探索数据
编辑探索数据
编辑Kibana 中的 探索数据 视图使您能够在任何维度上选择和过滤结果数据,并查找性能问题的起因或影响。
基于您的合成监控、用户体验和移动体验数据,您可以创建性能和设备分布的多系列可视化、随时间推移的关键性能指标 (KPI) 以及 Web 应用程序的核心 Web 指标。

探索数据视图
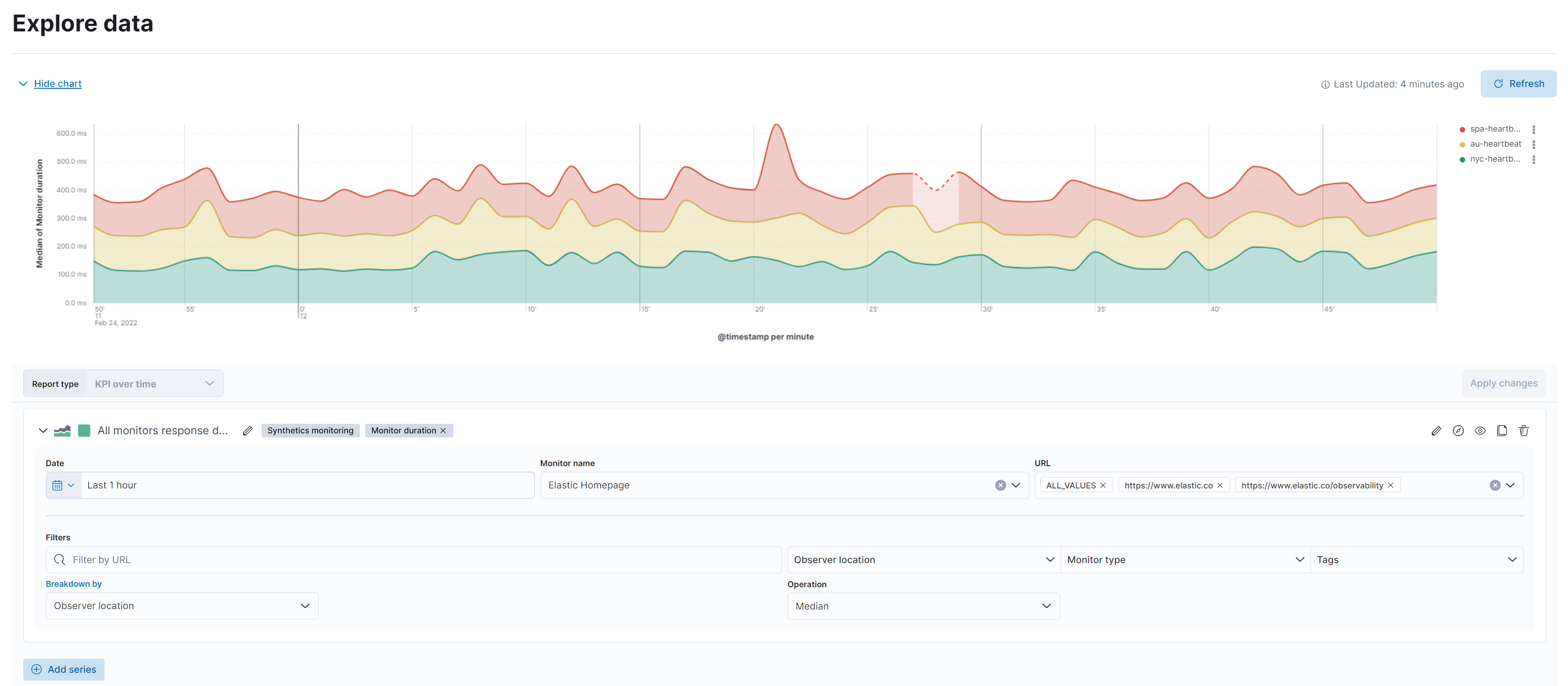
编辑您可以使用“探索数据”视图过滤数据并构建多系列可视化,以帮助您阐明哪些内容至关重要,以及检查性能问题的起因或影响。您可以比较不同的时间段、不同的群体,甚至不同的数据类型。
将鼠标悬停在图表上以显示带有特定指标数据的十字准线。要深入了解特定时间段,请单击并拖动选择,然后单击 应用更改。
要将可视化添加到现有案例中,请从工具栏中单击 添加到案例。
要进一步自定义可视化,请从工具栏中单击 在 Lens 中打开 以使用拖放编辑器修改可视化。要了解更多信息,请参阅 Lens。
有哪些报表类型可用?
编辑| 报表类型 | 描述 |
|---|---|
随时间推移的 KPI |
随时间推移的 KPI 直方图表示基于您选择的指标(例如页面浏览量或监控时长)的性能指标。 |
性能分布 |
性能分布时间序列图表使您能够基于您选择的指标检查 Web 应用程序的感知性能。 |
核心 Web 指标 |
核心 Web 指标图表是每个 Web 应用程序的关键指标(例如加载性能、加载响应能力和视觉稳定性)的图形表示。 要了解有关指标(例如最大内容绘制、交互到下一绘制和累积布局偏移)的更多信息,请参阅 用户体验指标。 |
设备分布 |
设备分布图表显示设备信息,例如操作系统、运营商名称和连接类型。 |
有关哪些报表类型可使用哪些数据类型的细分,请参阅 我可以探索哪些数据类型?
您可以为每种报表类型创建多系列可视化,但不能在一个可视化中组合不同的报表类型。要更改可视化的报表类型,请单击 移除系列,然后单击 添加系列。
创建多系列可视化
编辑“探索数据”视图当前已为以下应用程序启用
- 正常运行时间
- 用户体验
创建多系列可视化
-
从兼容的应用程序中单击 探索数据。
- 报表类型将默认为最适合该应用程序的类型,但您可以编辑系列或向可视化添加更多系列。例如,如果您从“正常运行时间”应用程序中单击 探索数据,则将预先选择
合成监控数据类型和监控时长报表指标。
- 报表类型将默认为最适合该应用程序的类型,但您可以编辑系列或向可视化添加更多系列。例如,如果您从“正常运行时间”应用程序中单击 探索数据,则将预先选择
- 单击 添加系列 以定义可视化的其他系列。
-
单击 选择数据类型 并从以下选项中选择
- 合成监控
- 用户体验 (RUM)
- 移动体验
- 单击 选择报表指标 并选择所需的选项和过滤器。如果必填字段(以红色下划线突出显示)不完整,您将看到 缺少… 警告。
- 单击 应用更改 以查看更新后的可视化,或重复 添加系列 过程以扩展可视化。
- 要将可视化添加到现有案例中,请单击 添加到案例 并选择正确的案例。
合成监控
编辑基于您发送到部署的正常运行时间数据,您可以创建与监控时长、随时间推移的 Ping 或任何 可用数据类型 相关的各种可视化。

监控时长 |
正常运行时间监控时长时间序列图表显示 Heartbeat 执行的每次检查的计时。 此可视化可帮助您深入了解目标端点请求解决的速度,并让您了解在选定时间段内主机或端点停机频率。 |
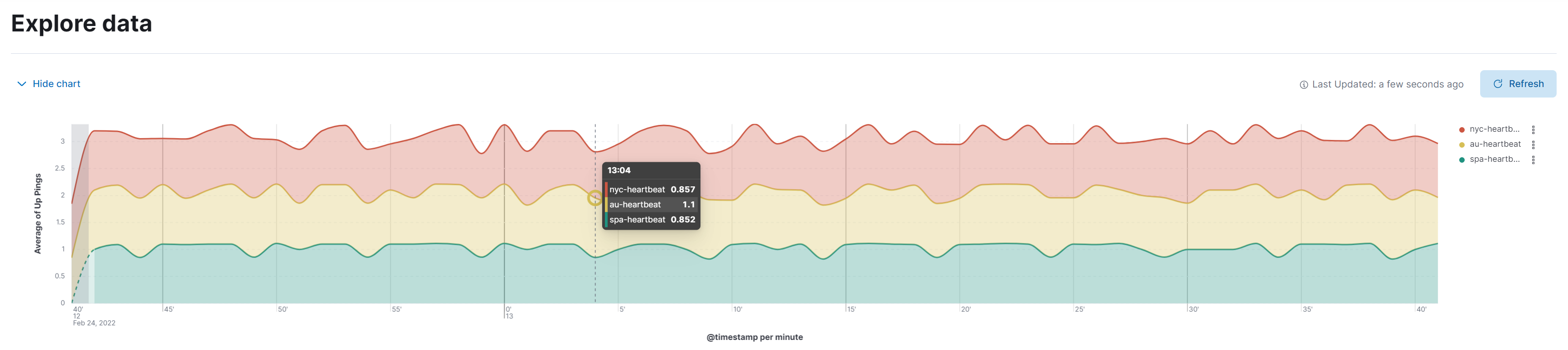
Ping 直方图 |
正常运行时间 Ping 图表是随时间推移的检查状态的图形表示。 |
用户体验
编辑基于您已检测应用程序的用户体验数据,您可以为性能分布、随时间推移的关键性能指标 (KPI) 以及 Web 应用程序的核心 Web 指标创建详细的可视化。

随时间推移的 KPI |
随时间推移的 KPI 直方图表示基于您选择的指标的性能指标。 默认情况下,选择 |
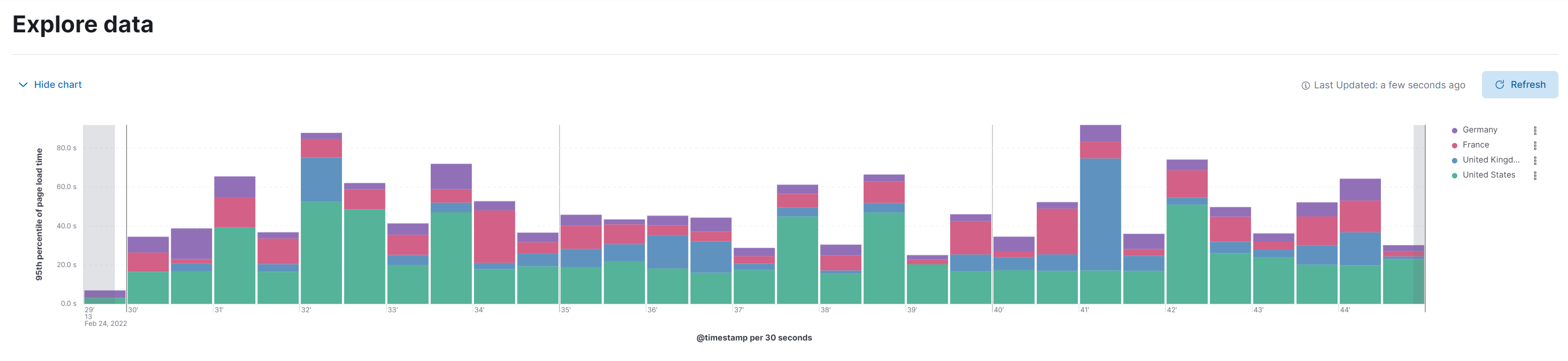
性能分布 |
性能分布时间序列图表使您能够基于您选择的指标检查 Web 应用程序的感知性能。 默认情况下,选择 |
核心 Web 指标 |
核心 Web 指标图表是每个 Web 应用程序的关键指标(例如加载性能、加载响应能力和视觉稳定性)的图形表示。 默认情况下,选择 |
我可以探索哪些数据类型?
编辑下表显示每种报表类型可用的数据类型
| 数据类型 | 合成监控 | 用户体验 (RUM) | 移动体验 |
|---|---|---|---|
监控时长 |
|
||
正常运行时间 Ping |
|
||
失败 Ping |
|
||
步骤时长 |
|
||
DOM 内容加载 |
|
||
文档完成 (onLoad) |
|
||
最大内容绘制 |
|
|
|
首屏内容绘制 |
|
|
|
页面加载时间 |
|
|
|
累积布局偏移 |
|
|
|
页面浏览量 |
|
||
后端时间 |
|
||
总阻塞时间 |
|
||
交互到下一绘制 |
|
||
延迟 |
|
||
吞吐量 |
|
||
系统内存使用率 |
|
||
CPU 使用率 |
|
||
设备数量 |
|
||
系统 CPU 使用率 |
|||
Docker CPU 使用率 |
|||
K8s Pod CPU 使用率 |