探索数据
编辑探索数据
编辑Kibana 中的 探索数据 视图使你能够在任何维度中选择和筛选结果数据,并查找性能问题的原因或影响。
基于你的综合监控、用户体验和移动体验数据,你可以创建性能和设备分布的多系列可视化、随时间推移的关键性能指标 (KPI) 以及你的 Web 应用程序的核心 Web 指标。

探索数据视图
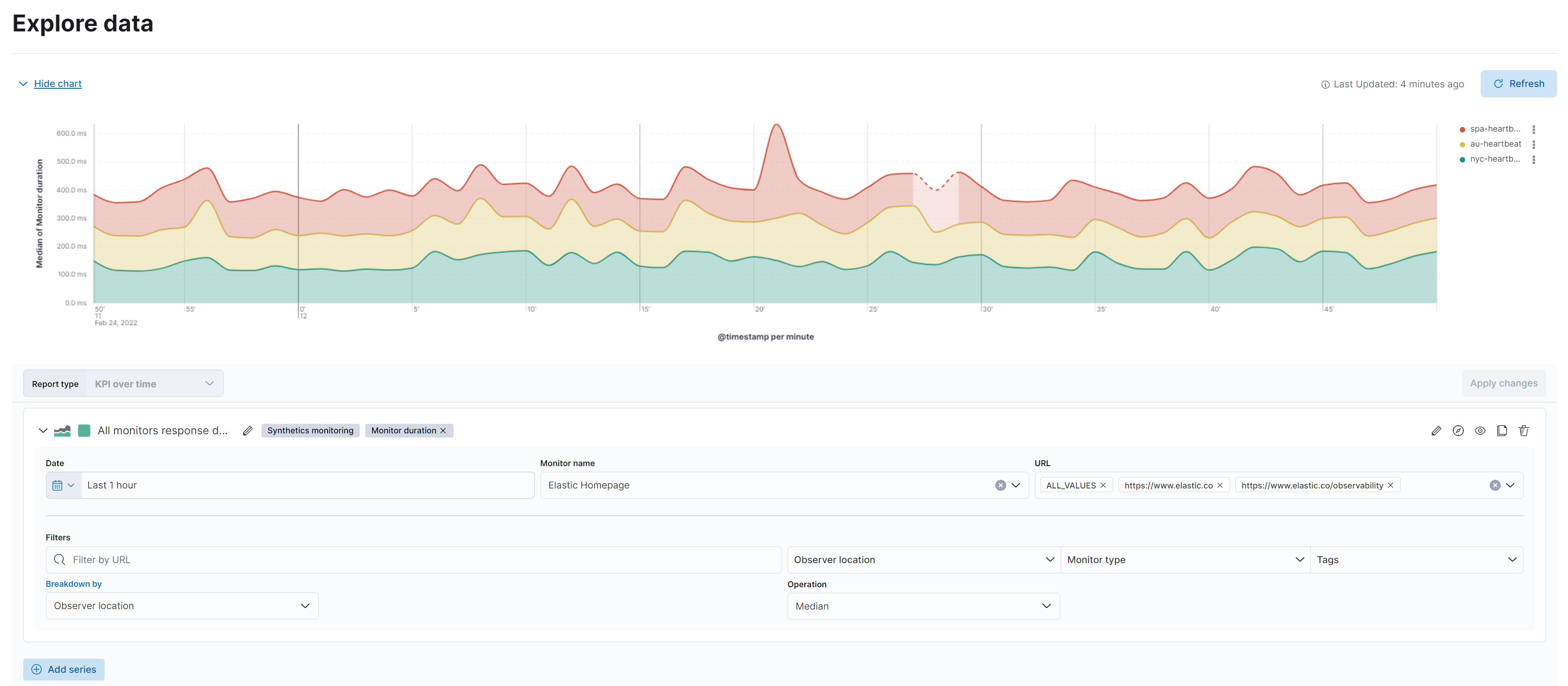
编辑你可以使用“探索数据”视图来筛选数据并构建多系列可视化,以帮助你明确重点,并检查性能困难的原因或影响。你可以比较不同的时间段、不同的队列,甚至不同的数据类型。
将鼠标悬停在图表上以显示带有特定指标数据的十字线。要向下钻取到特定时间段,请单击并拖动一个选择,然后单击 应用更改。
要将可视化添加到现有案例,请从工具栏中单击 添加到案例。
要进一步自定义可视化,请从工具栏中单击 在 Lens 中打开 以使用拖放编辑器修改可视化。要了解更多信息,请参阅 Lens。
有哪些可用的报告类型?
编辑| 报告类型 | 描述 |
|---|---|
随时间推移的 KPI |
随时间推移的 KPI 直方图表示基于你选择的指标(例如页面浏览量或监视器持续时间)的性能指标。 |
性能分布 |
性能分布时间序列图使你能够根据你选择的指标检查你的 Web 应用程序的感知性能。 |
核心 Web 指标 |
核心 Web 指标图是每个 Web 应用程序的关键指标(例如加载性能、加载响应能力和视觉稳定性)的图形表示。 要了解有关诸如最大内容绘制、与下一次绘制的交互和累积布局偏移等指标的更多信息,请参阅 用户体验指标。 |
设备分布 |
设备分布图显示设备信息,例如操作系统、运营商名称和连接类型。 |
有关哪些数据类型可用于哪些报告的细分,请参阅 我可以探索哪些数据类型?
你可以为每种报告类型创建多系列可视化,但不能在一个可视化中组合不同的报告类型。要更改可视化的报告类型,请单击 移除系列,然后单击 添加系列。
创建多系列可视化
编辑“探索数据”视图当前为以下应用程序启用
- 正常运行时间
- 用户体验
要创建多系列可视化
-
从兼容的应用程序中单击 探索数据。
- 报告类型将默认为最适合该应用程序的类型,但你可以编辑系列或向可视化添加更多系列。例如,如果你从“正常运行时间”应用程序中单击 探索数据,则会预先选择
综合监控数据类型和监视器持续时间报告指标。
- 报告类型将默认为最适合该应用程序的类型,但你可以编辑系列或向可视化添加更多系列。例如,如果你从“正常运行时间”应用程序中单击 探索数据,则会预先选择
- 单击 添加系列 以定义可视化的其他系列。
-
单击 选择数据类型 并从以下选项中选择
- 综合监控
- 用户体验 (RUM)
- 移动体验
- 单击 选择报告指标 并选择所需的选项和筛选器。如果必填字段(以红色下划线突出显示)不完整,你将看到一个 缺少… 警告。
- 单击 应用更改 以查看更新的可视化,或重复 添加系列 过程以扩展可视化。
- 要将可视化添加到现有案例,请单击 添加到案例 并选择正确的案例。
综合监控
编辑根据你发送到部署的“正常运行时间”数据,你可以创建各种与监视器持续时间、随时间推移的 ping 或任何可用数据类型相关的可视化。

监视器持续时间 |
“正常运行时间”监视器持续时间时间序列图显示 Heartbeat 执行的每次检查的计时。 此可视化有助于你深入了解目标终结点如何快速解析请求,并让你了解在所选时间范围内主机或终结点发生故障的频率。 |
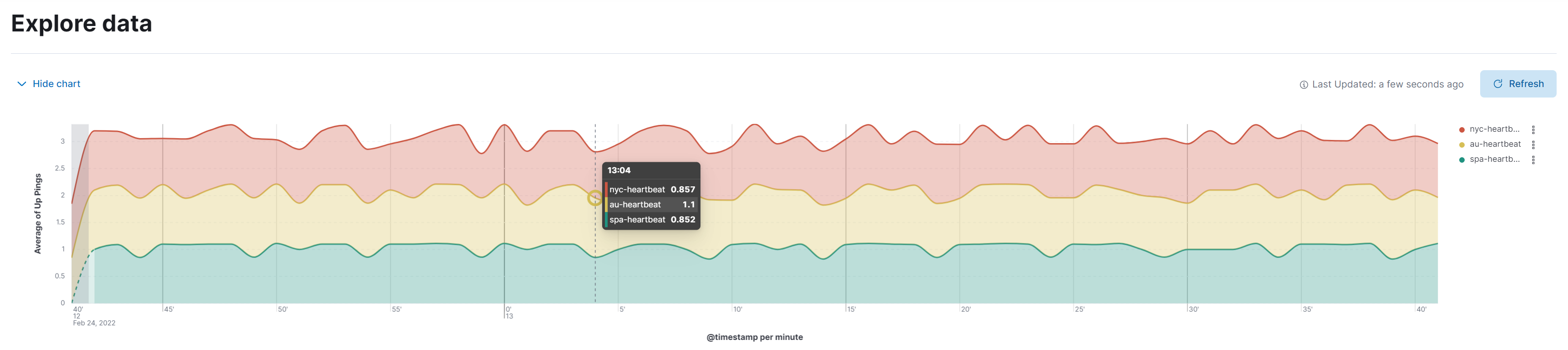
Ping 直方图 |
“正常运行时间”Ping 图是随时间推移的检查状态的图形表示。 |
用户体验
编辑根据你的已检测应用程序中的“用户体验”数据,你可以为性能分布、随时间推移的关键性能指标 (KPI) 以及你的 Web 应用程序的核心 Web 指标创建详细的可视化。

随时间推移的 KPI |
随时间推移的 KPI 直方图表示基于你选择的指标的性能指标。 默认情况下,选择 |
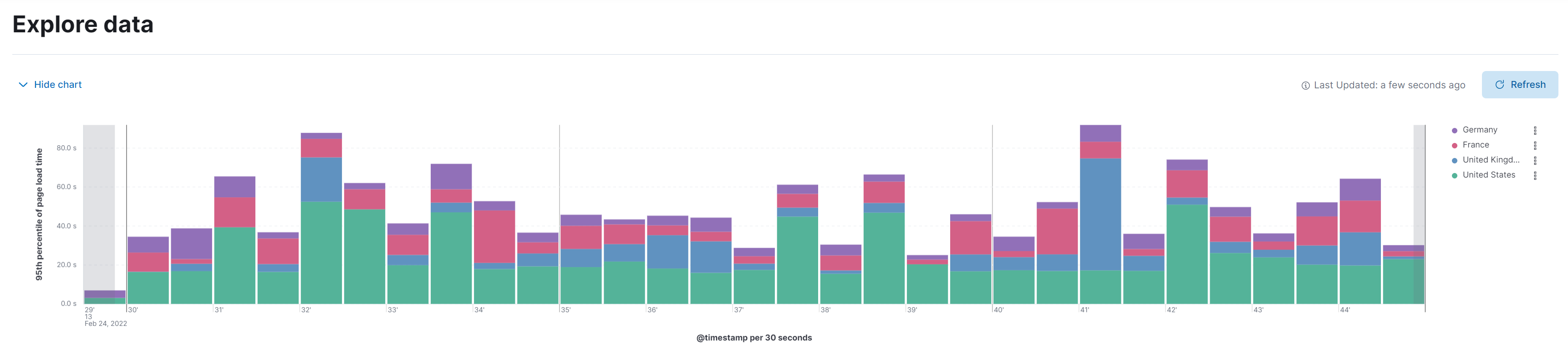
性能分布 |
性能分布时间序列图使你能够根据你选择的指标检查你的 Web 应用程序的感知性能。 默认情况下,选择 |
核心 Web 指标 |
核心 Web 指标图是每个 Web 应用程序的关键指标(例如加载性能、加载响应能力和视觉稳定性)的图形表示。 默认情况下,选择 |
我可以探索哪些数据类型?
编辑下表显示了每种报告类型可用的数据类型
| 数据类型 | 综合监控 | 用户体验 (RUM) | 移动体验 |
|---|---|---|---|
监视器持续时间 |
|
||
向上 Ping |
|
||
向下 Ping |
|
||
步骤持续时间 |
|
||
DOM 内容已加载 |
|
||
文档完成 (onLoad) |
|
||
最大内容绘制 |
|
|
|
首次内容绘制 |
|
|
|
页面加载时间 |
|
|
|
累积布局偏移 |
|
|
|
页面浏览量 |
|
||
后端时间 |
|
||
总阻塞时间 |
|
||
与下一次绘制的交互 |
|
||
延迟 |
|
||
吞吐量 |
|
||
系统内存使用率 |
|
||
CPU 使用率 |
|
||
设备数量 |
|
||
系统 CPU 使用率 |
|||
Docker CPU 使用率 |
|||
K8s pod CPU 使用率 |