- 可观测性其他版本
- 开始
- 应用程序和服务
- CI/CD
- 云
- 基础设施和主机
- 日志
- 故障排除
- 事件管理
- 数据集质量
- 可观测性 AI 助手
- 参考
真实用户监控(用户体验)
编辑真实用户监控(用户体验)
编辑用户体验提供了一种量化和分析您的 Web 应用程序感知性能的方法。与测试环境不同,用户体验数据反映了真实用户的体验。通过查看 URL、操作系统、浏览器和位置的数据进行更深入的分析——所有这些都会影响您的应用程序在最终用户机器上的表现。
由 APM 真实用户监控 (RUM) 代理提供支持,只需几行代码即可开始显示关键的用户体验指标。

为什么用户体验很重要?
编辑搜索引擎在对网站进行有机排名时,越来越重视用户体验。Elastic 可以轻松地在 Google Core Web Vitals 的上下文中查看您的网站数据——这些指标可以为用户体验的三个关键领域评分:加载性能、视觉稳定性和交互性。这些 Core Web Vitals 将成为 Google 排名因素的主要性能衡量标准。如果您是希望在 Google 搜索结果的“热门故事”部分中出现的基于内容的网站,则必须具有良好的 Core Web Vitals。
用户体验如何工作?
编辑用户体验指标由APM 真实用户监控 (RUM) 代理提供支持。RUM 代理使用浏览器计时 API,例如导航计时、资源计时、绘制计时和用户计时,以便在用户每次访问您的页面时捕获用户体验指标。此数据存储在 Elasticsearch 中,可以使用 Kibana 进行可视化。
RUM 代理可以作为您应用程序的依赖项进行安装,或者只需几行 JavaScript 代码即可安装。只需几分钟即可开始使用。
Kibana 中的用户体验
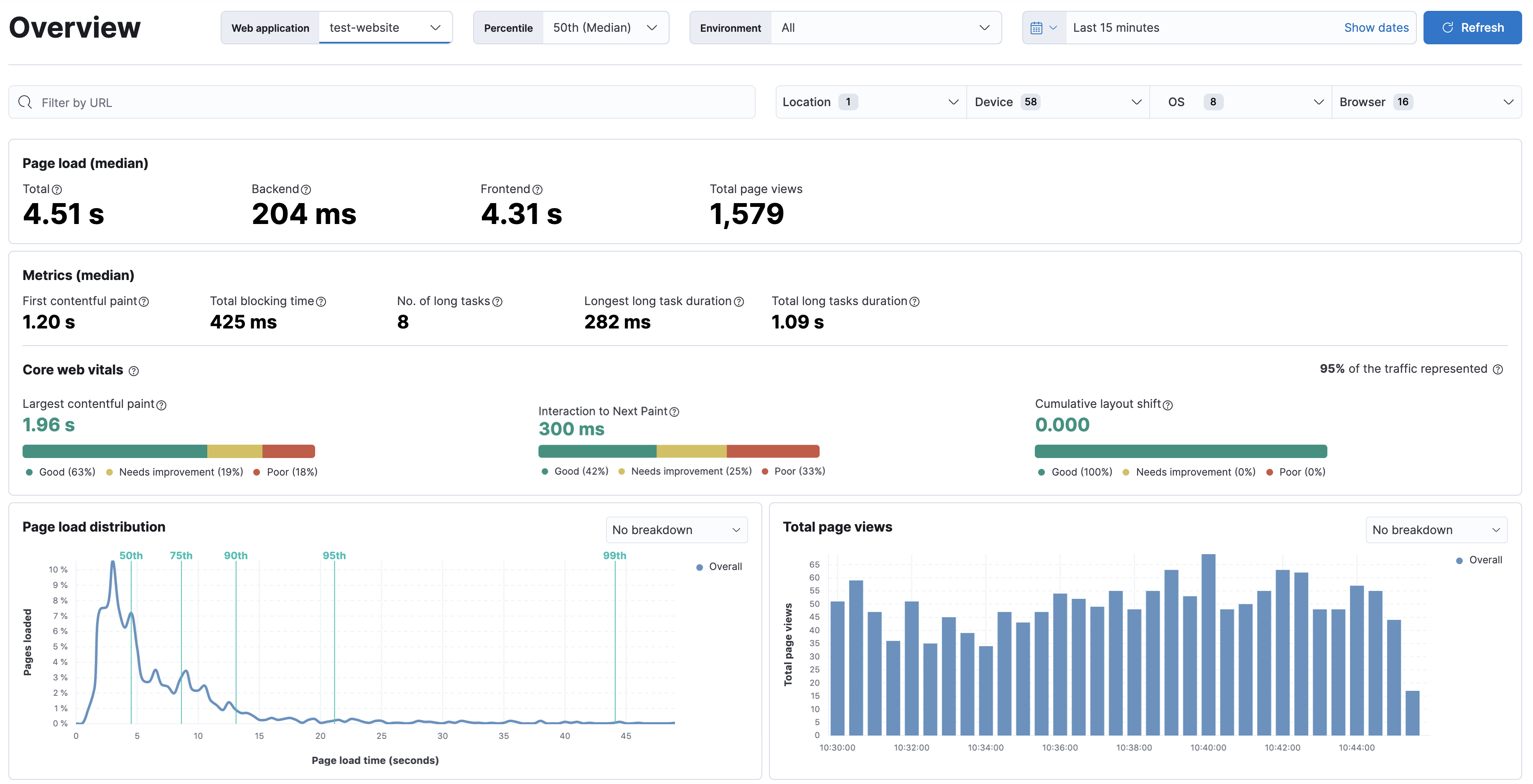
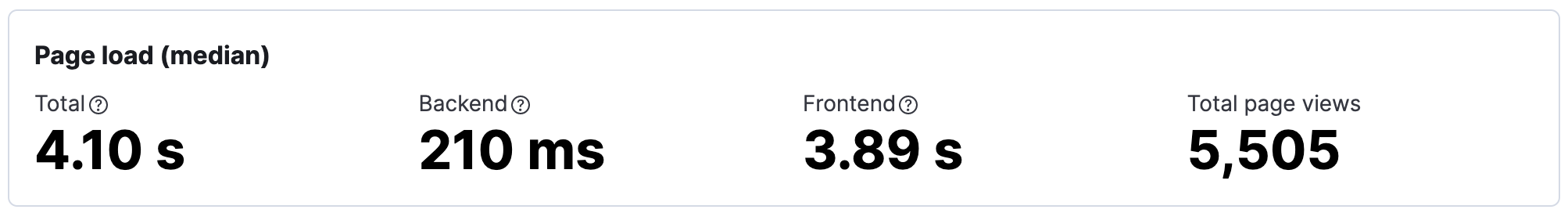
编辑页面加载时长
编辑此高级概述是您的分析起点,并回答以下问题:我的服务器响应请求需要多长时间?解析和绘制内容花费了多少时间?我的网站收到了多少页面浏览量?
您无法仅通过查看这些指标来解决任何问题,但是当您深入研究数据时,您将对全局有一个了解。

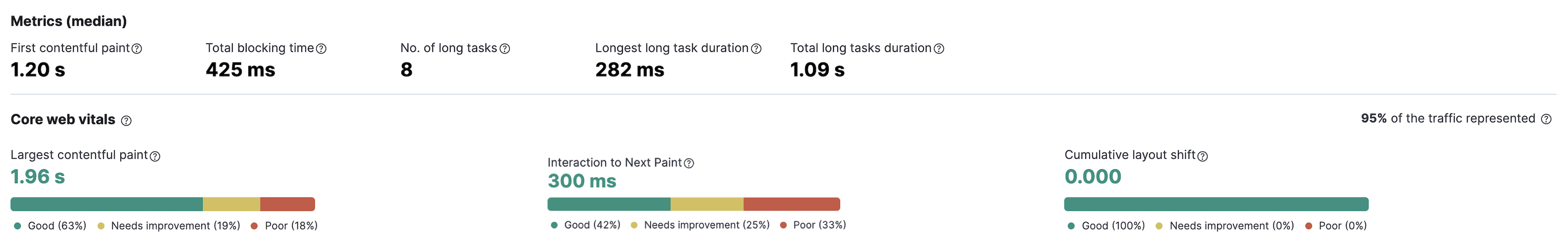
用户体验指标
编辑用户体验指标可帮助您了解网站的感知性能。例如,首次内容绘制是浏览器开始呈现内容的时间戳。换句话说,用户大约在这个时候首次得到页面正在加载的反馈。

指标参考
- 首次内容绘制
- 关注初始渲染,并测量从页面开始加载到页面任何部分的内容显示在屏幕上的时间。代理使用浏览器中可用的绘制计时 API来捕获计时信息。[3]
- 总阻塞时间
- 首次内容绘制和事务完成之间发生的每个长任务的阻塞时间(持续时间超过 50 毫秒)的总和。总阻塞时间是可交互时间 (TTI) 的一个很好的伴随指标,TTI 是实验室指标,无法通过浏览器 API 在现场获得。代理根据页面加载生命周期中发生的长时间任务的数量捕获 TBT。[4]
-
长任务 - 长时间任务是任何长时间(大于 50 毫秒)占用 UI 线程并阻止其他关键任务(帧速率或输入延迟)执行的用户活动或浏览器任务。[5]
- 长时间任务的数量
- 长时间任务的数量。
- 最长长时间任务持续时间
- 页面上最长长时间任务的持续时间。
- 总长时间任务持续时间
- 所有长时间任务的总持续时间
这些指标讲述了用户如何体验您的网站的重要故事。但是开发人员不必成为解释和处理这些信号的专家;他们应该将时间花在响应这些指标带来的机会上。出于这个原因(以及许多其他原因),Elastic 已经采用了 Google Core Web Vitals。
Core Web Vitals
编辑Core Web Vitals是 Google 最近推出的一项倡议,旨在引入一组新的指标,通过量化真实的用户体验来更好地分类好的和不好的站点。这是通过查看三个关键指标来完成的:加载性能、视觉稳定性和交互性
之前的 Kibana 版本在用户体验应用程序中包含指标首次输入延迟 (FID)。从 8.12 版本开始,FID 被与下一次绘制的交互 (INP)取代。APM RUM 代理在 5.16.0 版本中开始收集 INP 数据。如果您使用早期版本的 RUM 代理和 Kibana 8.12 或更高版本,则它将不会捕获 INP 数据,并且用户体验应用程序中将不显示任何数据
Kibana 版本 ≥ 8.12 |
Kibana 版本 < 8.12 |
|
RUM 代理版本 ≥ 5.16.0 |
INP 数据将可见。 |
FID 数据将可见。 |
RUM 代理版本 < 5.16.0 |
INP 部分将为空。 |
FID 数据将可见。 |
RUM 代理版本 ≥ 5.16.0 将继续收集 FID 指标,因此,虽然 FID 指标不显示在 Kibana 8.12 及更高版本的用户体验应用程序中,但您可以选择在自定义仪表板中或使用Lens可视化 FID 指标。
- 累积布局偏移 (CLS)
- 视觉稳定性。内容是否由于
async资源加载或动态内容添加而移动?CLS 测量这些令人沮丧的意外布局偏移。为了提供良好的用户体验,Google 建议 CLS 分数小于.1。[8]
从 2021 年 5 月开始,Google 将开始使用 Core Web Vitals 作为其排名算法的一部分,并将为网站提供在“热门故事”位置排名的机会,而无需利用AMP。[9]
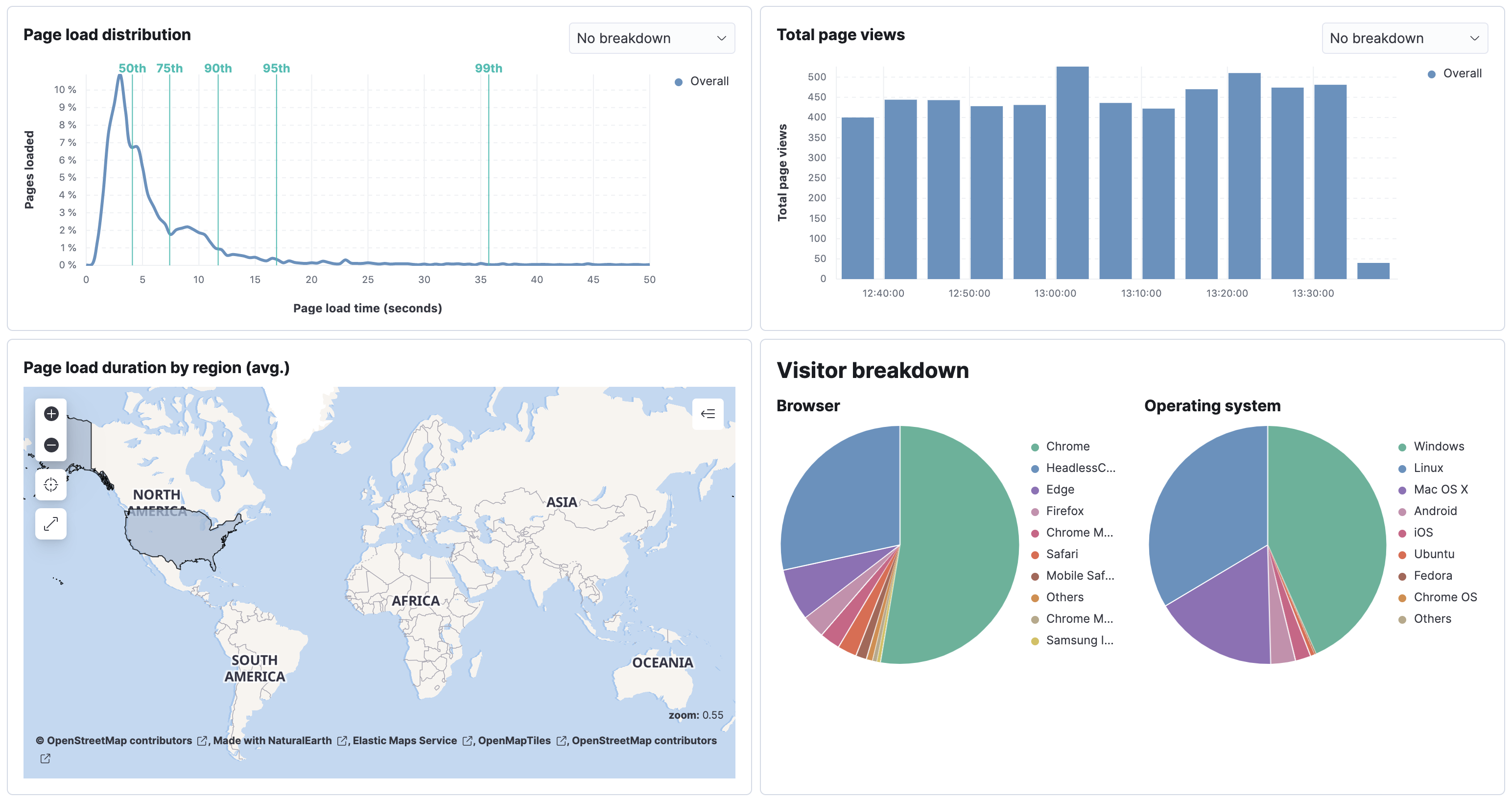
加载/查看分布
编辑操作系统、浏览器系列和地理位置都可能对访问者体验您的网站产生巨大影响。此数据可以帮助您了解用户何时何地访问,并可以帮助您确定优化的优先级——例如,优先改进访问您网站的最受欢迎的浏览器。
请记住,此数据还会影响搜索引擎页面排名和内容站点中热门故事的放置——而无需使用 AMP。

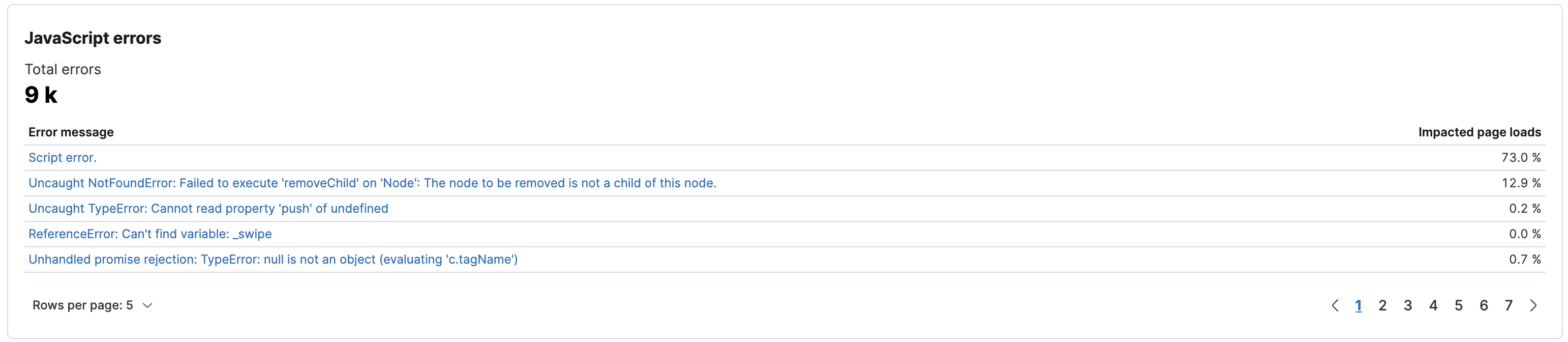
错误分解
编辑JavaScript 错误可能会对用户在您网站上的体验造成损害。但是,由于用户软件和硬件的差异,几乎不可能测试每种组合。而且,随着 JavaScript 变得越来越复杂,对用户体验监控和错误报告的需求只会增加。通过显示在您的生产网站上发生的 JavaScript 错误,错误监控使这一点变得可见。

在 APM 中打开错误消息,以获取其他分析工具,如发生率、事务 ID、用户数据等。
反馈和故障排除
编辑有疑问吗?想留下反馈吗?请访问用户体验讨论论坛。