使用参数和密钥
编辑使用参数和密钥
编辑参数允许您在合成监控器中使用动态定义的值。例如,您可能希望使用特定演示帐户测试生产网站,而该帐户的密码只有管理合成监控器的团队知道。
有关安全敏感用例的更多信息,请参阅有关敏感值的文档。
定义参数
编辑参数值可以通过以下任何方法声明
如果您使用项目创建和管理合成监控器,您还可以通过标准节点process.env全局对象使用常规环境变量。
将按以下顺序读取配置文件中的值
- Kibana 中的全局参数:首先读取在 Kibana 中设置的全局参数。
- 配置文件:然后将全局参数与配置文件中定义的任何参数合并。如果在 Kibana 和配置文件中都定义了参数,则将使用配置文件中的值。
-
CLI:然后将配置文件中定义的参数与传递给 CLI
--params参数的任何参数合并。如果在配置文件和 CLI 参数中都定义了参数,则将使用 CLI 中定义的值。使用 CLI 运行脚本时,Kibana 定义的全局参数不会影响测试,因为它无法访问 Kibana。
Kibana 中的全局参数
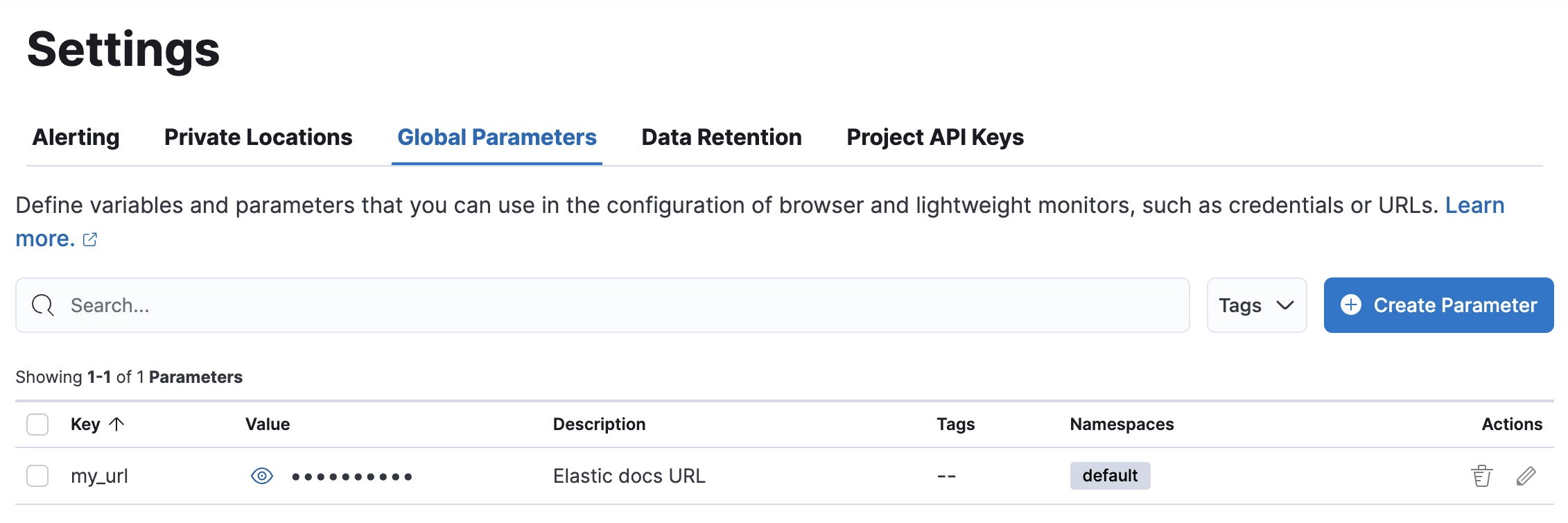
编辑在 Synthetics 应用中
- 转到设置。
- 转到全局参数选项卡。
- 定义参数。

项目配置文件
编辑使用synthetics.config.js或synthetics.config.ts文件定义测试所需的变量。此文件应放在合成项目的根目录中。
export default (env) => {
let my_url = "https://127.0.0.1:8080";
if (env === "production") {
my_url = "https://elastic.github.io/synthetics-demo/"
}
return {
params: {
my_url,
},
};
};
上面的示例使用了env变量,它对应于NODE_ENV环境变量的值。
CLI 参数
编辑要在命令行上运行npx @elastic/synthetics时设置参数,请使用--params或-p标志。提供的映射将合并到synthetics.config.{js,ts}文件中定义的任何现有变量之上。
例如,要覆盖my_url参数,您可以运行
npx @elastic/synthetics . --params '{"my_url": "https://127.0.0.1:8080"}'
使用参数
编辑您可以在项目或 Kibana 中 Synthetics UI 中创建的轻量级和浏览器监控器中使用参数。
在项目中
编辑对于项目中的轻量级监控器,请将参数名称括在${}中(例如,${my_url})。
- type: http
name: Todos Lightweight
id: todos-lightweight
urls: ["${my_url}"]
schedule: '@every 1m'
在浏览器监控器中,可以通过journey、before、beforeAll、after或afterAll回调函数的参数中提供的params属性引用参数。
在参数名称前添加params.(例如,params.my_url)。
beforeAll(({params}) => {
console.log(`Visiting ${params.my_url}`)
})
journey("My Journey", ({ page, params }) => {
step('launch app', async () => {
await page.goto(params.my_url)
})
})
在 UI 中
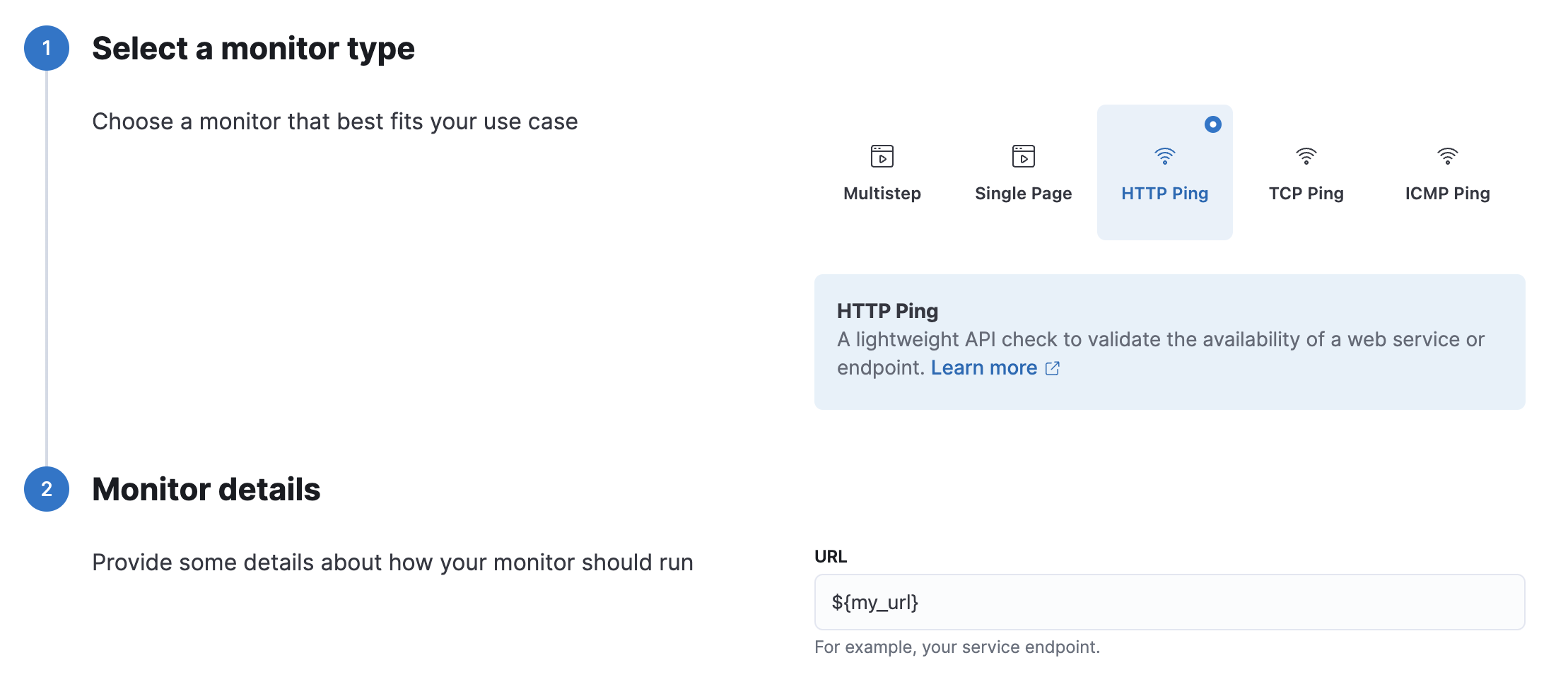
编辑要在 Synthetics UI 中创建的轻量级监控器中使用参数,请将参数名称括在${}中(例如,${my_url})。

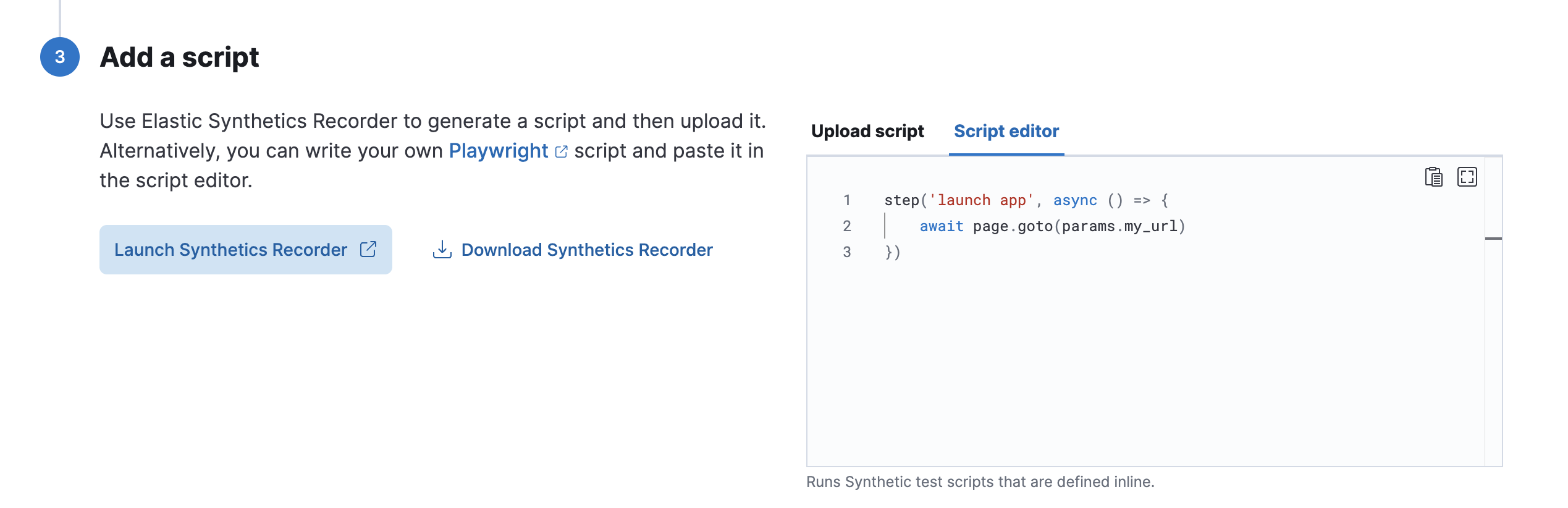
要在 Synthetics UI 中创建的浏览器监控器中使用参数,请在参数名称前添加params.(例如,params.my_url)。

使用密钥和敏感值
编辑您的合成脚本可能需要使用直到运行时才知道的密码或其他敏感密钥。
管理员和其他对 Synthetics 应用拥有all权限的用户可以以纯文本形式查看参数。还要注意,合成脚本在访问这些值方面没有任何限制,恶意脚本编写者可以编写一个合成旅程,在运行时泄露params和其他数据。请不要在任何合成工具中使用真正敏感的密码(例如,管理员密码或真实的信用卡)。相反,请设置有限的演示帐户或功能有限的假信用卡。如果您想限制对参数的访问,请确保不应访问这些值的用户的 Synthetics 应用没有all权限,并且使用这些值的任何脚本都不会在网络请求或屏幕截图中泄露它们。
如果您使用项目管理监控器,则可以在synthetics.config.ts或synthetics.config.js文件中使用环境变量。
下面的示例使用process.env.MY_URL引用在环境中定义的名为MY_URL的变量,并将其值分配给参数。然后,可以在项目中管理的轻量级和浏览器监控器中使用该参数。
export default {
params: {
my_url: process.env.MY_URL
}
};