矢量样式
编辑矢量样式
编辑在设置矢量图层样式时,您可以按属性(例如大小和颜色)自定义数据。 对于每个属性,您可以指定样式的常量值还是数据驱动值。
静态样式
编辑使用静态样式为样式属性指定常量值。
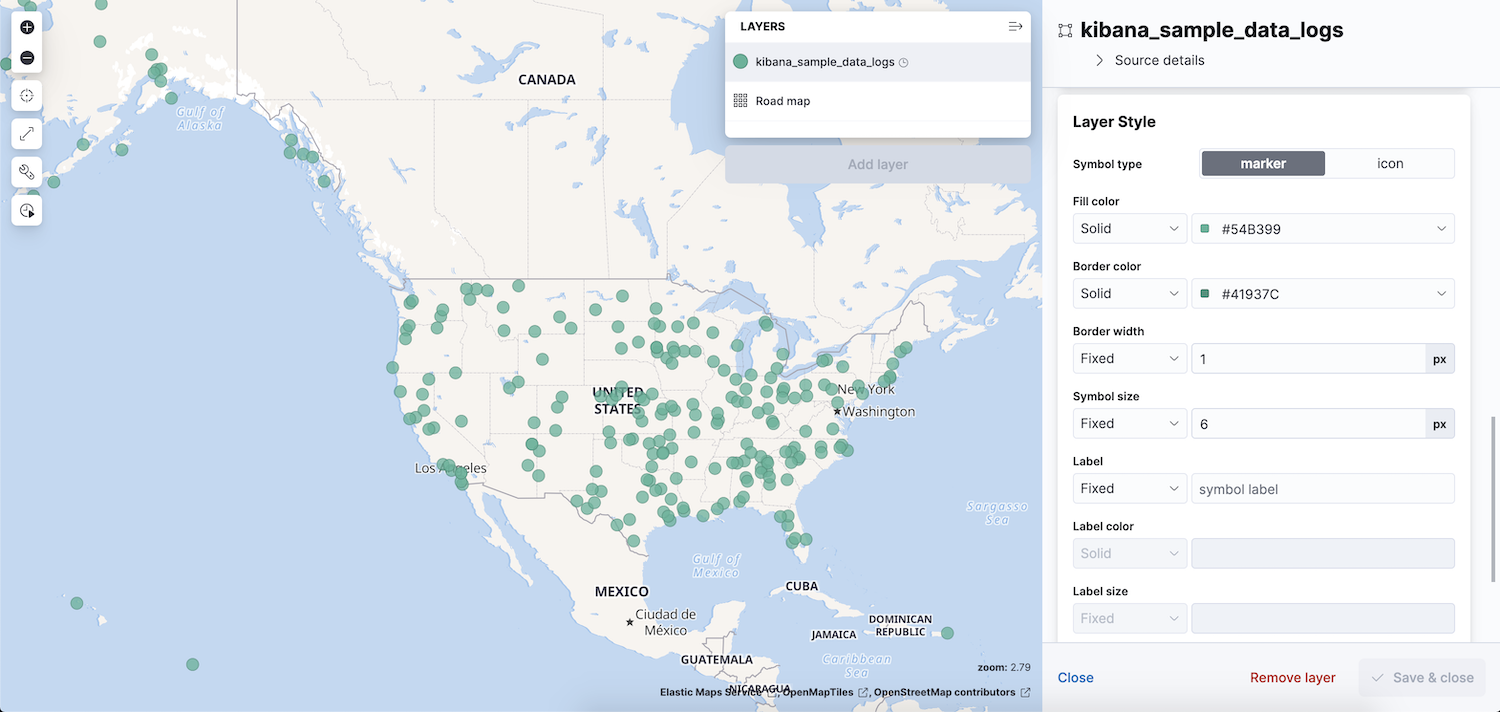
此图像显示了使用 Kibana 示例 Web 日志数据集的静态样式示例。 kibana_sample_data_logs 图层对所有属性都使用静态样式。

数据驱动样式
编辑使用数据驱动样式按属性值符号化要素。 要为样式属性启用数据驱动样式,请将选定值从 固定 或 实线 更改为 按值。
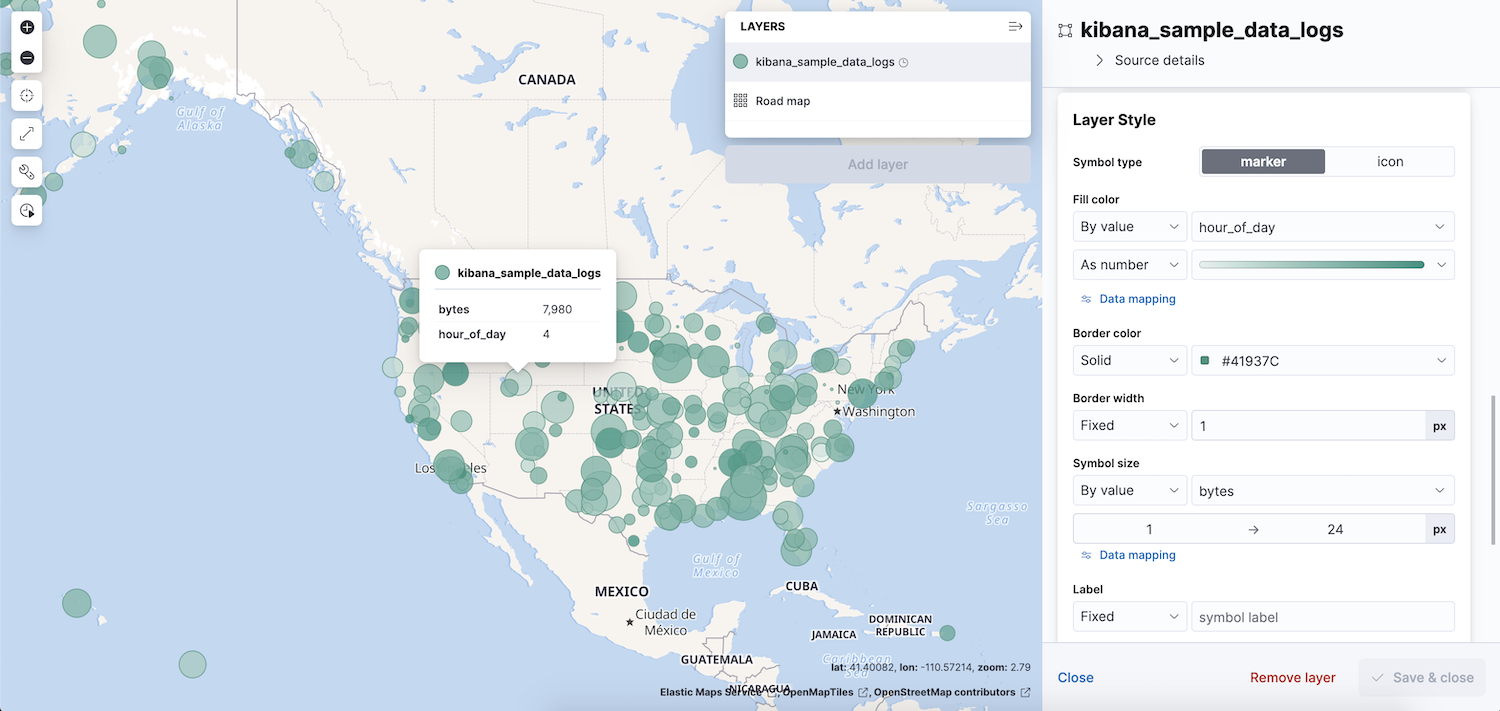
此图像显示了使用 Kibana 示例 Web 日志数据集的数据驱动样式示例。 kibana_sample_data_logs 图层对填充颜色和符号大小样式属性使用数据驱动样式。
hour_of_day属性根据值在线性刻度上的位置确定每个要素的填充颜色。 浅绿色圆圈表示在一天中较早时间发生的文档,而深绿色圆圈表示在一天中较晚时间发生的文档。bytes属性根据值在线性刻度上的位置确定每个符号的大小。 较小的圆圈表示有效负载较小的文档,而较大的圆圈表示有效负载较大的文档。

定量数据驱动样式
编辑定量数据驱动样式符号化来自一系列数字属性值的要素。
属性值在线性刻度上从域范围拟合到样式范围。 例如,让我们按大小符号化 Kibana 示例 Web 日志文档。 示例 Web 日志 bytes 字段的范围为 0 到 18,000。这是域范围。最小要素的符号半径为 1,最大要素的符号半径为 24。这是样式范围。每个要素的 bytes 属性值将在线性刻度上从 0 到 18,000 的范围拟合到 1 到 24 的样式范围。
对于颜色样式,值会通过以下方式之一从域范围拟合到颜色渐变
- 插值(默认)。在线性刻度上在最小值和最大值之间插值到色带。颜色渐变分为八个色带。
- 百分位数。使用百分位数将颜色渐变划分为映射到值的色带。
- 自定义。定义自定义颜色渐变色带和范围。
当要素的属性值未定义时
- 填充颜色和边框颜色设置为透明且不可见。
- 边框宽度和符号大小设置为最小大小。
- 符号方向设置为 0。
当符号范围的最小值和最大值相同且没有范围时
- 填充颜色和边框颜色设置为颜色渐变中的最后一个颜色。
- 边框宽度和符号大小设置为最大大小。
定性数据驱动样式
编辑定性数据驱动样式按类别符号化属性,例如字符串和 IP 地址。
定性数据驱动样式适用于以下样式属性
- 图标
- 填充颜色
- 边框颜色
- 标签颜色
- 标签边框颜色
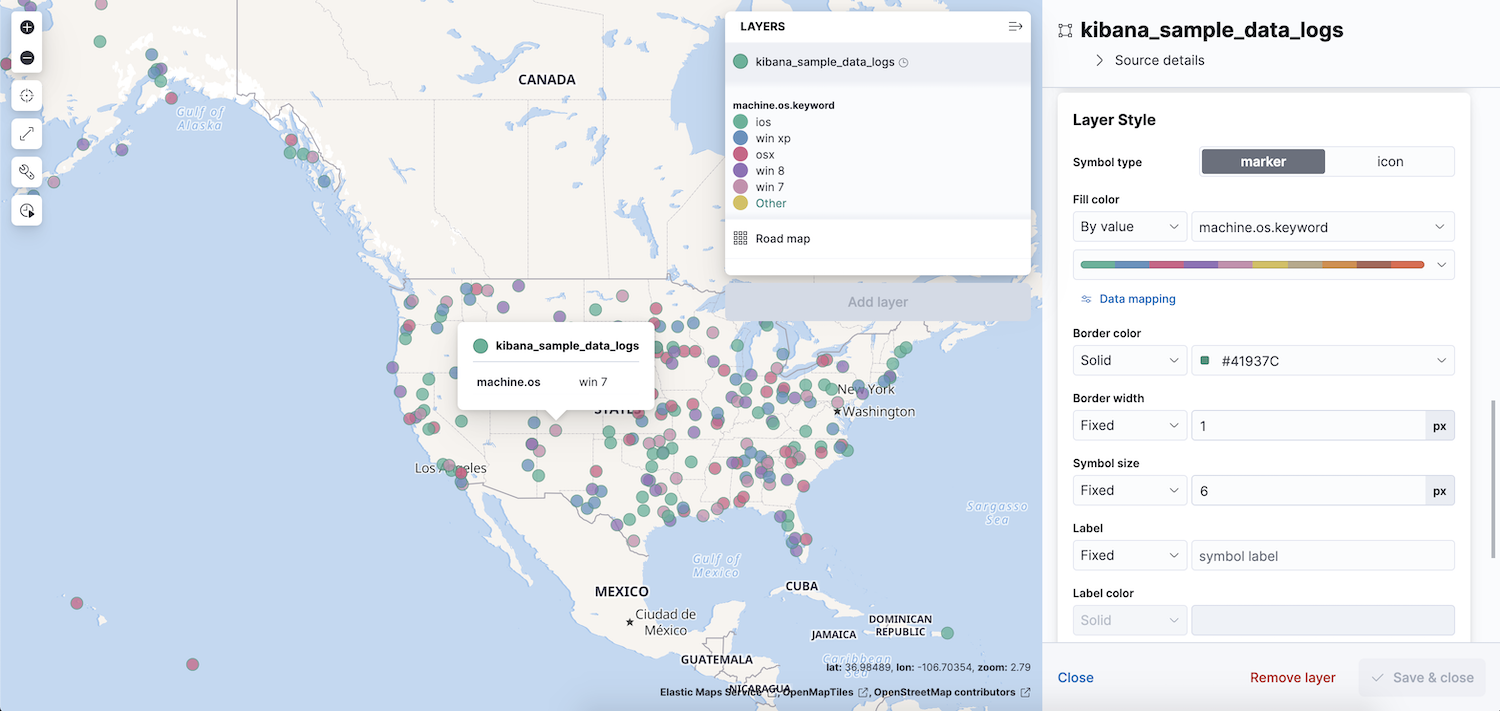
此图像显示了使用 Kibana 示例 Web 日志数据集的定量数据驱动样式示例。machine.os.keyword 属性根据类别确定每个符号的颜色。

类样式
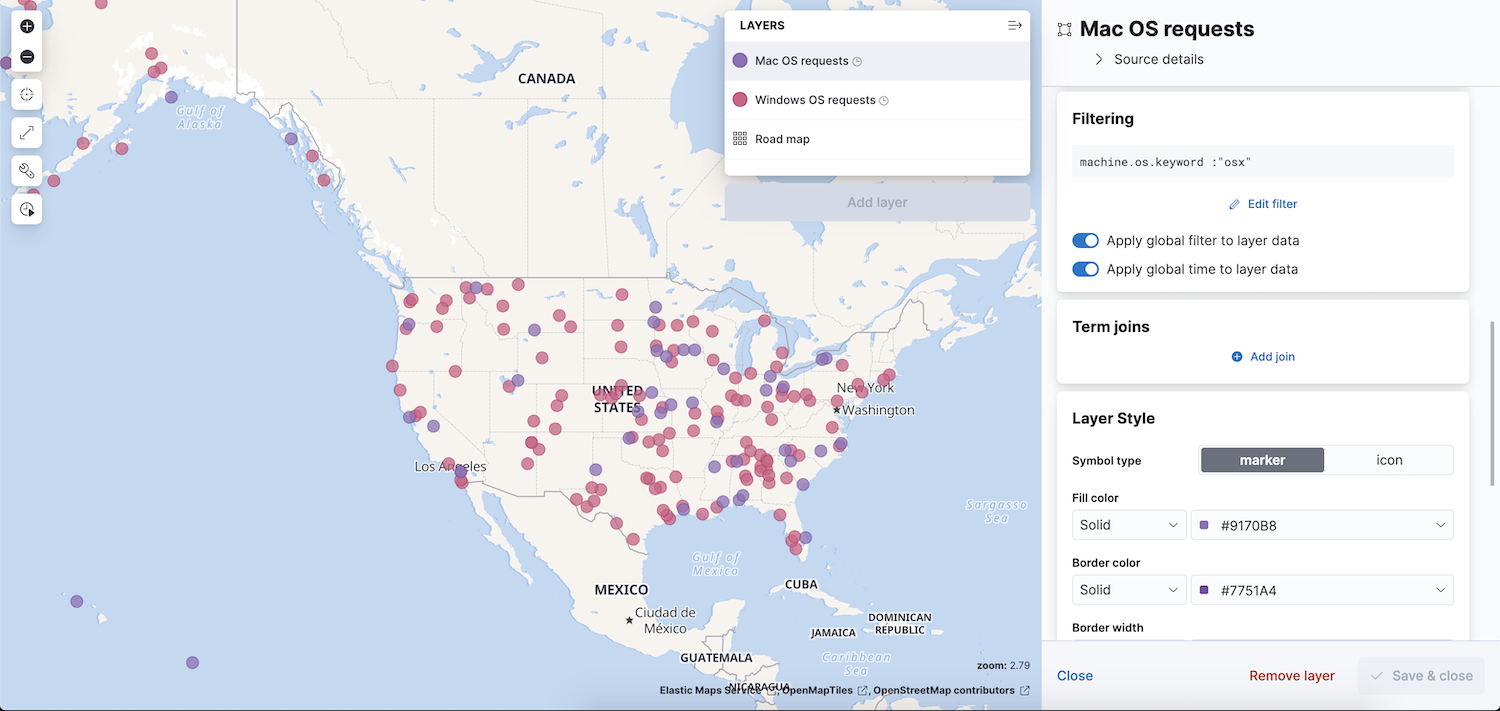
编辑类样式按类符号化要素,并且需要多个图层。 使用 图层筛选定义每个图层的类,并使用静态样式符号化每个类。
此图像显示了使用 Kibana 示例 Web 日志数据集的类样式示例。
- Mac OS 请求图层应用过滤器
machine.os : osx,因此该图层仅包含 Mac OS 请求。填充颜色是绿色的静态值。 - Window OS 请求图层应用过滤器
machine.os : win*,因此该图层仅包含 Window OS 请求。填充颜色是红色的静态值。