使用参数和密钥
编辑使用参数和密钥
编辑参数允许您在合成监视器中使用动态定义的值。例如,您可能想使用一个特定的演示帐户来测试生产网站,该帐户的密码只有管理合成监视器的团队知道。
有关安全敏感用例的更多信息,请参阅关于敏感值的文档。
定义参数
编辑可以通过以下任何方法声明参数值
- 在 Kibana 中的“合成设置”页面的“全局参数”选项卡中。
- 在配置文件中声明参数的默认值。
- 传递
--paramsCLI 参数。
如果您使用项目创建和管理合成监视器,您还可以通过标准的 node process.env 全局对象使用常规环境变量。
配置文件的值按以下顺序读取
- Kibana 中的全局参数:首先读取在 Kibana 中设置的全局参数。
- 配置文件:然后将全局参数与配置文件中定义的任何参数合并。如果参数在 Kibana 和 配置文件中都定义了,将使用配置文件中的值。
-
CLI:然后将配置文件中定义的参数与传递给 CLI
--params参数的任何参数合并。如果参数在配置文件中 和 使用 CLI 参数定义,将使用 CLI 定义的值。当使用 CLI 运行脚本时,Kibana 定义的全局参数对测试没有影响,因为它无法访问 Kibana。
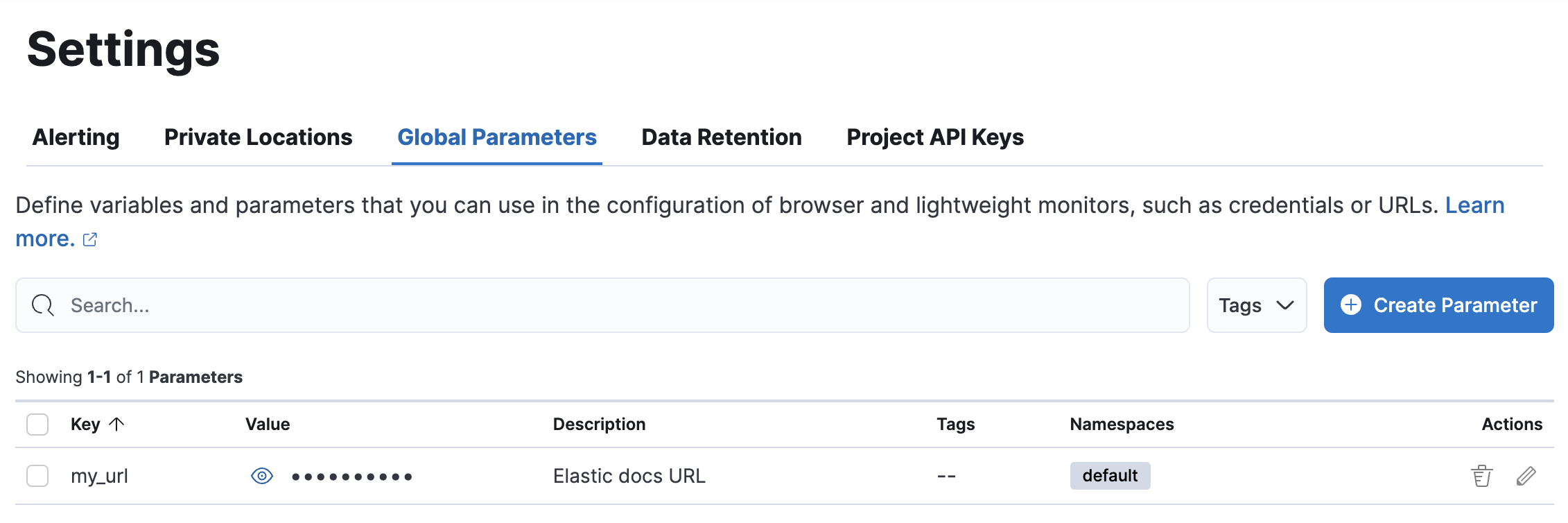
Kibana 中的全局参数
编辑在合成应用中
- 转到 设置。
- 转到 全局参数 选项卡。
- 定义参数。

项目配置文件
编辑使用 synthetics.config.js 或 synthetics.config.ts 文件来定义测试所需的变量。此文件应放置在合成项目的根目录中。
export default (env) => {
let my_url = "https://127.0.0.1:8080";
if (env === "production") {
my_url = "https://elastic.github.io/synthetics-demo/"
}
return {
params: {
my_url,
},
};
};
上面的示例使用 env 变量,该变量对应于 NODE_ENV 环境变量的值。
CLI 参数
编辑要在命令行上运行 npx @elastic/synthetics 时设置参数,请使用 --params 或 -p 标志。提供的映射会合并到 synthetics.config.{js,ts} 文件中定义的任何现有变量上。
例如,要覆盖 my_url 参数,您将运行
npx @elastic/synthetics . --params '{"my_url": "https://127.0.0.1:8080"}'
使用参数
编辑您可以在项目或 Kibana 中的合成 UI 中创建的轻量级和浏览器监视器中使用参数。
在项目中
编辑对于项目中的轻量级监视器,请将参数名称包裹在 ${} 中(例如,${my_url})。
- type: http
name: Todos Lightweight
id: todos-lightweight
urls: ["${my_url}"]
schedule: '@every 1m'
在浏览器监视器中,可以通过 journey、before、beforeAll、after 或 afterAll 回调函数的参数中可用的 params 属性引用参数。
在参数名称之前添加 params.(例如,params.my_url)
beforeAll(({params}) => {
console.log(`Visiting ${params.my_url}`)
})
journey("My Journey", ({ page, params }) => {
step('launch app', async () => {
await page.goto(params.my_url)
})
})
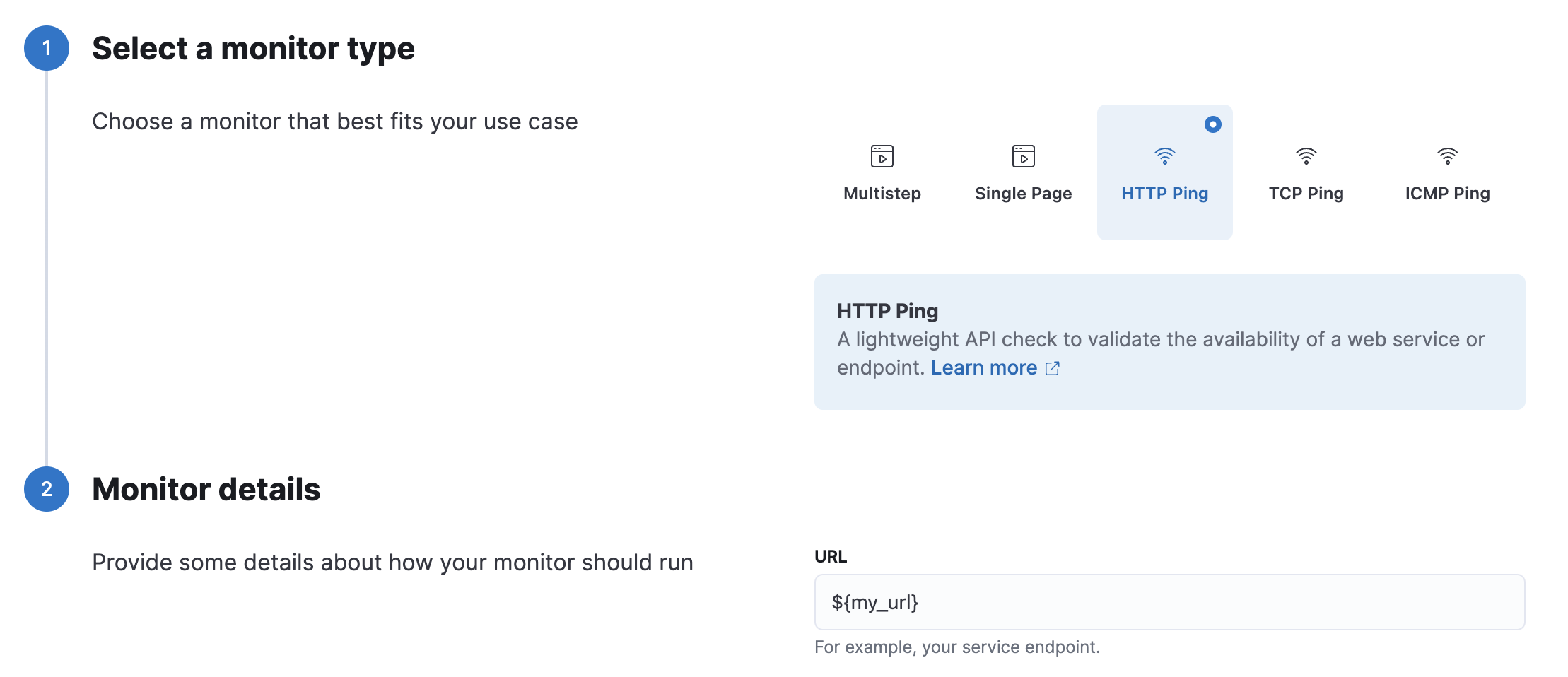
在 UI 中
编辑要在合成 UI 中创建的轻量级监视器中使用参数,请将参数名称包裹在 ${} 中(例如,${my_url})。

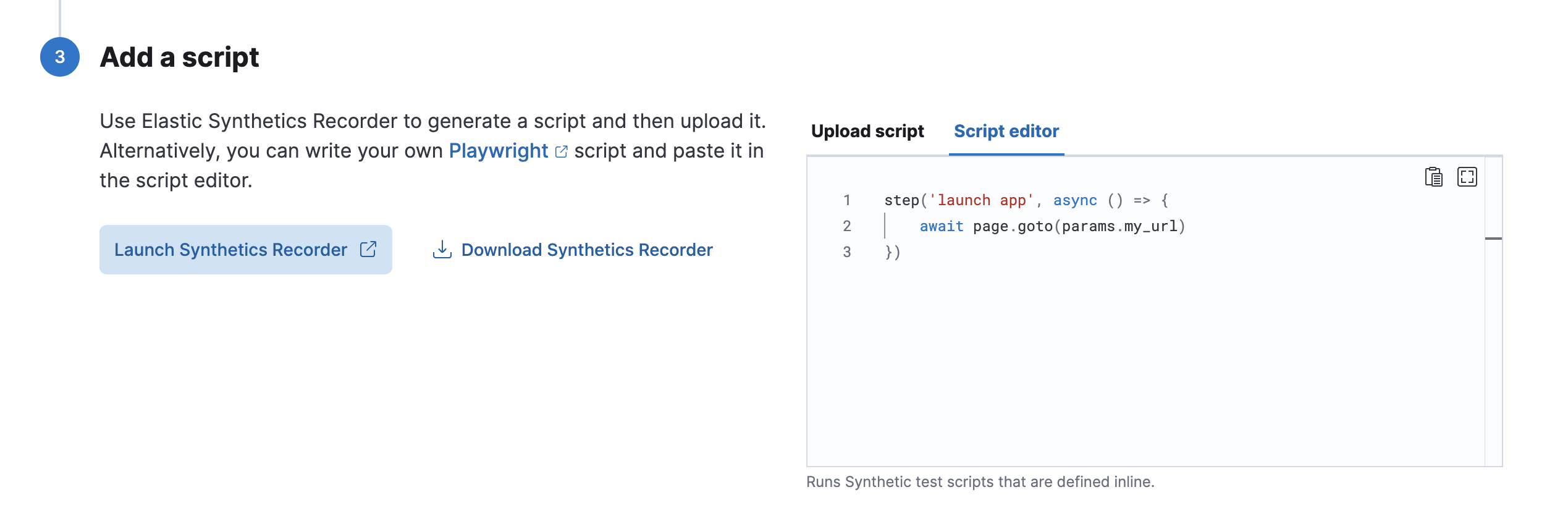
要在合成 UI 中创建的浏览器监视器中使用参数,请在参数名称之前添加 params.(例如,params.my_url)。

使用密钥和敏感值
编辑您的合成脚本可能需要使用在运行时才知晓的密码或其他敏感密钥。
管理员和其他对合成应用拥有 all 权限的用户可以以纯文本形式查看参数。另请注意,合成脚本对访问这些值没有限制,并且恶意脚本作者可以编写合成旅程来在运行时提取 params 和其他数据。请不要在任何合成工具中使用真正敏感的密码(例如,管理员密码或真实的信用卡)。相反,设置有限的演示帐户,或功能有限的虚假信用卡。如果您想限制对参数的访问,请确保不应访问这些值的用户没有合成应用的 all 权限,并且任何使用这些值的脚本都不会在网络请求或屏幕截图中泄露它们。
如果您正在使用项目管理监视器,您可以在 synthetics.config.ts 或 synthetics.config.js 文件中使用环境变量。
下面的示例使用 process.env.MY_URL 来引用环境中定义的名为 MY_URL 的变量,并将其值分配给参数。然后,该参数可以在项目中管理的轻量级和浏览器监视器中使用
export default {
params: {
my_url: process.env.MY_URL
}
};