使用项目监视器创建监视器
编辑使用项目监视器创建监视器
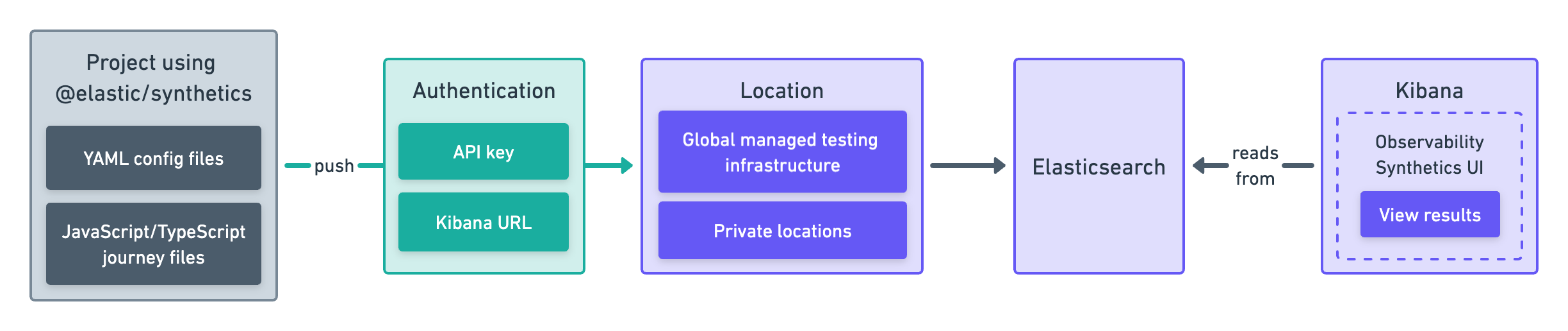
编辑项目是在 Elastic Stack 中配置合成监视器的最强大和最复杂的方法。项目允许您将基础设施定义为代码,通常称为 IaaC 或 GitOps。使用项目监视器,您可以组织文件系统上的 YAML 配置和 JavaScript 或 TypeScript 定义的监视器,使用 Git 进行版本控制,并通过 CLI 工具(通常在 CI/CD 平台上执行)进行部署。

这是您可以用来设置合成监视器的 两种方法 之一。
先决条件
编辑您必须以至少具有 合成写入权限 的用户身份登录 Kibana,并且必须由管理员启用监视器管理,如 设置角色 中所述。
使用项目需要使用 Elastic Synthetics CLI 工具,该工具可以通过 npx @elastic/synthetics 命令调用。在开始之前,您需要
- 安装 Node.js
-
安装软件包
npm install -g @elastic/synthetics
-
确认您的系统已正确设置
npx @elastic/synthetics -h
在开始之前,您还应该决定在哪里运行监视器。您可以在以下一个或两个位置运行项目监视器
- Elastic 的全球托管测试基础设施: 使用 Elastic 的全球托管测试基础设施,您可以在多个位置创建和运行监视器,而无需管理您自己的基础设施。Elastic 会为您处理软件更新和容量规划。
- 私有位置: 私有位置允许您从您自己的场所运行监视器。要使用私有位置,您必须先创建私有位置,然后再继续。有关分步说明,请参阅 监控私有网络上的资源。
如果您正在为使用 流量过滤器 配置的部署设置 Synthetics,则连接到 Elasticsearch 会受到限制,并且结果将无法写回 Elasticsearch,除非授予权限。有关更多详细信息,请参阅 将 Synthetics 与流量过滤器一起使用。
创建项目
编辑首先创建您的第一个项目。运行以下命令以在当前目录中创建名为 projects-test 的新项目。
npx @elastic/synthetics init projects-test
然后,按照屏幕上的提示设置项目的正确默认变量。完成后,在您的终端中设置 SYNTHETICS_API_KEY 环境变量,该变量用于与您的 Elastic Stack 进行身份验证
-
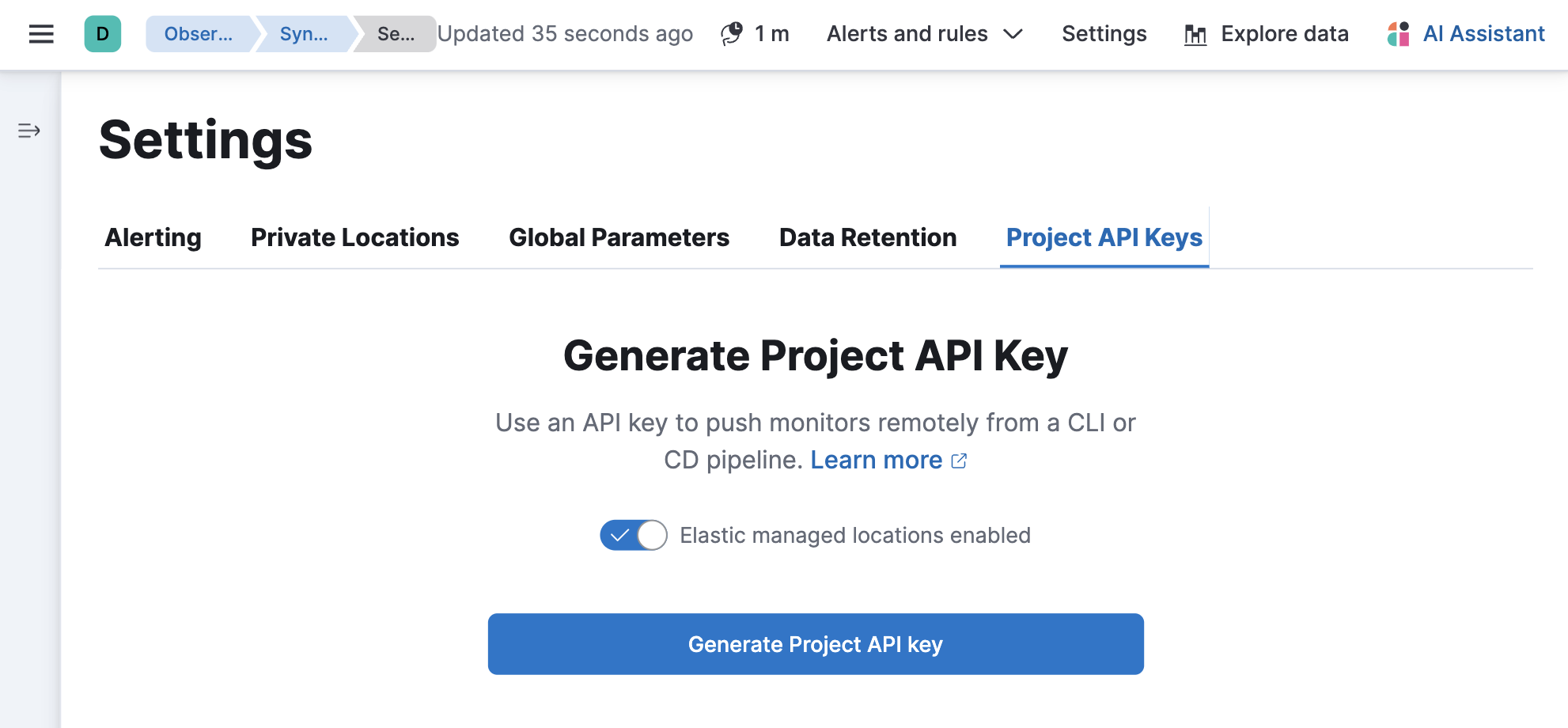
要生成 API 密钥
- 在您的终端中设置
SYNTHETICS_API_KEY环境变量。您很可能希望永久设置它。这在 Powershell 和 Bash 中的设置方式不同。
如果您正在推送到 私有位置,则必须使用在 8.4 或更高版本中生成的 API 密钥。
然后,查看项目内部的关键文件和目录
-
journeys是您添加定义浏览器监视器的.ts和.js文件的地方。创建新项目时,此目录将包含定义示例监视器的文件。 -
lightweight是您添加定义轻量级监视器的.yaml文件的地方。创建新项目时,此目录将包含一个定义示例监视器的文件。 -
synthetics.config.ts包含项目的设置。创建新项目时,它将包含一些基本的配置选项,您可以在以后自定义这些选项。 -
package.json包含项目的 NPM 设置。在 NPM 文档 中了解更多信息。 -
.github包含与 GitHub Actions 一起使用的示例工作流文件。
检查示例监视器
编辑在 lightweight 目录中,您将找到轻量级监视器的示例。这是一个定义轻量级监视器的 YAML 文件示例
# lightweight.yml heartbeat.monitors: - type: http name: Todos Lightweight id: todos-lightweight urls: "https://elastic.github.io/synthetics-demo/" schedule: '@every 1m'
有关轻量级监视器配置选项的更多详细信息,请参阅 配置轻量级监视器。
在 journeys 目录中,您将找到浏览器监视器的示例。这是一个定义浏览器监视器的 TypeScript 文件示例
// example.journey.ts
import { journey, step, monitor, expect } from '@elastic/synthetics';
journey('My Example Journey', ({ page, params }) => {
// Only relevant for the push command to create
// monitors in Kibana
monitor.use({
id: 'example-monitor',
schedule: 10,
});
step('launch application', async () => {
await page.goto(params.url);
});
step('assert title', async () => {
const header = await page.locator('h1');
expect(await header.textContent()).toBe('todos');
});
});
有关编写旅程和配置浏览器监视器的更多详细信息,请参阅 脚本化浏览器监视器。
测试并连接到 Elastic Stack
编辑在项目目录中,您可以使用 npx @elastic/synthetics 命令执行两件事
-
在本地测试基于浏览器的监视器。要运行
.ts和.js文件中定义的所有旅程npx @elastic/synthetics journeys
-
将所有监视器配置推送到 Elastic 部署。从您的项目内部运行以下命令
npx @elastic/synthetics push --auth $SYNTHETICS_API_KEY --url <kibana-url>
每个旅程或轻量级监视器将在 Synthetics 应用中显示一个监视器,您将从本地环境管理所有监视器。有关使用 push 命令的更多详细信息,请参阅 @elastic/synthetics push。
如果您已 添加了私有位置,则可以 push 到该私有位置。
要列出可用的私有位置,请使用要从中获取可用位置的部署的 Kibana URL 运行 elastic-synthetics locations 命令。
在 Kibana 中查看
编辑创建或更新监视器后,第一次运行可能不会立即发生,但第一次运行所需的时间将小于监视器配置的频率。例如,如果您创建了一个监视器并将其配置为每 10 分钟运行一次,则第一次运行将在创建后 10 分钟内发生。第一次运行后,监视器将根据配置的频率开始定期运行。如果您想更快地查看结果,可以运行手动测试。
然后,转到 Kibana 中的 Synthetics 应用。您应该会看到您新推送的监视器正在运行。您还可以转到 管理 选项卡以查看监视器的配置设置。
后续步骤
编辑了解有关