分析来自合成监视器的数据
编辑分析来自合成监视器的数据
编辑Kibana 中的 Synthetics 应用程序既可以让你对服务的可用性进行高层次的概览,也可以让你深入细节,诊断导致停机的原因。
概览
编辑Synthetics 概览选项卡为你提供你正在监视的所有服务的高层次视图,以帮助你快速诊断网络内的中断和其他连接问题。
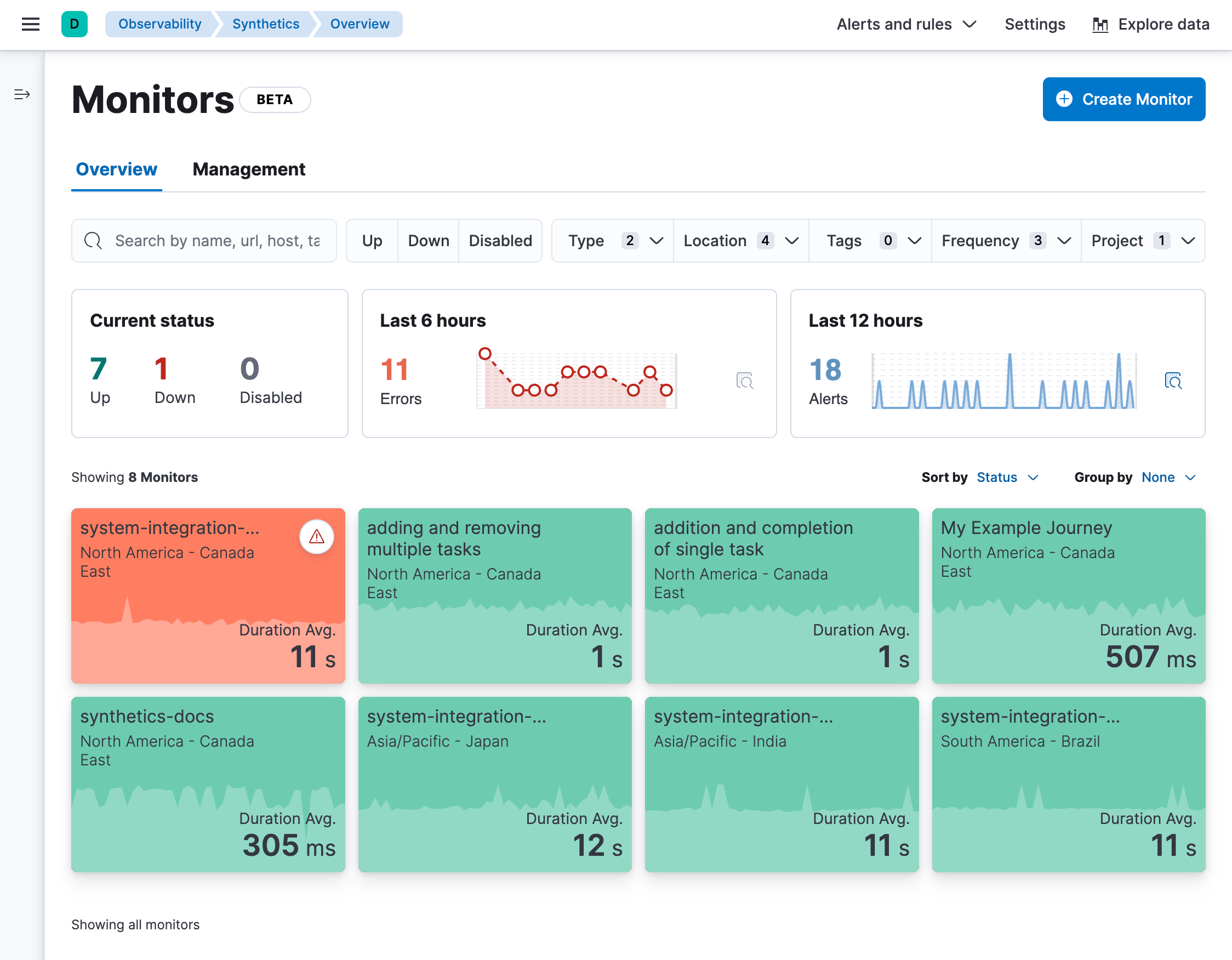
要访问此页面,请在 全局搜索字段中查找 Synthetics,并确保你位于 概览选项卡上。
此概览包括所有监视器的当前状态快照、过去 6 小时内发生的错误数量以及过去 12 小时内的警报数量。使用项目或 Synthetics 应用程序创建的所有监视器都将在下面列出,其中包含有关位置、当前状态和持续时间平均值的信息。
当你使用单个监视器配置在多个位置创建监视器时,每个位置都将作为单独的监视器列出,因为它们作为单独的监视器运行,并且状态和持续时间平均值可能因位置而异。

要在“概览”选项卡中开始分析,你可以搜索监视器或使用筛选选项,包括当前状态(正常、故障或禁用)、监视器类型(例如,旅程或 HTTP)、位置等。
然后单击单个监视器以在弹出窗口中查看一些详细信息。从那里,你可以单击 转到监视器转到单个监视器的页面以查看更多详细信息(如下所述)。
所有监视器类型
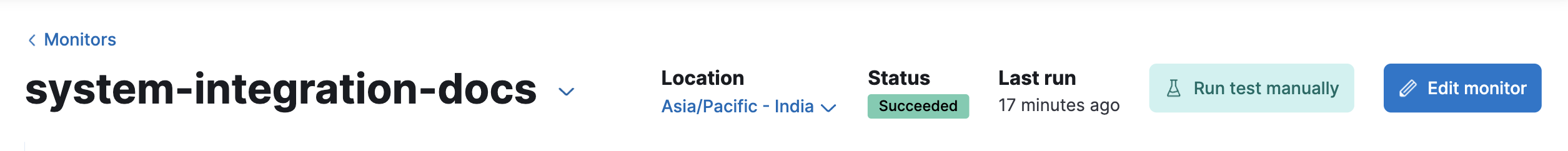
编辑当你转到单个监视器的页面时,你将看到有关监视器性能随时间的更多详细信息。详细信息因监视器类型而异,但对于页面顶部的每个监视器,你将看到
- 监视器的名称,其中包含一个向下箭头图标,你可以使用该图标在监视器之间快速移动。
- 监视器的位置。如果使用相同的监视器配置在多个位置创建监视器,你还将看到一个向下箭头图标,你可以使用该图标在使用相同配置的位置之间快速移动。
- 最新的 状态以及监视器上次运行的时间。
-
手动运行测试按钮,允许你在下次计划运行之前按需运行测试。
这仅适用于在 Elastic 的全球托管测试基础设施上运行的监视器。它不适用于在专用位置上运行的监视器。
编辑监视器按钮,允许你编辑监视器的配置。

每个单独的监视器页面都有三个选项卡:“概览”、“历史记录”和“错误”。
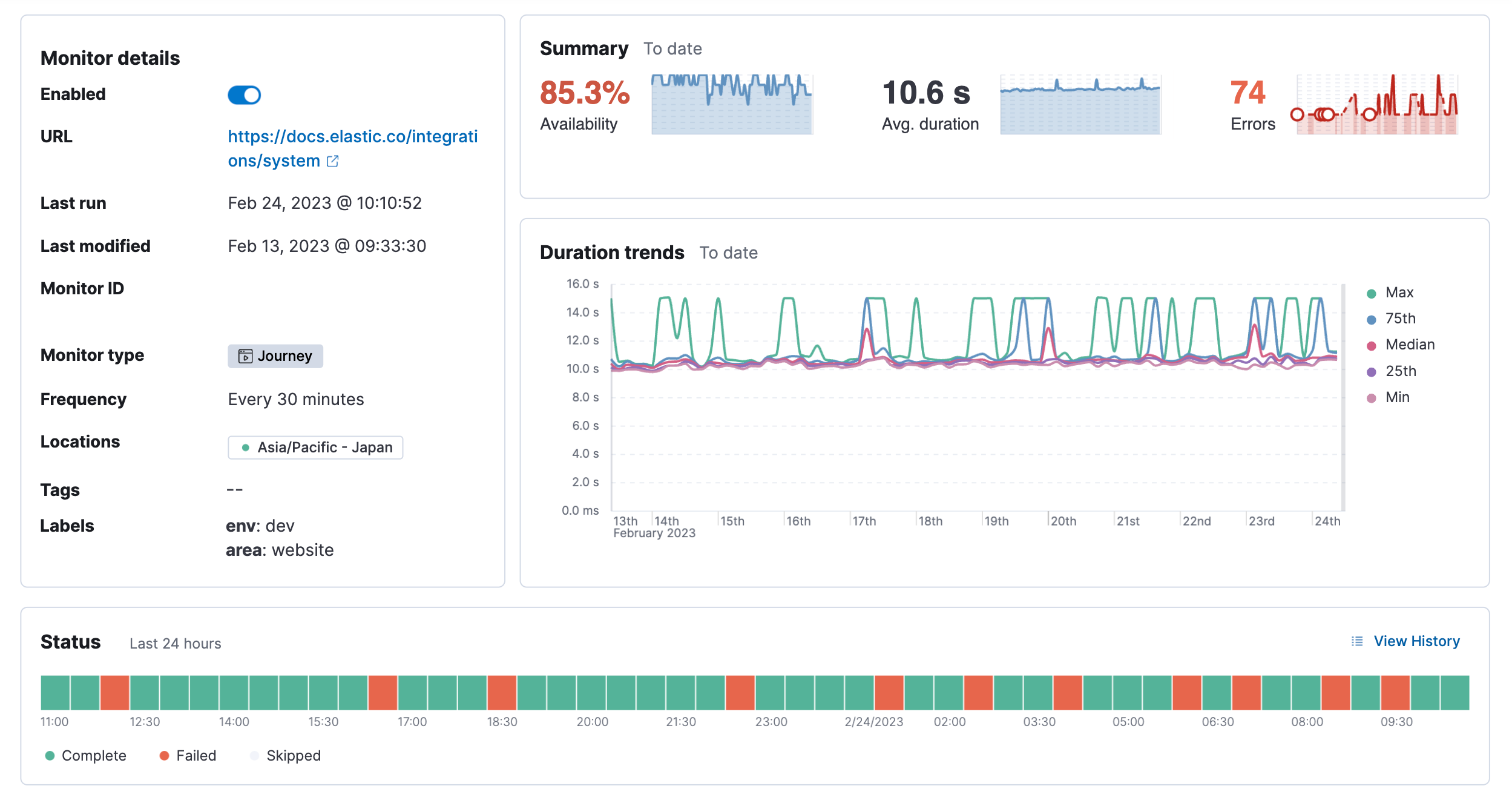
概览
编辑概览选项卡包含有关监视器可用性、持续时间以及自创建监视器以来发生的任何错误的信息。持续时间趋势图表显示了过去 30 天内执行的每次检查的时间。此可视化可帮助你深入了解目标端点如何快速解析请求,并让你了解主机或端点处于故障状态的频率。

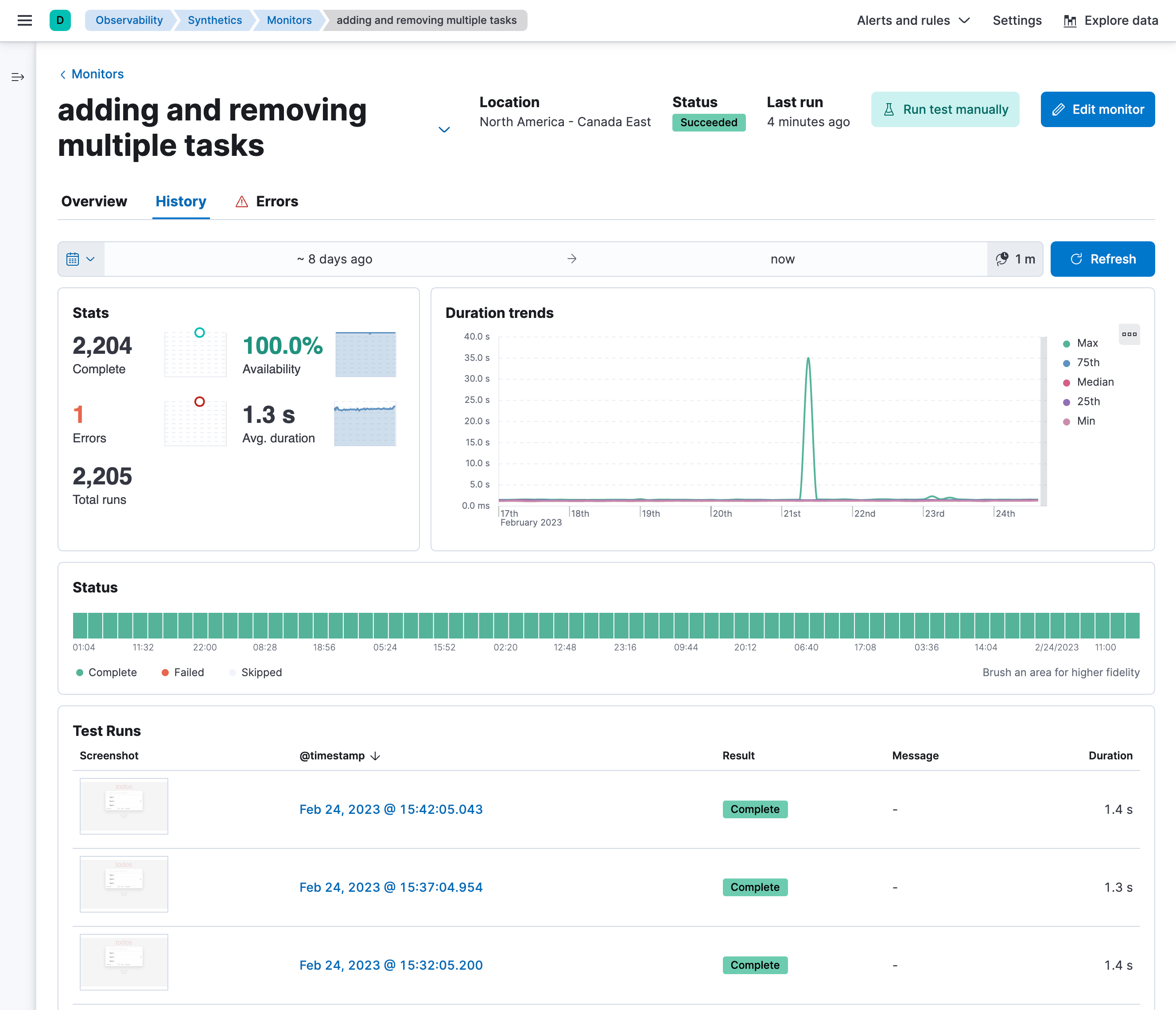
历史记录
编辑历史记录选项卡包含有关监视器每次运行的信息。它包括一些高层次的统计信息以及所有测试运行的完整列表。使用日历图标 () 和搜索栏来筛选在特定时间段内发生的运行。
对于浏览器监视器,你可以单击 测试运行列表中的任何运行以查看该运行的详细信息。在下面的一次运行的详细信息部分中阅读有关包含哪些信息的更多信息。

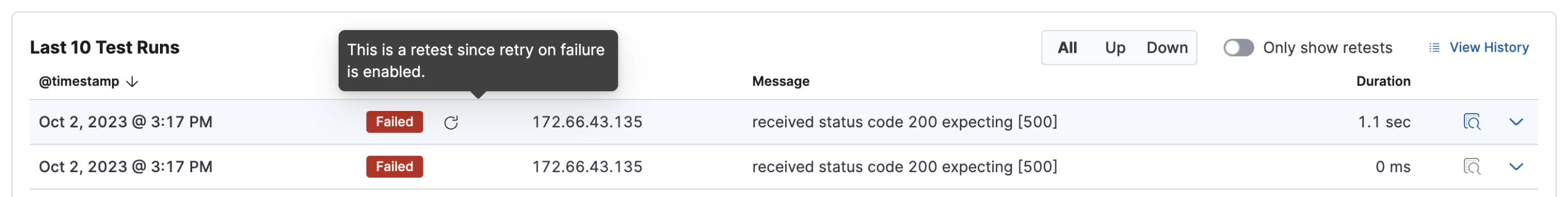
如果将监视器配置为在失败时重新测试,你将在 测试运行表中看到列出的重新测试。作为重新测试的运行包括结果徽章旁边的重新运行图标 ()。

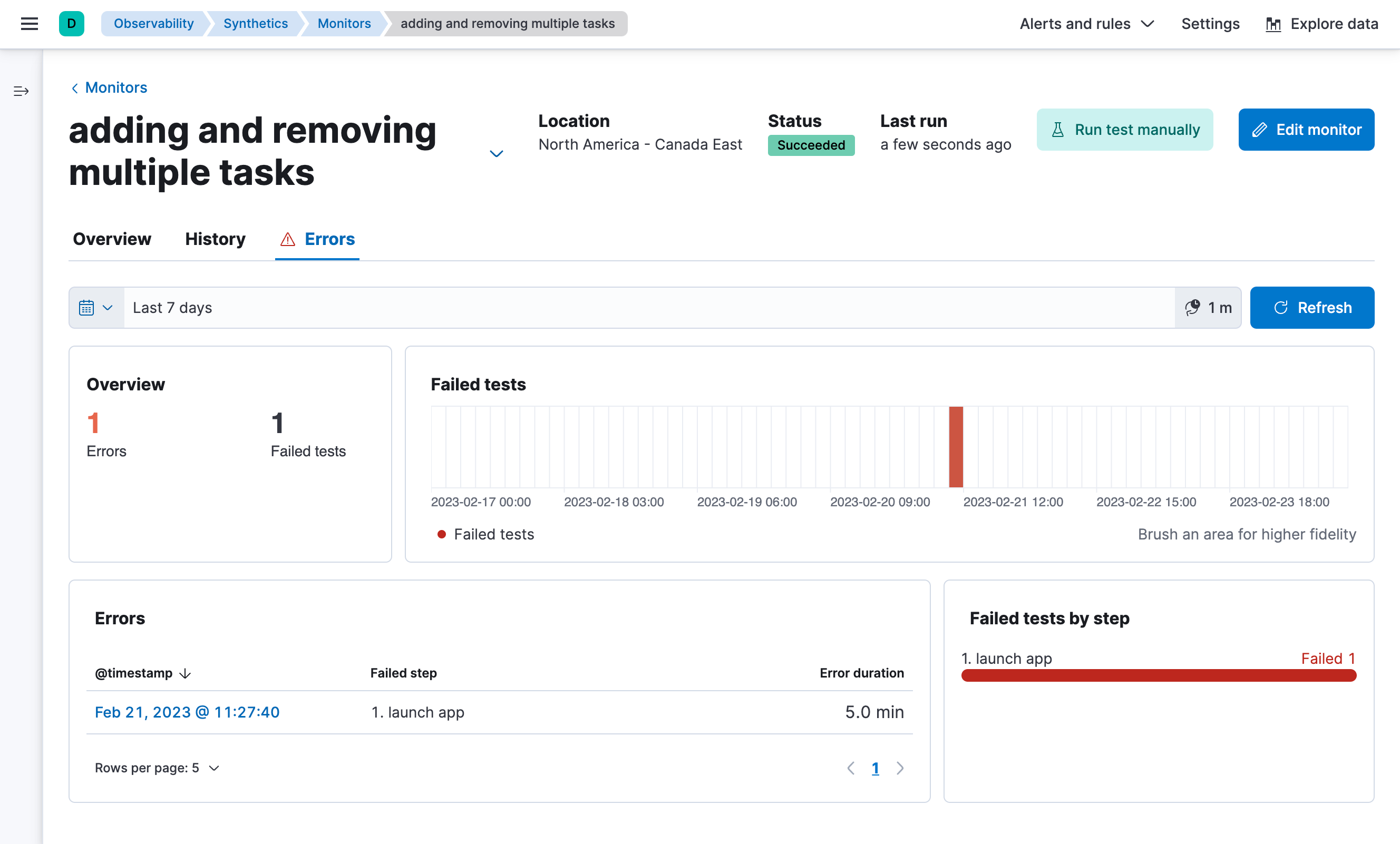
错误
编辑错误选项卡包含有关失败运行的信息。如果将监视器配置为在失败时重新测试,则仅当初始运行和重新运行都失败时,失败的运行才会导致错误。这可以减少与瞬时问题相关的噪音。
“错误”选项卡包括所有警报的高层次概览和所有失败的完整列表。使用日历图标 () 和搜索栏来筛选在特定时间段内发生的运行。
对于浏览器监视器,你可以单击 错误列表中的任何运行以打开错误详细信息页面,该页面包括与下面的一次运行的详细信息部分中包含的大多数相同的信息。

浏览器监视器
编辑对于浏览器监视器,你可以在各种粒度级别查看结果
- 查看旅程运行随时间的概览。
- 深入了解单次运行的详细信息。
- 进一步深入了解旅程中单个步骤的详细信息。
旅程运行随时间变化
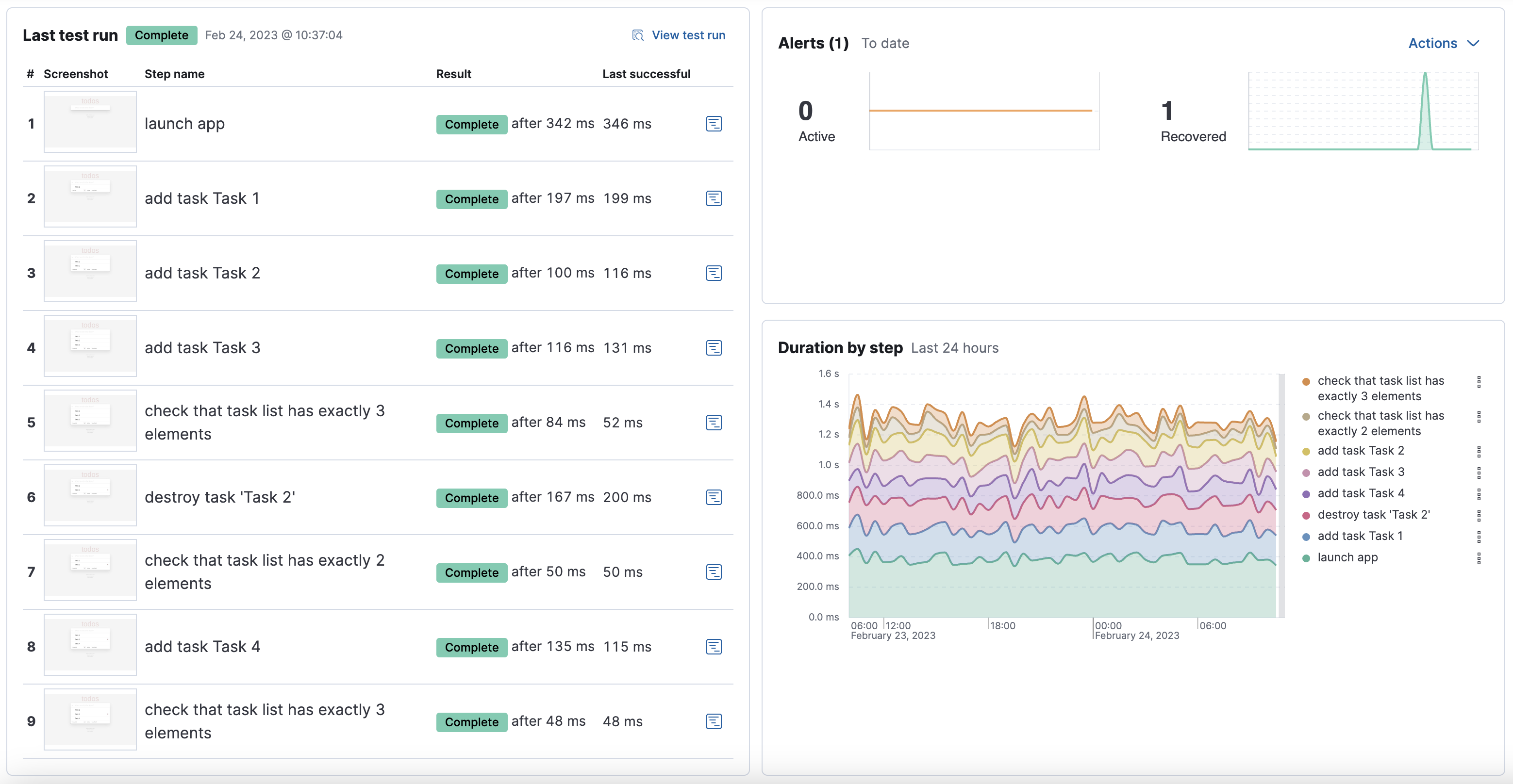
编辑“概览”选项卡上的旅程页面包括
- 上次测试运行的概览,包括每个步骤的高层次信息。
- 到目前为止的 警报,包括活动警报和已恢复的警报。
- 过去 24 小时内按步骤划分的持续时间。
- 最近 10 次测试运行的列表,这些运行链接到每次运行的详细信息。

从这里,你可以深入了解
一次运行的详细信息
编辑详细介绍旅程的单次运行的页面包括有关当前运行中每个步骤的更多信息,以及将每个步骤与先前运行中的同一步骤进行比较的机会。
在页面顶部,查看每个步骤的执行的代码和任何控制台输出。如果步骤失败,这将还包括一个堆栈跟踪选项卡,你可以使用它来诊断错误的原因。
使用 上一个和 下一个
导航浏览每个步骤。

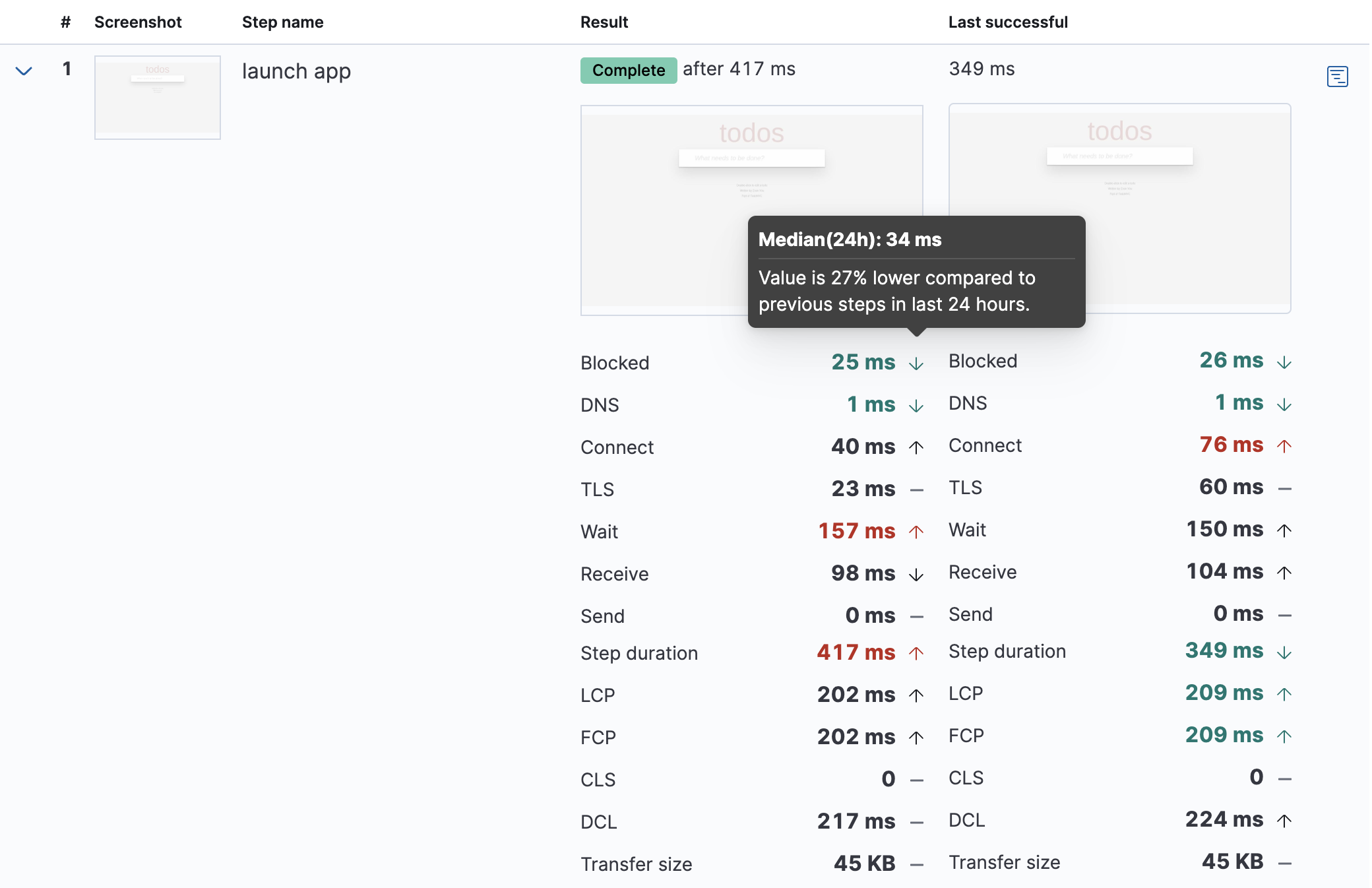
向下滚动以深入了解此旅程运行中的步骤。单击步骤编号旁边的 图标以显示详细信息。详细信息包括当前运行中步骤的指标和上次成功运行中步骤的指标。在下面的 计时和指标中阅读有关步骤级别指标的更多信息。
当尝试诊断步骤失败的原因时,这对于将失败步骤的指标与上次成功完成时的指标进行比较特别有用。

通过单击其中一个步骤旁边的性能细分图标 (),深入了解单个步骤的更多详细信息。这将带你到下面一个步骤的详细信息中描述的视图。
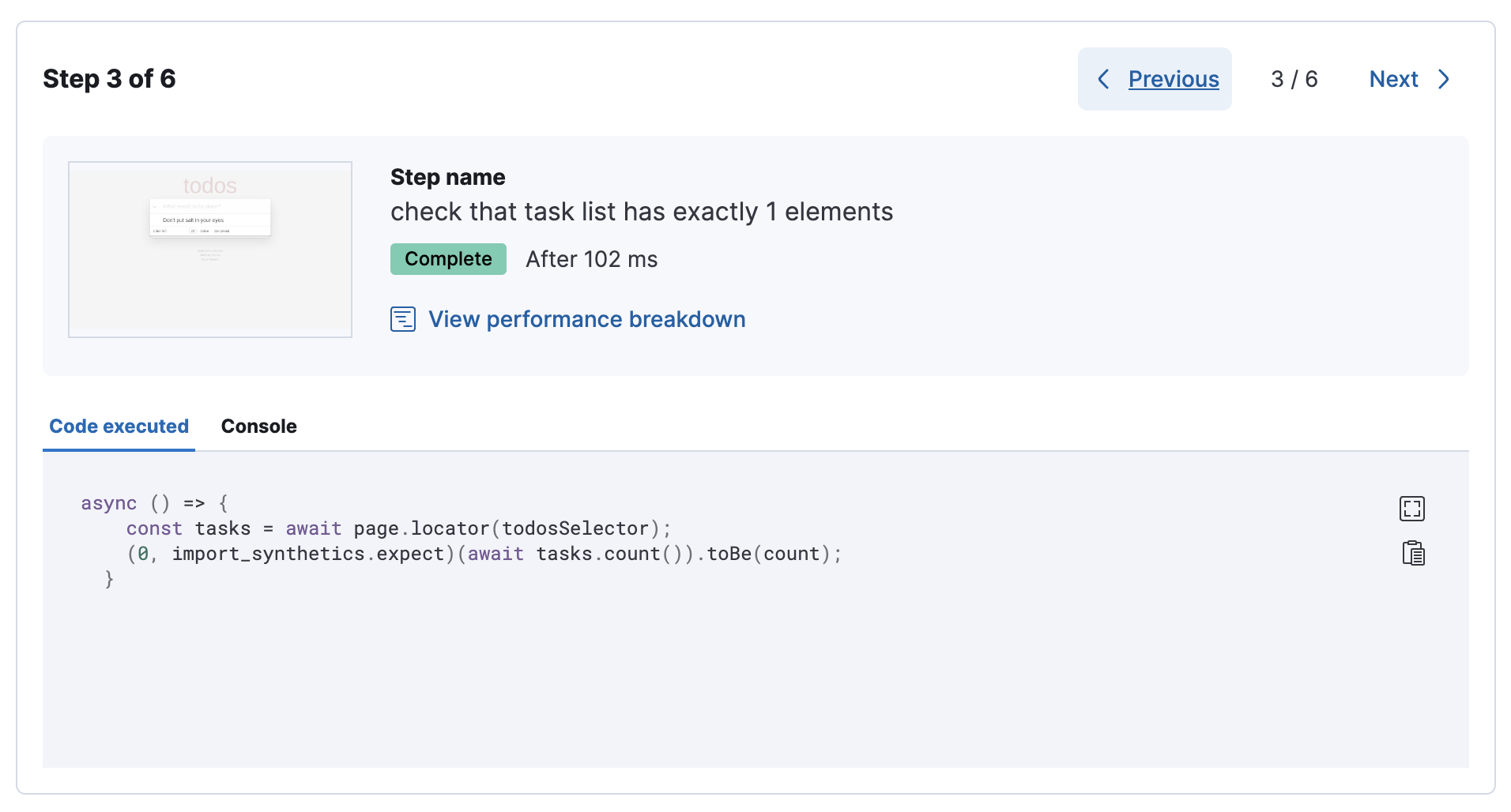
一个步骤的详细信息
编辑单击性能细分图标 () 后,你将看到有关单个步骤的更多详细信息。
屏幕截图
编辑默认情况下,无论步骤完成还是失败,合成库都将为每个步骤捕获屏幕截图。
使用配置文件,为所有监视器自定义屏幕截图行为,使用monitor.use为单个监视器自定义屏幕截图行为,或者使用 CLI 为运行自定义屏幕截图行为。
当步骤由于 UI 的更改而失败时,屏幕截图对于确定出了什么问题特别有帮助。你可以将失败的步骤与步骤上次成功完成时进行比较。

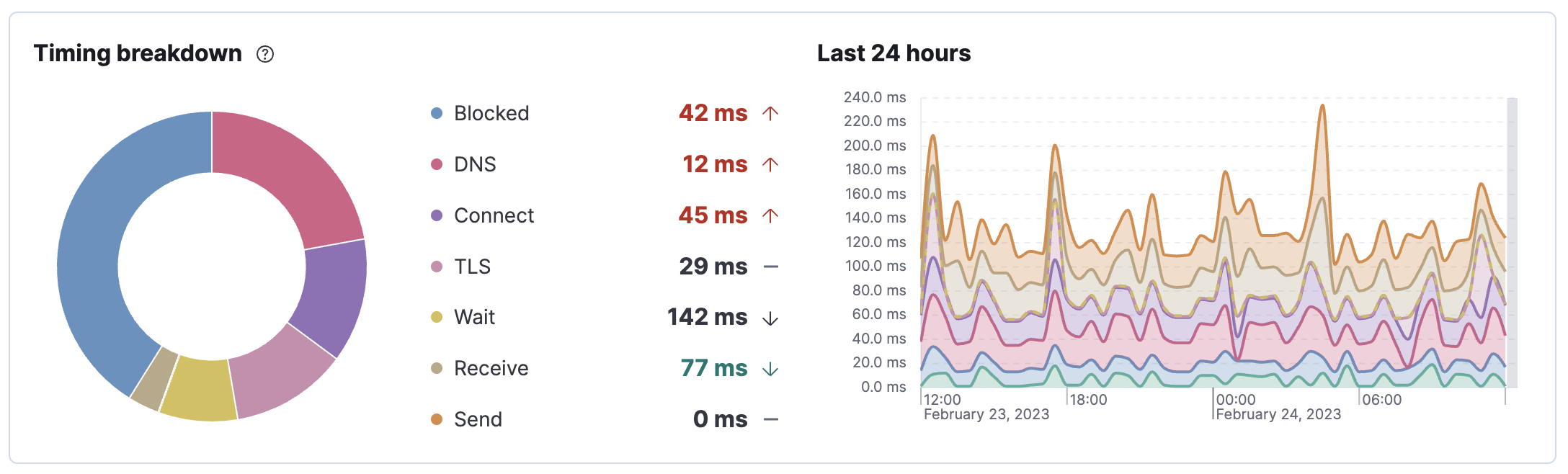
计时
编辑计时可视化显示了步骤的资源加载过程中每个部分花费的时间分解,包括
- 已阻止:请求已启动,但被阻止或排队。
- DNS:将主机名转换为 IP 地址的 DNS 查找。
- 连接:请求连接到服务器所用的时间。长时间的连接可能表示网络问题、连接错误或服务器过载。
- TLS:如果你的页面通过 TLS 安全地加载资源,则这是设置该连接所用的时间。
- 等待:浏览器接收服务器生成的响应所用的时间。长时间的等待 (TTFB) 时间可能表示服务器端问题。
- 接收:从服务器接收响应所用的时间,这可能会受到响应大小的影响。
- 发送:将请求数据发送到服务器所用的时间。
在每个网络计时指标旁边,都有一个图标,指示该值与过去 24 小时内所有运行的中值相比是更高 ()、更低 (
) 还是相同 (
)。将鼠标悬停在图标上可在工具提示中查看更多详细信息。
这里概述了加载资源所花费的时间(以及如何花费这些时间)。这些高级信息本身可能无法帮助您诊断问题,但它可以作为一种信号,提示您查看网络请求部分中更详细的信息。

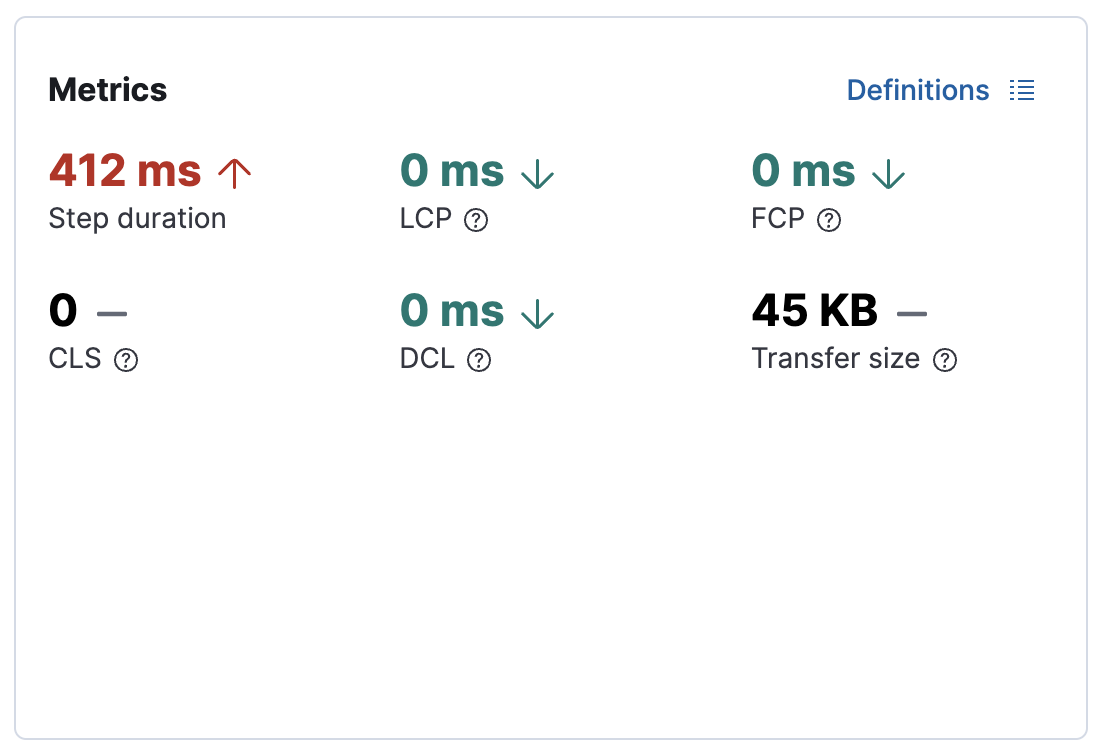
指标
编辑指标可视化效果可以帮助您了解步骤中访问的网页的性能,以及用户在执行当前步骤时的体验。指标包括
- 首次内容绘制 (FCP) 侧重于初始渲染,并衡量从页面开始加载到页面任何部分的内容显示在屏幕上的时间。
- 最大内容绘制 (LCP) 衡量加载性能。为了提供良好的用户体验,LCP 应该在页面首次开始加载后的 2.5 秒内发生。
- 累积布局偏移 (CLS) 衡量视觉稳定性。为了提供良好的用户体验,页面应保持 CLS 小于 0.1。
-
DOMContentLoaded事件 (DCL) 在浏览器完成解析文档时触发。当存在多个侦听器或执行逻辑时很有用:domContentLoadedEventEnd - domContentLoadedEventStart。 - 传输大小表示提取的资源的大小。该大小包括响应头字段和响应有效负载主体。
最大内容绘制和累积布局偏移是 Google 的 Core Web Vitals 的一部分,这是一项旨在引入一组指标的计划,这些指标通过量化真实世界的用户体验来帮助对网站的优劣进行分类。
在每个指标旁边,都有一个图标指示该值是高于(),低于(
),还是与过去 24 小时内的所有运行相同(
)。将鼠标悬停在图标上,可在工具提示中查看更多详细信息。

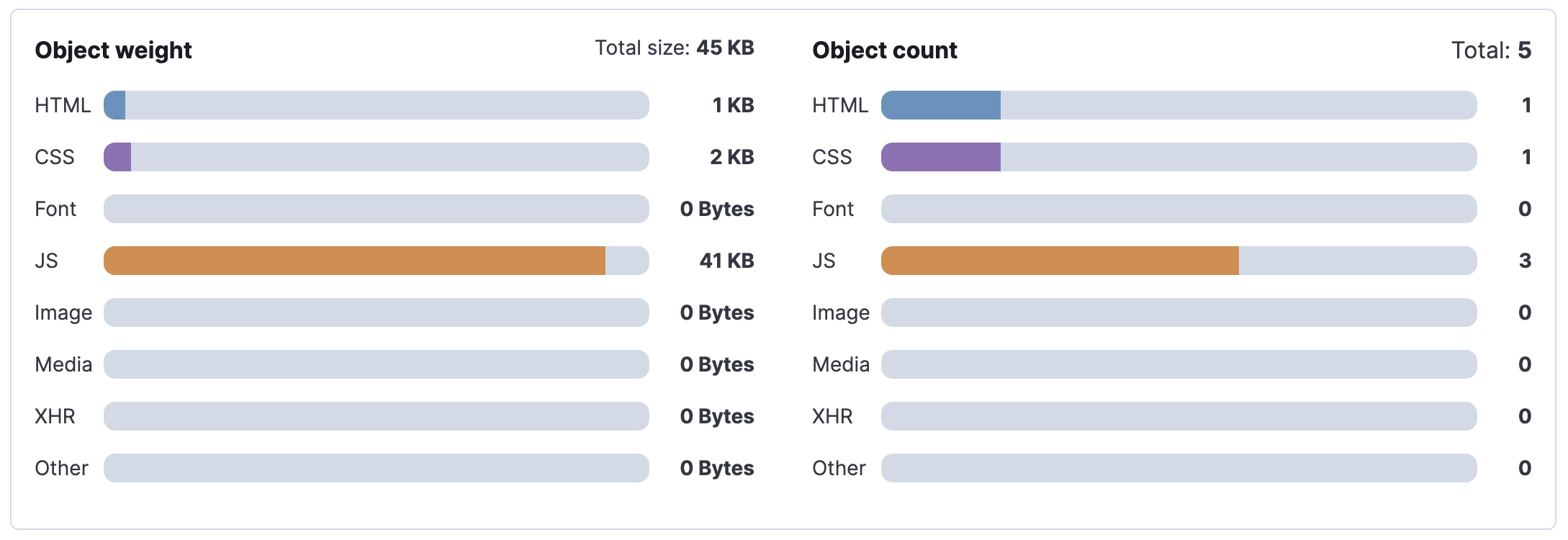
对象权重和计数
编辑对象权重 可视化效果显示按类型下载的资源累积大小,而对象计数显示按类型划分的单个资源数量。
这提供了一种不同的分析方式。例如,您可能有很多 JavaScript 文件,每个文件都需要单独下载,但它们可能总体较小。这可以帮助您确定通过将多个文件合并为一个文件来提高效率的机会。

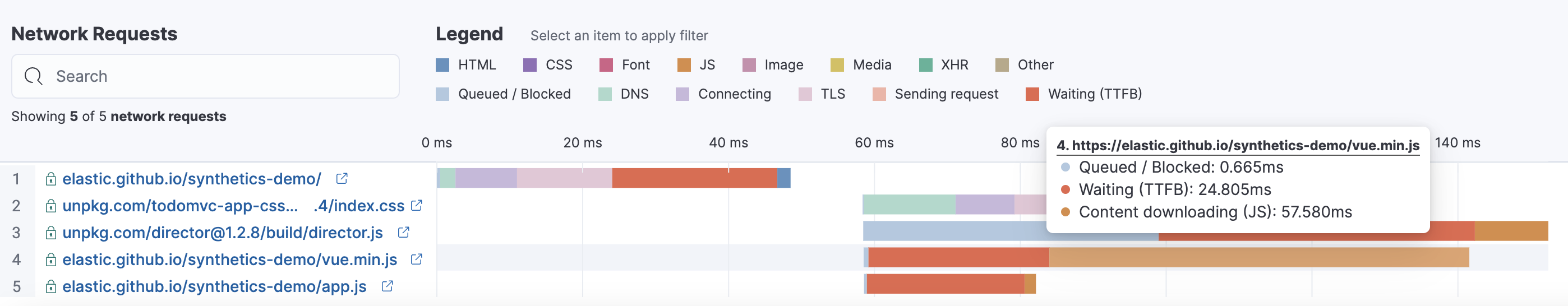
网络请求
编辑网络请求可视化效果是一个瀑布图,显示了用户执行页面时页面发出的每个请求。图表中的每一行代表一个 HTTP 网络请求,并可帮助您快速识别哪些资源的加载时间最长以及它们的加载顺序。
每行中的彩色条表示每个资源所花费的时间。每种颜色代表该资源加载过程的不同部分(如上面的计时部分中所定义),并包括下载特定多用途互联网邮件扩展 (MIME) 类型内容所花费的时间:HTML、JS、CSS、媒体、字体、XHR 和其他。
了解请求的每个阶段可以帮助您通过减少每个阶段所花费的时间来提高网站的速度。

无需离开瀑布图,您就可以查看与每个资源相关的数据点:资源详细信息、请求标头、响应标头和证书标头。在瀑布图上,选择资源名称或每行的任何部分以显示资源详细信息覆盖图。
为了进行额外的分析,无论是检查 CSS 文件的内容还是查看特定的图像,请单击每个资源旁边的图标,以在新标签页中查看其内容。
您还可以在页面顶部在步骤和检查之间导航,以查看相应的瀑布图。