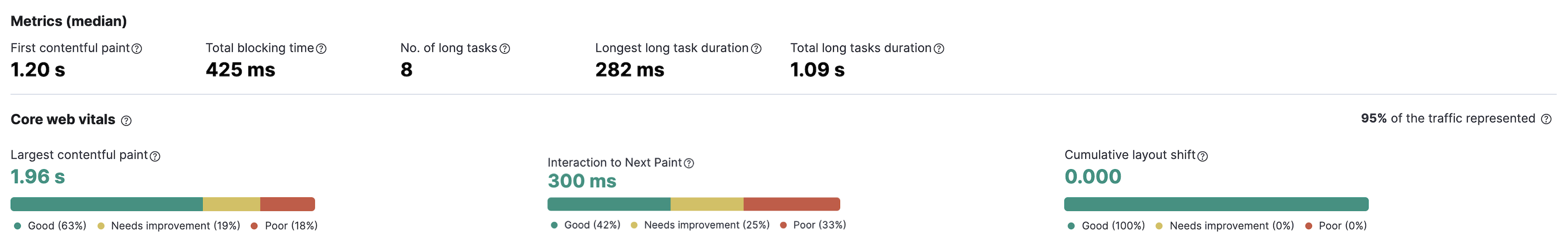
用户体验指标
编辑用户体验指标可帮助您了解网站的感知性能。例如,首屏内容绘制时间是浏览器开始呈现内容的时间戳。换句话说,大约在这个时间,用户第一次获得页面正在加载的反馈。

指标参考
- 首屏内容绘制时间
- 侧重于初始渲染,并衡量从页面开始加载到页面内容的任何部分显示在屏幕上的时间。代理使用浏览器中可用的 绘制计时 API 来捕获计时信息。 [3]
- 总阻塞时间
- 首屏内容绘制时间到事务完成之间发生的每个长时间任务的阻塞时间(持续时间超过 50 毫秒)的总和。总阻塞时间是 交互时间 (TTI) 的一个很好的辅助指标,TTI 是实验室指标,无法通过浏览器 API 在现场获得。代理根据页面加载生命周期中发生的长任务数量捕获 TBT。 [4]
-
长时间任务 - 长时间任务是指任何用户活动或浏览器任务,这些任务会长时间(超过 50 毫秒)独占 UI 线程,并阻止其他关键任务(帧速率或输入延迟)执行。 [5]
- 长时间任务数量
- 长时间任务的数量。
- 最长长时间任务时长
- 页面上最长长时间任务的时长。
- 长时间任务总时长
- 所有长时间任务的总时长
这些指标讲述了用户体验您网站的重要故事。但是开发人员不应该成为解读和应对这些信号的专家;他们应该将时间花在应对这些指标提供的机遇上。出于这个原因(以及许多其他原因),Elastic 采用了 Google 核心 Web 指标。
核心 Web 指标
编辑核心 Web 指标 是 Google 最近推出的一项计划,旨在引入一组新的指标,通过量化真实世界的用户体验来更好地对优秀和劣质网站进行分类。这是通过查看三个关键指标来实现的:加载性能、视觉稳定性和交互性
以前的 Kibana 版本在用户体验应用中包含了指标 首次输入延迟 (FID)。从 8.12 版开始,FID 被替换为交互到下一次绘制时间 (INP)。APM RUM 代理从 5.16.0 版开始收集 INP 数据。如果您使用的是 Kibana 8.12 或更高版本的早期版本的 RUM 代理,则它不会捕获 INP 数据,并且用户体验应用中不会显示任何数据
Kibana 版本 ≥ 8.12 |
Kibana 版本 < 8.12 |
|
RUM 代理版本 ≥ 5.16.0 |
INP 数据将可见。 |
FID 数据将可见。 |
RUM 代理版本 < 5.16.0 |
INP 部分将为空。 |
FID 数据将可见。 |
RUM 代理版本 ≥ 5.16.0 将继续收集 FID 指标,因此,虽然 Kibana 8.12 及更高版本的用户体验应用中未显示 FID 指标,但您可以选择在 自定义仪表板 或使用 Lens 中可视化 FID 指标。
- 累积布局偏移 (CLS)
- 视觉稳定性。由于
async资源加载或动态内容添加导致内容四处移动吗?CLS 衡量这些令人沮丧的意外布局偏移。为了提供良好的用户体验,Google 建议 CLS 分数小于.1。 [8]
从 2021 年 5 月开始,Google 将开始在其排名算法中使用核心 Web 指标,并将为网站提供在“热门故事”位置进行排名的机会,而无需利用 AMP。 [9]
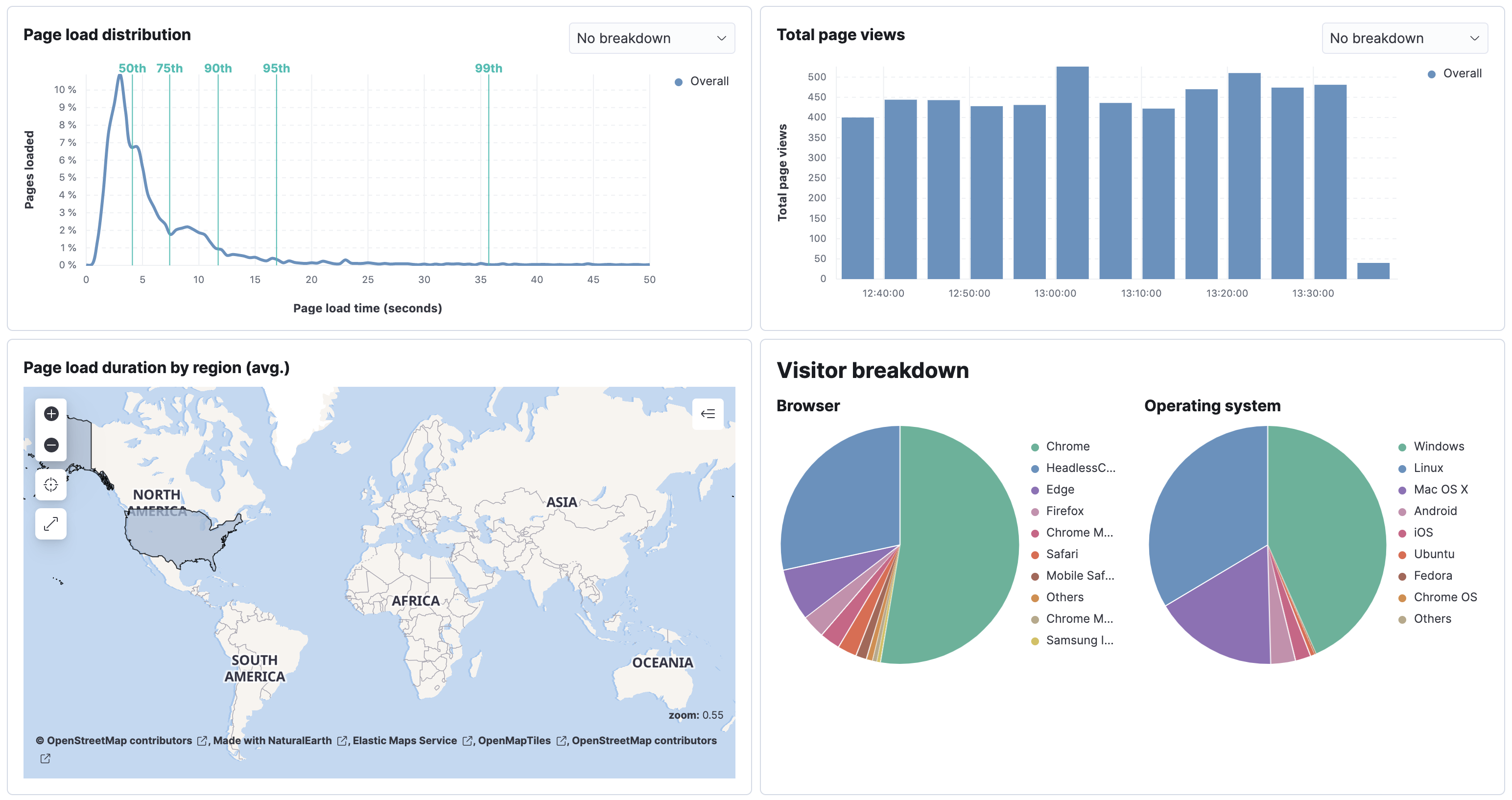
加载/查看分布
编辑操作系统、浏览器系列和地理位置都会对访客体验您网站的方式产生巨大影响。此数据可以帮助您了解用户何时何地访问您的网站,并可以帮助您确定优化优先级,例如,优先改进访问您网站的最受欢迎的浏览器。
不要忘记,此数据还会影响搜索引擎页面排名和内容网站在热门故事中的位置,而无需使用 AMP。

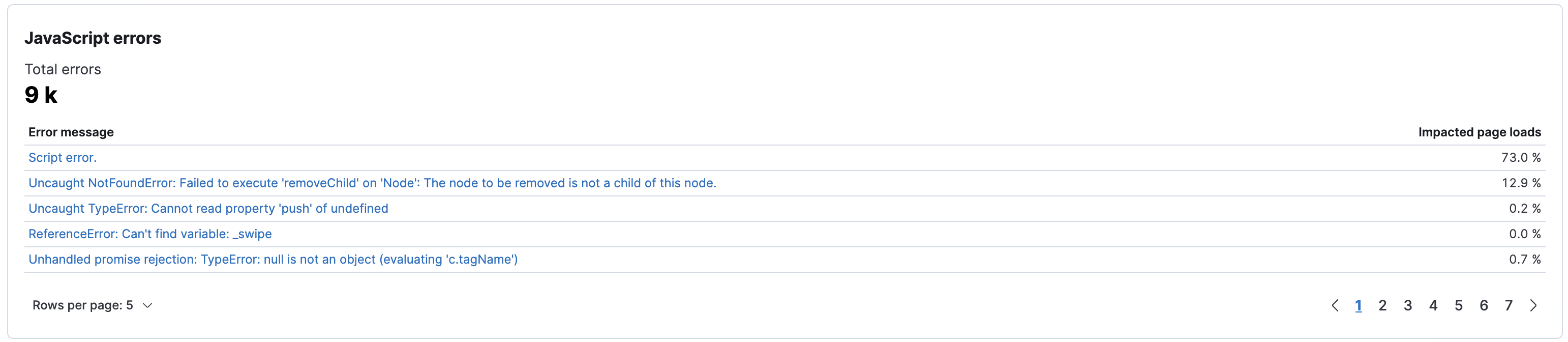
错误细分
编辑JavaScript 错误可能对用户在您网站上的体验造成损害。但是,用户软件和硬件的差异使得几乎不可能测试每种组合。而且,随着 JavaScript 变得越来越复杂,对用户体验监控和错误报告的需求只会增加。错误监控通过在生产环境中显示您网站上发生的 JavaScript 错误来使这一点变得可见。

在 APM 中打开错误消息以获取其他分析工具,例如发生率、事务 ID、用户数据等。
反馈和故障排除
编辑有问题?想留下反馈?请访问 用户体验讨论论坛。