分析合成监控数据
编辑分析合成监控数据
编辑Kibana 中的 Synthetics 应用程序既可以提供服务可用性的高级概述,又允许您深入了解详细信息,以诊断导致停机的原因。
概述
编辑Synthetics 的概述选项卡提供您正在监控的所有服务的概览,帮助您快速诊断网络中的中断和其他连接问题。
要访问此页面,请在全局搜索字段中查找Synthetics,并确保您位于概述选项卡。
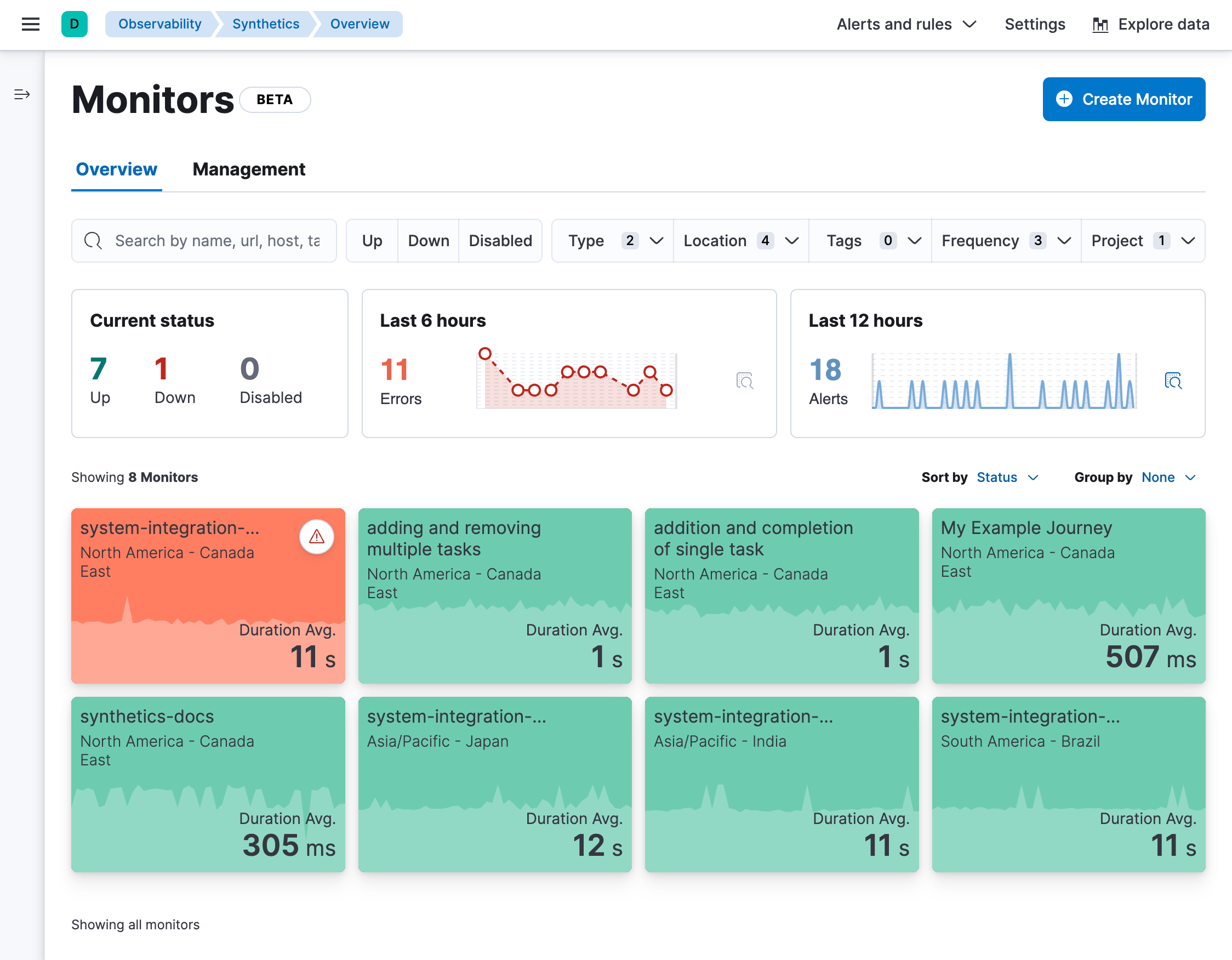
此概述包括所有监控器的当前状态快照、过去 6 小时内发生的错误数量以及过去 12 小时内的警报数量。使用项目或 Synthetics 应用程序创建的所有监控器都将在下方列出,其中包含有关位置、当前状态和平均持续时间的信息。
当您使用单个监控器配置在多个位置创建监控器时,每个位置都将列为单独的监控器,因为它们作为单个监控器运行,并且状态和平均持续时间可能因位置而异。

要在“概述”选项卡中开始分析,您可以搜索监控器或使用筛选选项,包括当前状态(启动、关闭或禁用)、监控器类型(例如,旅程或 HTTP)、位置等等。
然后单击单个监控器以在浮出层中查看一些详细信息。您可以点击转到监控器,跳转到单个监控器的页面以查看更多详细信息(如下所述)。
所有监控器类型
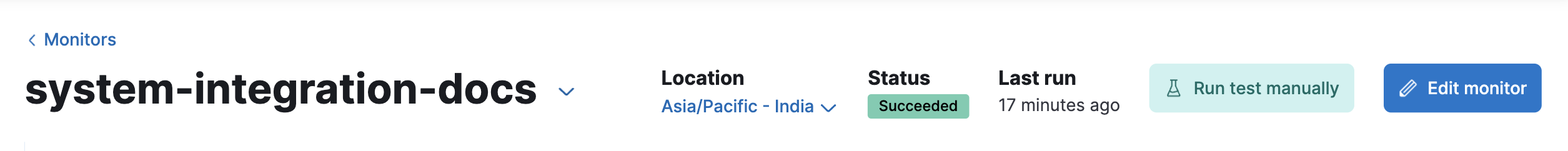
编辑当您转到单个监控器的页面时,您将看到有关监控器随时间推移的性能的更多详细信息。详细信息因监控器类型而异,但在每个监控器的页面顶部,您将看到:
- 监控器的名称,带有一个向下箭头图标,您可以使用它在监控器之间快速切换。
- 监控器的位置。如果使用相同的监控器配置在多个位置创建监控器,您还将看到一个向下箭头图标,可以使用它在使用相同配置的位置之间快速切换。
- 最新的状态以及监控器的上次运行时间。
-
手动运行测试按钮,允许您在下次计划运行之前按需运行测试。
此功能仅适用于在 Elastic 的全球托管测试基础设施上运行的监控器。它不适用于在私有位置运行的监控器。
编辑监控器按钮,允许您编辑监控器的配置。

每个单个监控器的页面都有三个选项卡:概述、历史记录和错误。
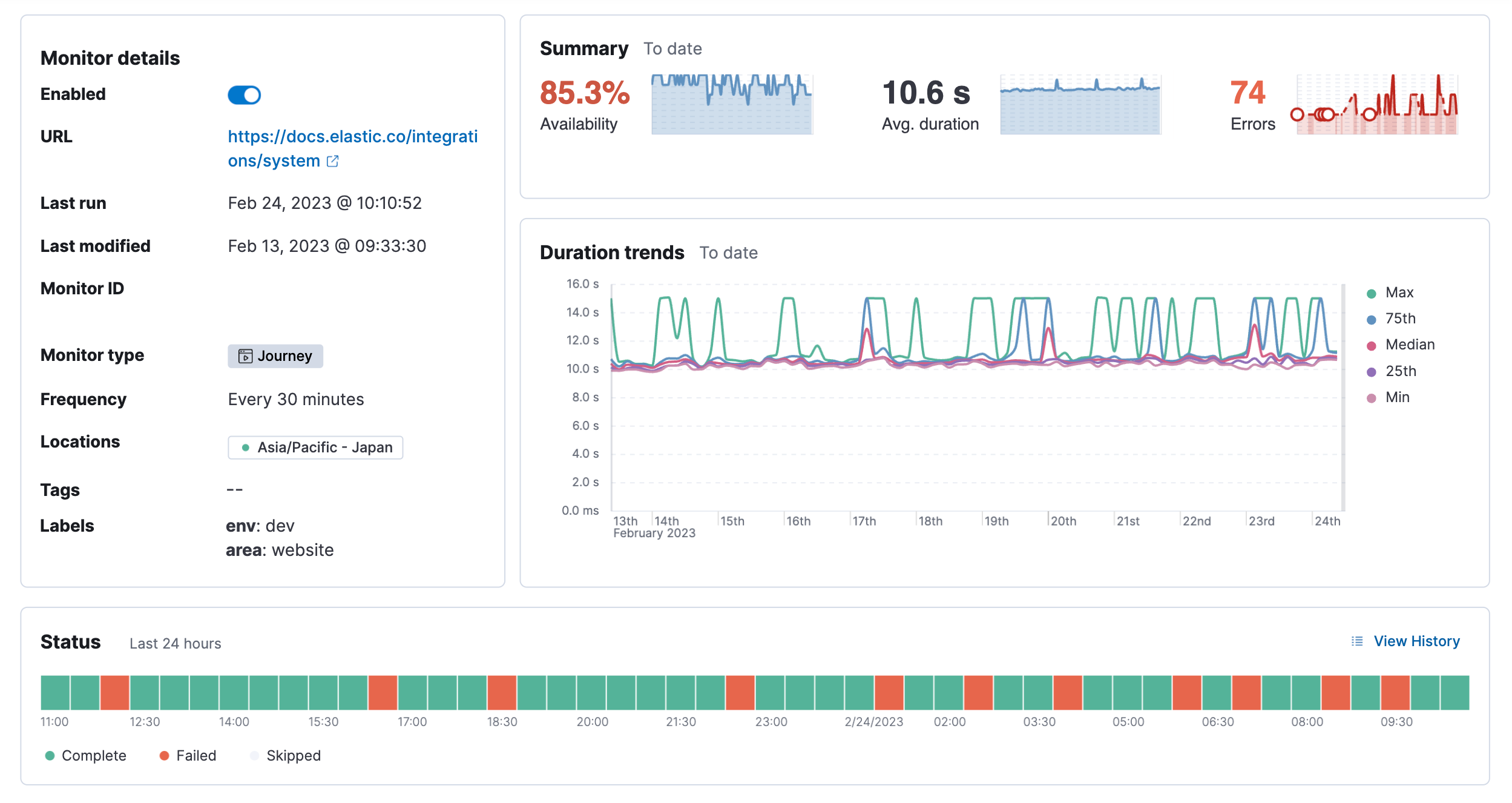
概述
编辑概述选项卡包含有关监控器可用性、持续时间以及自创建监控器以来发生的任何错误的信息。“持续时间趋势”图表显示过去 30 天中执行的每次检查的时间。此可视化效果可帮助您深入了解目标端点请求的解决速度,并让您了解主机或端点宕机的频率。

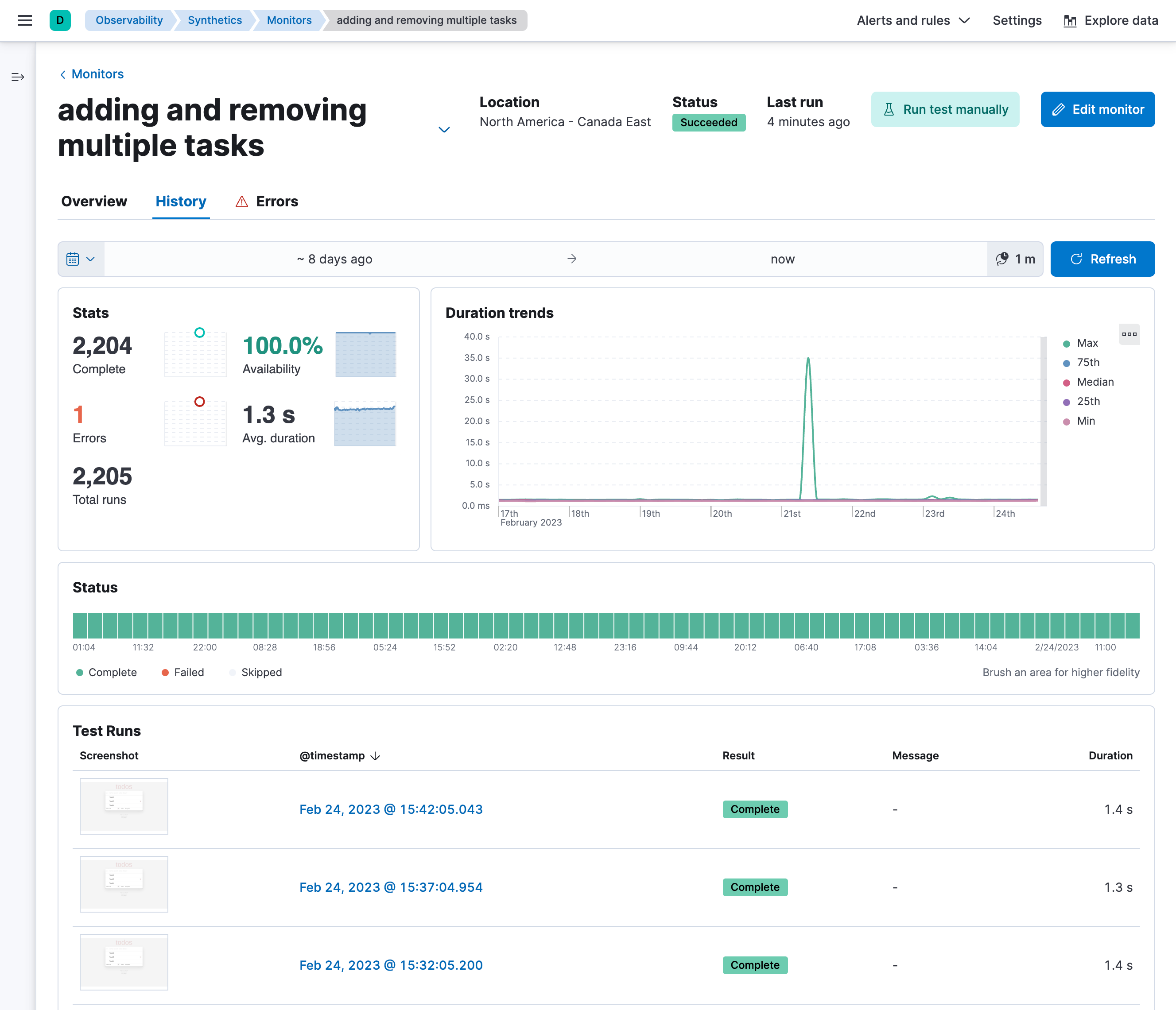
历史记录
编辑历史记录选项卡包含监控器每次运行的信息。它包括一些高级统计信息以及所有测试运行的完整列表。使用日历图标()和搜索栏筛选特定时间段内发生的运行。
对于浏览器监控器,您可以单击测试运行列表中的任何运行以查看该运行的详细信息。有关包含的信息的更多信息,请阅读下面的一次运行的详细信息部分。

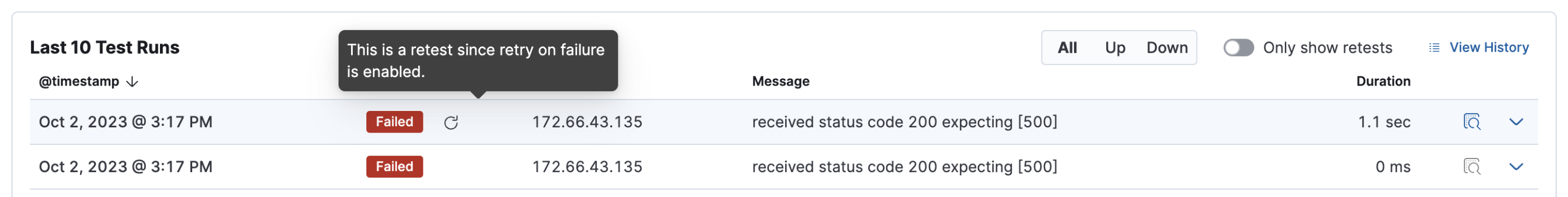
如果监控器配置为失败时重新测试,您将在测试运行表中看到重新测试的列表。作为重新测试的运行在结果徽章旁边包含一个重新运行图标()。

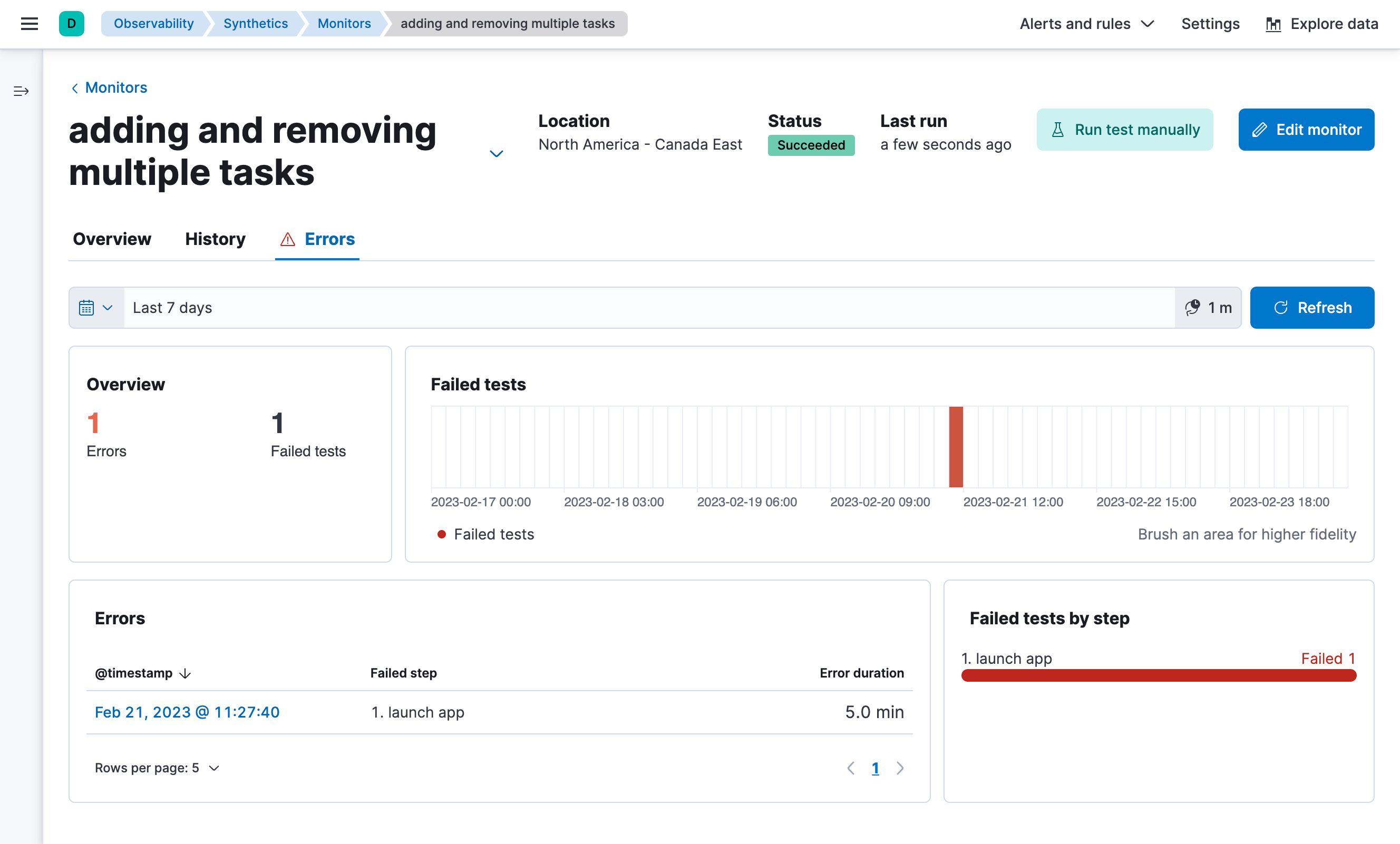
错误
编辑错误选项卡包含有关失败运行的信息。如果监控器配置为失败时重新测试,则只有在初始运行和重新运行均失败时,失败运行才会导致错误。这可以减少与瞬态问题相关的噪音。
“错误”选项卡包括所有警报的高级概述以及所有故障的完整列表。使用日历图标()和搜索栏筛选特定时间段内发生的运行。
对于浏览器监控器,您可以单击错误列表中的任何运行以打开错误详细信息页面,其中包含与下面一次运行的详细信息部分中包含的大部分相同信息。

浏览器监控器
编辑对于浏览器监控器,您可以查看不同粒度级别的结果:
- 查看旅程运行随时间的概述。
- 深入了解单个运行的详细信息。
- 进一步深入了解旅程中单个步骤的详细信息。
旅程运行随时间的推移
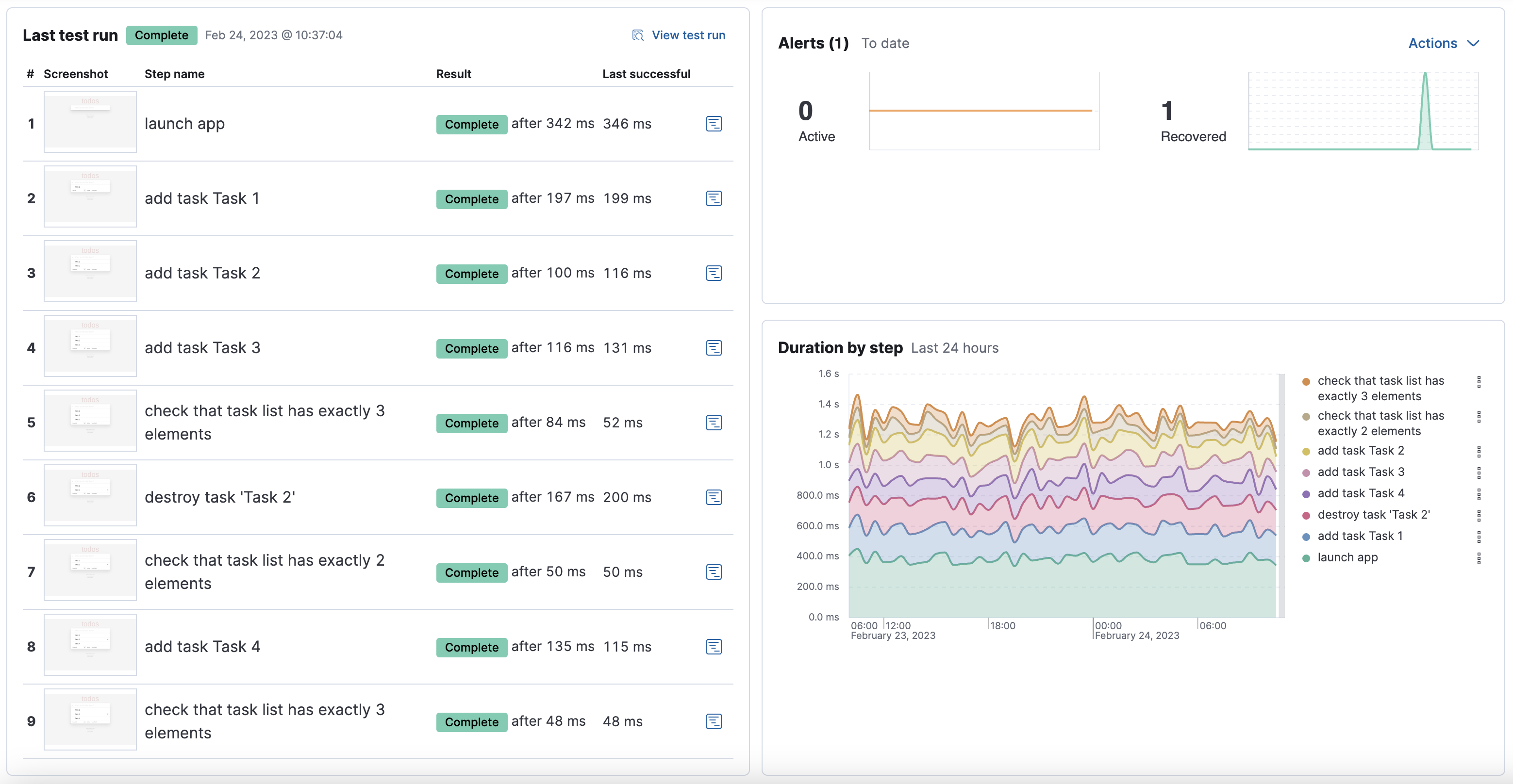
编辑“概述”选项卡上的旅程页面包括:
- 对上次测试运行的概述,包括每个步骤的高级信息。
- 迄今为止的警报,包括活动警报和已恢复的警报。
- 过去 24 小时的按步骤划分的持续时间。
- 最近 10 次测试运行的列表,这些列表链接到每次运行的详细信息。

在这里,您可以深入了解:
一次运行的详细信息
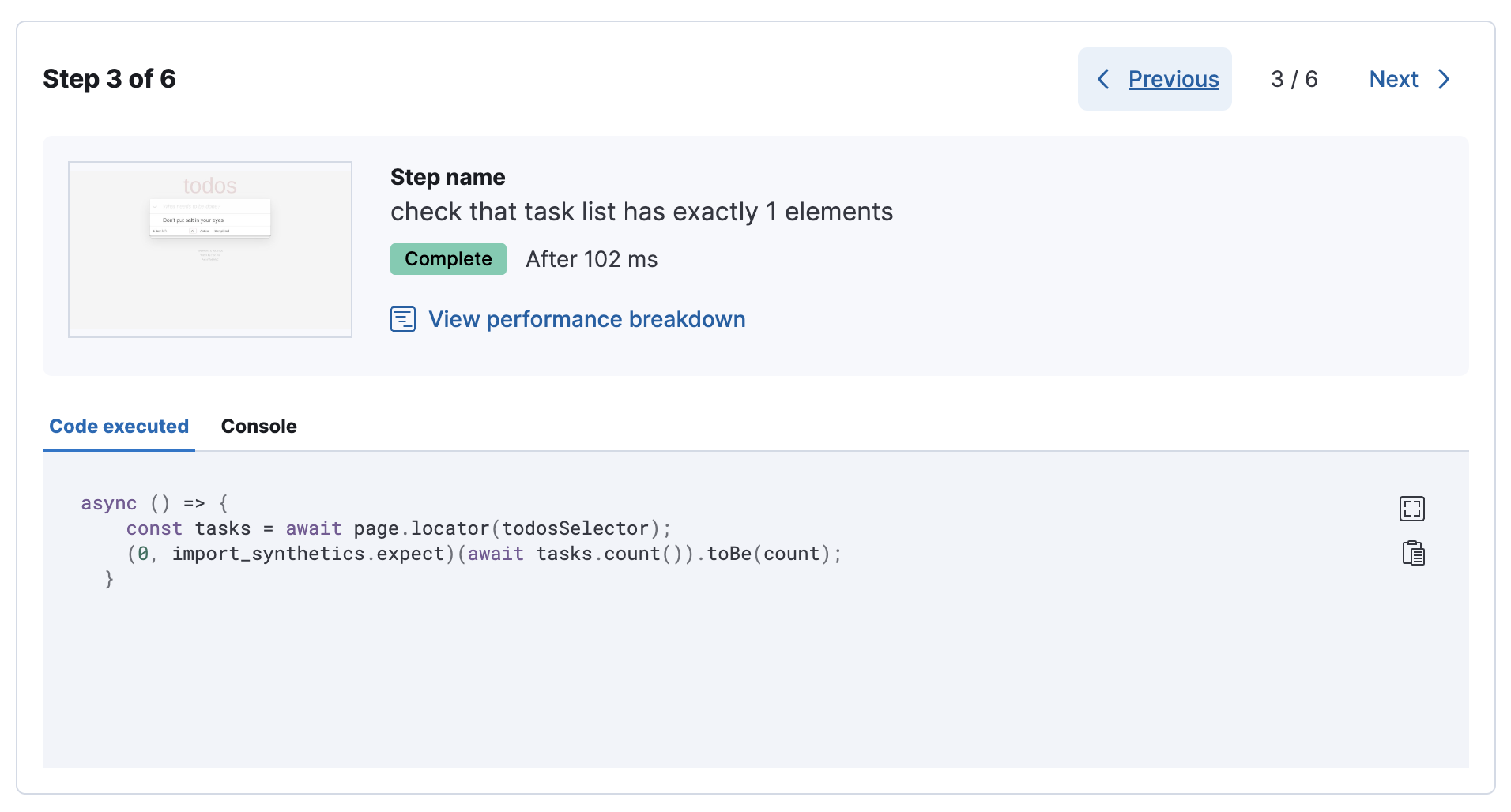
编辑详细说明旅程一次运行的页面包含有关当前运行中每个步骤的更多信息以及将每个步骤与以前运行中的相同步骤进行比较的机会。
在页面顶部,查看每个步骤的执行的代码和任何控制台输出。如果步骤失败,这也将包含一个堆栈跟踪选项卡,您可以使用它来诊断错误原因。
使用 上一个和下一个
浏览每个步骤。

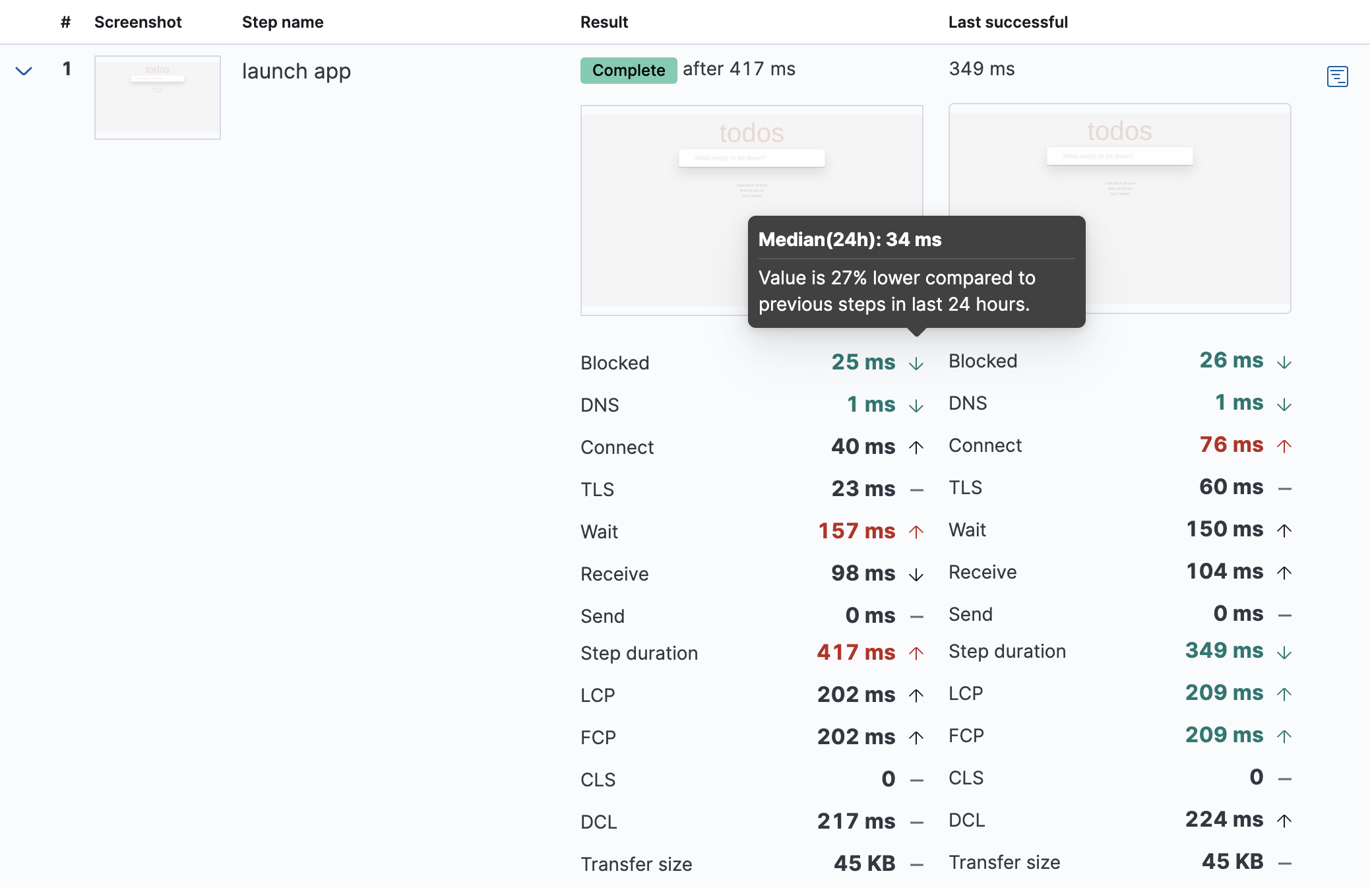
向下滚动以深入了解此旅程运行中的步骤。单击步骤编号旁边的图标以显示详细信息。详细信息包括当前运行中步骤的指标以及上次成功运行中步骤的指标。有关步骤级指标的更多信息,请参见下面的时间和指标。
在尝试诊断其失败原因时,这对于将失败步骤的指标与上次成功完成时的指标进行比较特别有用。

通过单击某个步骤旁边的性能细分图标(),深入了解单个步骤的更多详细信息。这将带您到下面一个步骤的详细信息中描述的视图。
一个步骤的详细信息
编辑单击性能细分图标()后,您将看到单个步骤的更多详细信息。
屏幕截图
编辑默认情况下,合成库将为每个步骤捕获屏幕截图,无论步骤是否完成或失败。
在配置文件中自定义所有监控器的屏幕截图行为,使用monitor.use自定义单个监控器的屏幕截图行为,或使用CLI自定义运行的屏幕截图行为。
由于 UI 的更改而导致步骤失败时,屏幕截图对于识别出错的原因特别有用。您可以将失败步骤与上次成功完成步骤进行比较。

时间
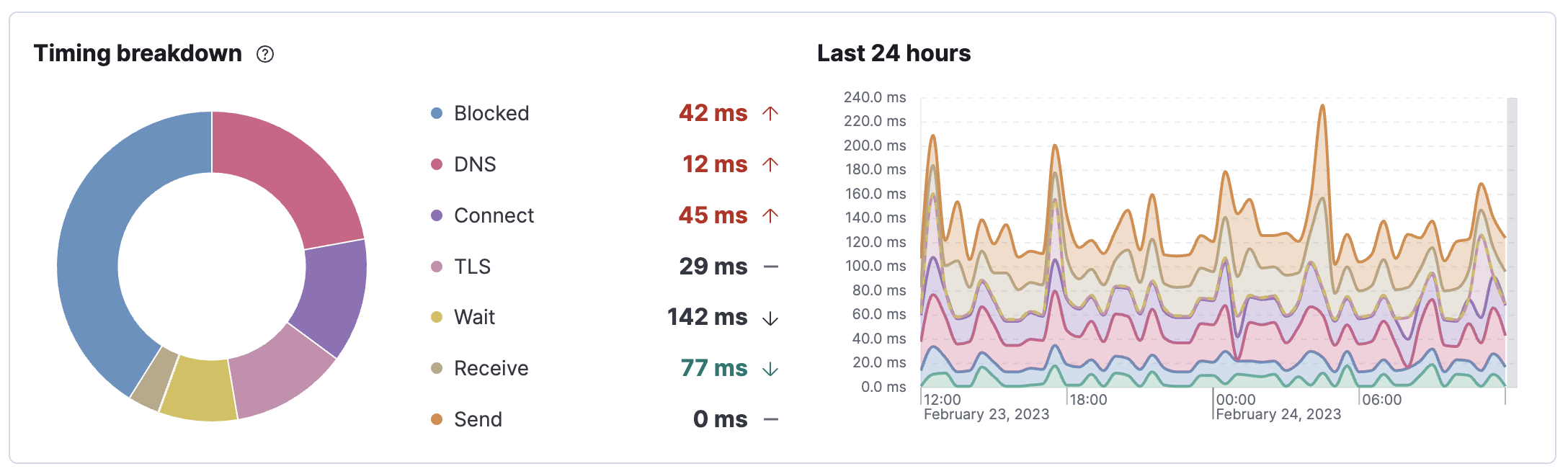
编辑时间可视化效果显示了在步骤资源加载过程的每个部分中花费的时间的细分,包括:
- 阻塞:请求已发起,但被阻塞或排队。
- DNS:将主机名转换为 IP 地址的 DNS 查询。
- 连接:请求连接到服务器所需的时间。连接时间过长可能表示网络问题、连接错误或服务器过载。
- TLS:如果您的页面正在通过 TLS 安全地加载资源,则这是建立该连接所需的时间。
- 等待:服务器生成的响应被浏览器接收所需的时间。较长的等待时间 (TTFB) 可能表示服务器端问题。
- 接收:从服务器接收响应所需的时间,这可能会受到响应大小的影响。
- 发送:将请求数据发送到服务器所花费的时间。
每个网络计时指标旁边都有一个图标,指示该值与过去 24 小时内所有运行的中位数相比是更高 ()、更低 (
),还是相同 (
)。将鼠标悬停在图标上可在工具提示中查看更多详细信息。
这可以让您概述加载资源所花费的时间(以及时间的分配方式)。此高级信息可能无法单独帮助您诊断问题,但它可以作为查看网络请求部分中更细粒度信息的信号。

指标
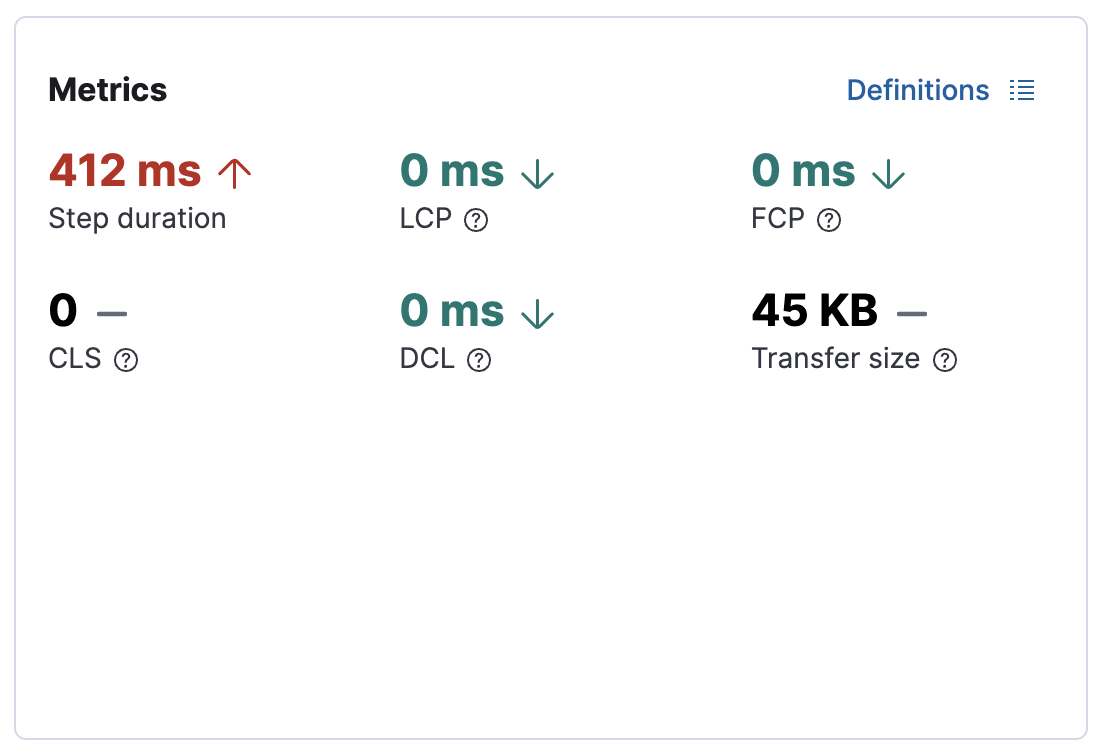
编辑指标可视化功能使您可以深入了解步骤中访问的网页的性能,以及用户在执行当前步骤时的体验。指标包括
- 首次内容绘制 (FCP)侧重于初始渲染,并测量从页面开始加载到页面内容的任何部分显示在屏幕上的时间。
- 最大内容绘制 (LCP)测量加载性能。为了提供良好的用户体验,LCP 应该在页面开始加载后的 2.5 秒内发生。
- 累积布局偏移 (CLS)测量视觉稳定性。为了提供良好的用户体验,页面的 CLS 应小于 0.1。
-
DOMContentLoaded事件 (DCL)在浏览器完成文档解析时触发。当存在多个侦听器或执行逻辑时很有用:domContentLoadedEventEnd - domContentLoadedEventStart。 - 传输大小表示已获取资源的大小。大小包括响应标头字段以及响应有效负载正文。
最大内容绘制和累积布局偏移是 Google 的核心 Web 指标的一部分,该计划引入了一组指标,通过量化真实的 用户体验来帮助对优秀网站和不良网站进行分类。
每个指标旁边都有一个图标,指示该值与过去 24 小时内所有运行的结果相比是更高 ()、更低 (
),还是相同 (
)。将鼠标悬停在图标上可在工具提示中查看更多详细信息。

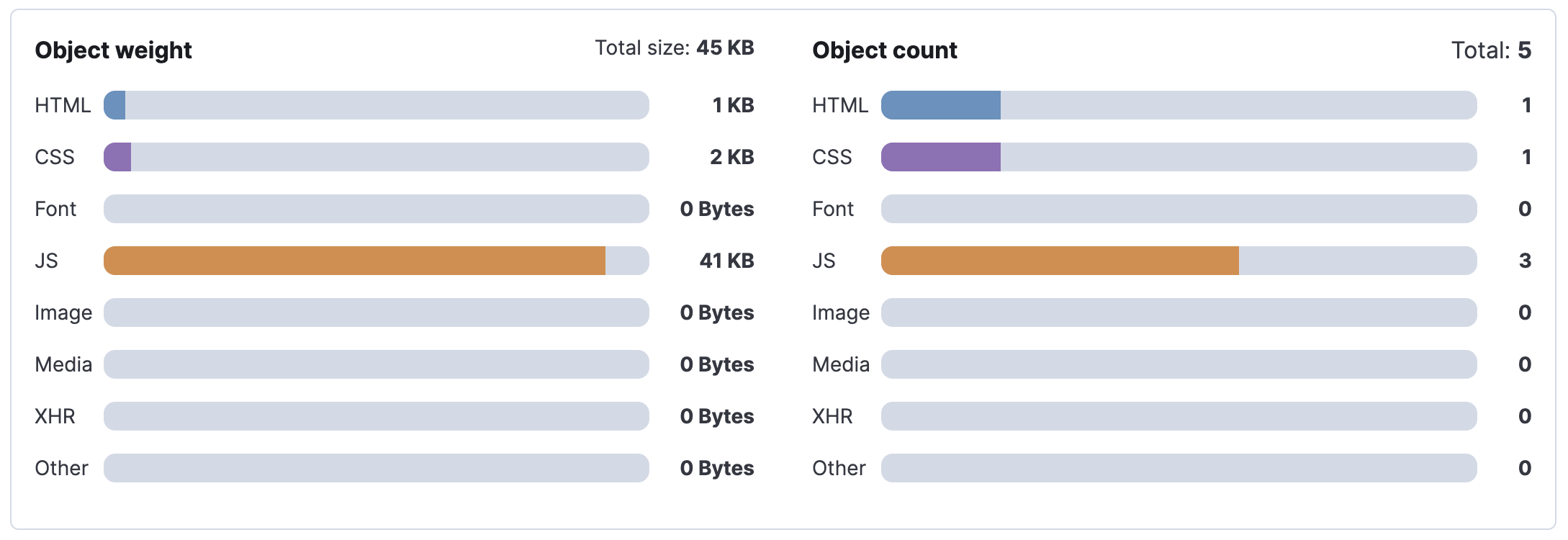
对象权重和计数
编辑对象权重可视化功能按类型显示下载资源的累积大小,而对象计数则按类型显示各个资源的数量。
这提供了不同类型的分析。例如,您可能有很多 JavaScript 文件,每个文件都需要单独下载,但它们可能总体较小。这可以帮助您通过将多个文件合并为一个文件来识别提高效率的机会。

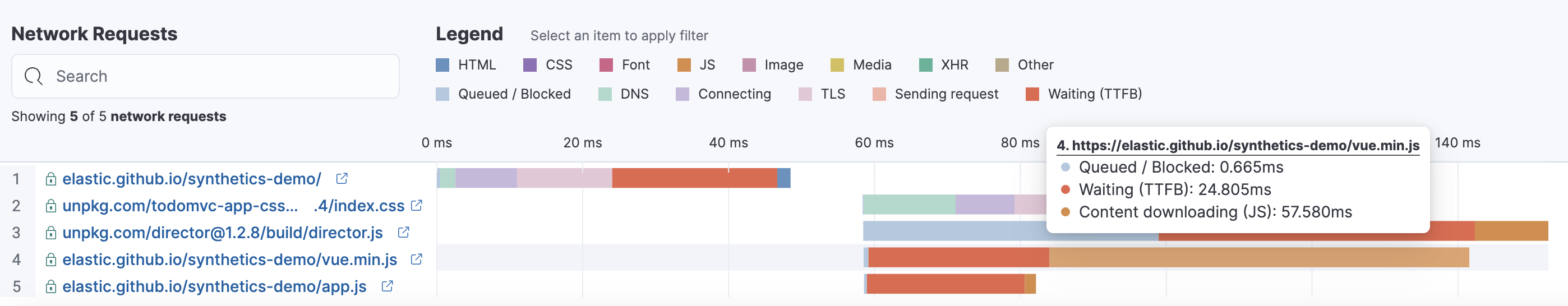
网络请求
编辑网络请求可视化功能是瀑布图,显示用户执行页面时页面发出的每个请求。图表中的每行都表示一个 HTTP 网络请求,可以帮助您快速识别哪些资源的加载时间最长以及它们的加载顺序。
每行中的彩色条形表示每个资源所花费的时间。每种颜色代表该资源加载过程的不同部分(如上文计时部分中所定义),并包括为特定多用途互联网邮件扩展 (MIME) 类型下载内容所花费的时间:HTML、JS、CSS、媒体、字体、XHR 和其他。
了解请求的每个阶段可以帮助您通过减少每个阶段所花费的时间来提高网站速度。

无需离开瀑布图,即可查看与每个资源相关的数据点:资源详细信息、请求标头、响应标头和证书标头。在瀑布图上,选择资源名称或每行的任何部分,即可显示资源详细信息叠加层。
如需进行其他分析(例如检查 CSS 文件的内容或查看特定图像),请单击每个资源旁边的图标,在新标签页中查看其内容。
您也可以在页面顶部在步骤和检查之间导航以查看相应的瀑布图。