开始使用 Next.js
编辑开始使用 Next.js
编辑Elastic APM Node.js 代理可以用于追踪运行应用程序的 Next.js 服务器(next start 或 next dev),而无需对应用程序的代码进行更改。传入服务器的 HTTP 请求的 APM 事务将以应用程序中的页面和API 端点以及 Next.js 使用的内部路由命名。服务器上运行的代码中的错误将被报告,以便在 Kibana APM 应用中查看。
请注意,Node.js APM 代理只能检测服务器端代码。要监控 Next.js 应用程序的客户端部分,请参阅Elastic RUM 代理。
[预览] 此功能处于技术预览阶段,可能会在未来的版本中进行更改或删除。Elastic 将努力修复任何问题,但技术预览版中的功能不受官方 GA 功能的支持 SLA 约束。 此 Next.js 检测功能是一个技术预览版,我们会向 Next.js 用户征求反馈。目前支持 next 版本 >=12.0.0 <13.3.0。如果您是 Next.js 用户,请在我们的讨论论坛上提供反馈,帮助我们提供更好的 Next.js 可观测性体验。
先决条件
编辑您需要一个 APM 服务器来发送 APM 数据。如果您尚未设置 APM 服务器,请按照APM 快速入门进行设置。您将需要 APM 服务器 URL 和 APM 服务器密钥令牌(或 API 密钥)来配置下面的 APM 代理。
您还需要一个要监控的 Next.js 应用程序。如果您没有现有的应用程序可以使用,可以使用以下方法创建一个入门应用程序(请参阅Next.js 入门文档了解更多信息)
npx create-next-app@latest # use the defaults cd my-app
您还可以查看并使用此Next.js + Elastic APM 示例应用程序。
步骤 1:添加 APM 代理依赖项
编辑将 elastic-apm-node 模块作为依赖项添加到您的应用程序中
npm install elastic-apm-node --save # or 'yarn add elastic-apm-node'
步骤 2:启动 APM 代理
编辑为了让 APM 代理检测 Next.js 服务器,它需要在加载 Next.js 服务器代码之前启动。最好的方法是使用 Node 的 --require 选项来加载 "elastic-apm-node/start-next.js" 模块 — 这将启动代理(以及 Next.js 集成所需的其他内容)。
如下所示编辑 "package.json" 中的 "dev" 和 "start" 脚本
{
// ...
"scripts": {
"dev": "NODE_OPTIONS=--require=elastic-apm-node/start-next.js next dev",
"build": "next build",
"start": "NODE_OPTIONS=--require=elastic-apm-node/start-next.js next start",
"lint": "next lint"
},
// ...
}
步骤 3:配置 APM 代理
编辑可以使用环境变量或当前工作目录中的 "elastic-apm-node.js" 模块配置 APM 代理。请注意,由于 APM 代理在 Next.js 服务器之前加载,因此Next.js 支持的 ".env" 文件不能用于配置 APM 代理。我们在这里将使用 "elastic-apm-node.js" 文件。
在应用程序根目录中创建一个 "elastic-apm-node.js" 文件,其中包含先决条件部分中的 APM 服务器 URL 和密钥令牌值
// elastic-apm-node.js
module.exports = {
serverUrl: 'https://...', // E.g. https://my-deployment-name.apm.us-west2.gcp.elastic-cloud.com
secretToken: '...'
}
使用环境变量的等效配置如下
export ELASTIC_APM_SERVER_URL='https://...' export ELASTIC_APM_SECRET_TOKEN='...'
有关支持的配置变量的完整详细信息,请参阅代理配置指南。
步骤 4:启动您的 Next.js 应用程序
编辑npm run dev # or 'npm run build && npm start' for the production server
在浏览器中打开https://127.0.0.1:3000以加载您的 Next.js 应用程序。如果您使用了上面的 create-next-app 工具,它会定义一个 /api/hello API 端点。您可以在单独的终端中运行以下命令来提供一些人为的负载
while true; do sleep 1; curl -i https://127.0.0.1:3000/api/hello; done
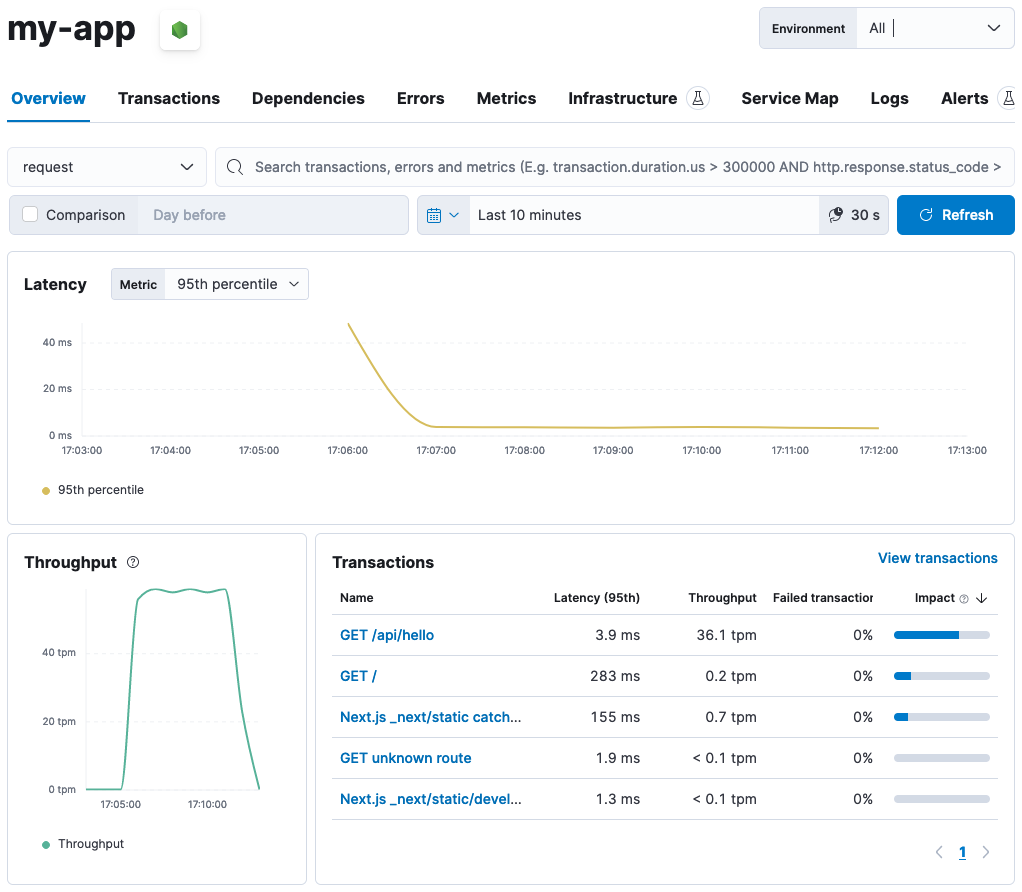
访问您的 Kibana APM 应用程序,几秒钟后,您应该会看到您的 Next.js 应用程序的服务条目。服务名称将从 "package.json" 中的 "name" 字段中提取。可以使用serviceName 重写该名称。这是一个示例

限制和未来的工作
编辑此 Next.js 检测功能有一些需要注意的限制。
Next.js 构建工具会为客户端和服务器端代码执行捆绑依赖项(使用 Webpack)。Node.js APM 代理在捆绑时不起作用。有关详细信息,请参阅捆绑器和 APM。这对 Next.js 检测功能的影响是您不能直接在代码中导入和使用 APM 代理。这意味着目前无法使用Agent API进行手动检测。
此检测功能支持为许多内部 Next.js 路由命名 APM 事务。例如,对于服务器端渲染 (SSR),Next.js 客户端代码将发出 GET /next/_data/$buildId/$page.json 形式的请求,APM 代理将事务命名为 Next.js _next/data 路由 $page。但是,Next.js “公共文件夹捕获所有”路由存在一个限制。解析为您的 "public/" 目录中的文件的 HTTP 请求(例如 GET /favicon.ico)将导致一个名为 GET unknown route 的事务。请参阅下方的未知路由。
如果您发现其他限制或有任何建议,请在我们的讨论论坛上向我们提供反馈。
性能监控
编辑Elastic APM 会自动衡量您的 Next.js 应用程序的性能。它会记录数据库查询、外部 HTTP 请求以及对 Next.js 应用程序的请求期间发生的其他慢速操作的跨度。跨度按事务分组 — 默认情况下,每个传入的 HTTP 请求一个事务。
未知路由
编辑在 Elastic APM 中查看应用程序的性能指标时,您可能会看到一些名为 “unknown route” 的事务。这表示代理检测到应用程序的传入 HTTP 请求,但不知道 HTTP 请求与您的 Next.js 应用程序中的哪个路由匹配。
这可能只是 404 请求,根据定义,这些请求与任何路由都不匹配,或者这可能是代理未正确安装的症状。如果您看到这种情况或无法显示任何有意义的指标,请按照故障排除指南进行操作。
筛选敏感信息
编辑默认情况下,Node.js 代理会在将错误和指标发送到 Elastic APM 服务器之前筛选常见的敏感信息。
您可以调整这些默认值或删除您不想发送到 Elastic APM 的任何信息
- 默认情况下,Node.js 代理不会记录 HTTP 请求的正文。要启用此功能,请使用
captureBody配置选项 - 默认情况下,Node.js 代理会筛选已知包含敏感信息的某些 HTTP 标头。要禁用此功能,请使用
sanitizeFieldNames配置选项 - 要应用自定义筛选器,请使用筛选函数之一
兼容性
编辑有关详细信息,请参阅支持的技术。
故障排除
编辑如果您无法使 Node.js 代理按预期工作,请按照故障排除指南进行操作。