创建并上传源映射 (RUM)
编辑创建并上传源映射 (RUM)
编辑在生产环境中缩小 JavaScript 包体积是一种常见做法;它可以大大提高应用程序的加载时间和网络延迟。缩小代码的问题在于,它可能难以调试。
为了获得最佳效果,上传源映射应该成为部署过程的一部分,而不是只有在看到无用的错误时才进行。这是因为在错误发生后上传源映射并不能使旧错误神奇地可读——错误必须再次发生才能进行源映射。
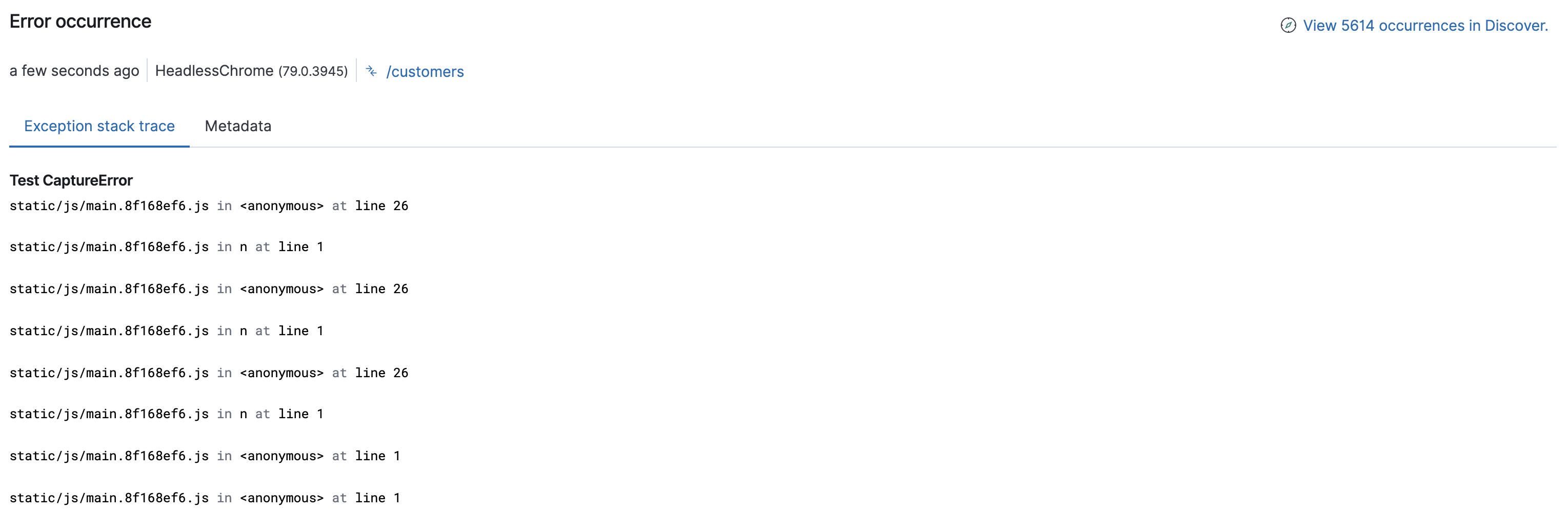
以下是在使用缩小代码时,应用程序 UI 中异常堆栈跟踪的一个示例。如您所见,它不是很有帮助。

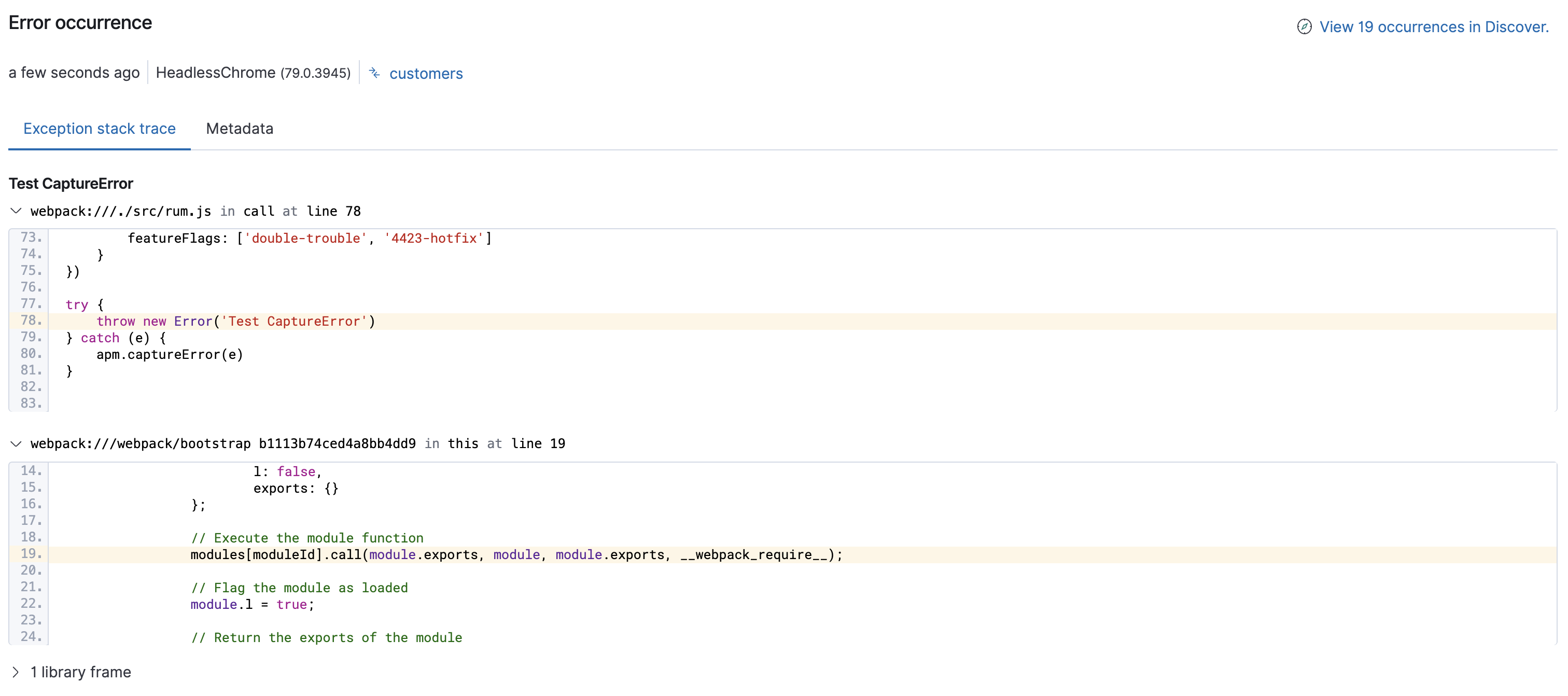
使用源映射,缩小文件将映射回原始源代码,允许您保持缩小代码的速度优势,而不会失去快速轻松地调试应用程序的能力。以下是与之前相同的示例,但上传并应用了源映射

请按照以下步骤在应用程序 UI 中启用错误堆栈跟踪的源映射
在初始化 RUM 代理时设置应用程序的服务名称和版本。为了使后续源映射的上传更容易,您选择的 serviceVersion 可能是来自 package.json 的 version。例如
import { init as initApm } from '@elastic/apm-rum'
const serviceVersion = require("./package.json").version
const apm = initApm({
serviceName: 'myService',
serviceVersion: serviceVersion
})
或者,serviceVersion 可以是 git 提交引用。例如
const git = require('git-rev-sync')
const serviceVersion = git.short()
它也可以是任何其他唯一字符串,用于指示应用程序的特定版本。APM 集成使用服务名称和版本将正确的源映射文件与每个堆栈跟踪匹配。
为了与 Elastic APM 兼容,源映射必须遵循 源映射修订版 3 提议规范。
源映射可以通过多种不同的方式生成和配置。例如,parcel 默认自动生成源映射。如果您使用的是 webpack,可能需要一些配置才能生成源映射
const webpack = require('webpack')
const serviceVersion = require("./package.json").version
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
entry: 'app.js',
output: {
filename: 'app.min.js',
path: './dist'
},
devtool: 'source-map',
plugins: [
new webpack.DefinePlugin({'serviceVersion': JSON.stringify(serviceVersion)}),
new TerserPlugin({
sourceMap: true
})
]
}
上传源映射时,请确保在 APM 集成中启用了 RUM 支持。
Kibana 公开了一个用于上传源映射的 源映射端点。源映射可以作为字符串上传,也可以作为文件上传。
让我们看看两种不同的上传源映射的方法:curl 和自定义应用程序。每个示例都包含 APM 服务器稍后将缩小代码映射到其源代码所需的四个字段
-
service_name:应与步骤一中的serviceName匹配。 -
service_version:应与步骤一中的serviceVersion匹配。 -
bundle_filepath:Web 应用程序中使用的最终包的绝对路径。 -
sourcemap:源映射的位置。
如果您有多个源映射,则需要分别上传每个源映射。
这是一个上传上一步创建的源映射文件的 curl 请求示例。此请求使用 API 密钥进行身份验证。
SERVICEVERSION=`node -e "console.log(require('./package.json').version);"` && \
curl -X POST "https://127.0.0.1:5601/api/apm/sourcemaps" \
-H 'Content-Type: multipart/form-data' \
-H 'kbn-xsrf: true' \
-H 'Authorization: ApiKey ${YOUR_API_KEY}' \
-F 'service_name=foo' \
-F 'service_version=$SERVICEVERSION' \
-F 'bundle_filepath=/test/e2e/general-usecase/app.min.js' \
-F 'sourcemap=@./dist/app.min.js.map'
|
此示例使用来自 |
|
|
此处使用的 API 密钥需要具有相应的 权限 |
为了确保上传源映射成为部署过程的一部分,请考虑使用自定义应用程序自动执行此过程。以下是一个 Node.js 应用程序示例,它上传上一步创建的源映射文件
console.log('Uploading sourcemaps!')
var request = require('request')
var filepath = './dist/app.min.js.map'
var formData = {
headers: {
Content-Type: 'multipart/form-data',
kbn-xsrf: 'true',
Authorization: 'ApiKey ${YOUR_API_KEY}'
},
service_name: 'service-name’,
service_version: require("./package.json").version, // Or use 'git-rev-sync' for git commit hash
bundle_filepath: 'https://127.0.0.1/app.min.js',
sourcemap: fs.createReadStream(filepath)
}
request.post({url: 'https://127.0.0.1:5601/api/apm/sourcemaps',formData: formData}, function (err, resp, body) {
if (err) {
console.log('Error while uploading sourcemaps!', err)
} else {
console.log('Sourcemaps uploaded!')
}
})
源映射存储在 Elasticsearch 中。上传源映射时,会创建一个新的 Elasticsearch 文档,其中包含源映射的内容。当收到 RUM 请求时,APM 服务器将利用这些源映射文档将源映射逻辑应用于事件的堆栈跟踪。