合成监控
使用与 GitOps 集成的合成监控主动监控用户旅程
从我们的全球测试基础设施监控关键用户旅程,并了解 Web 和前端性能对用户体验的影响。全面了解您网站的性能、功能和可用性(从开发到生产),并在您的客户发现问题之前捕获问题。
测试用户旅程,以
提供卓越的客户体验
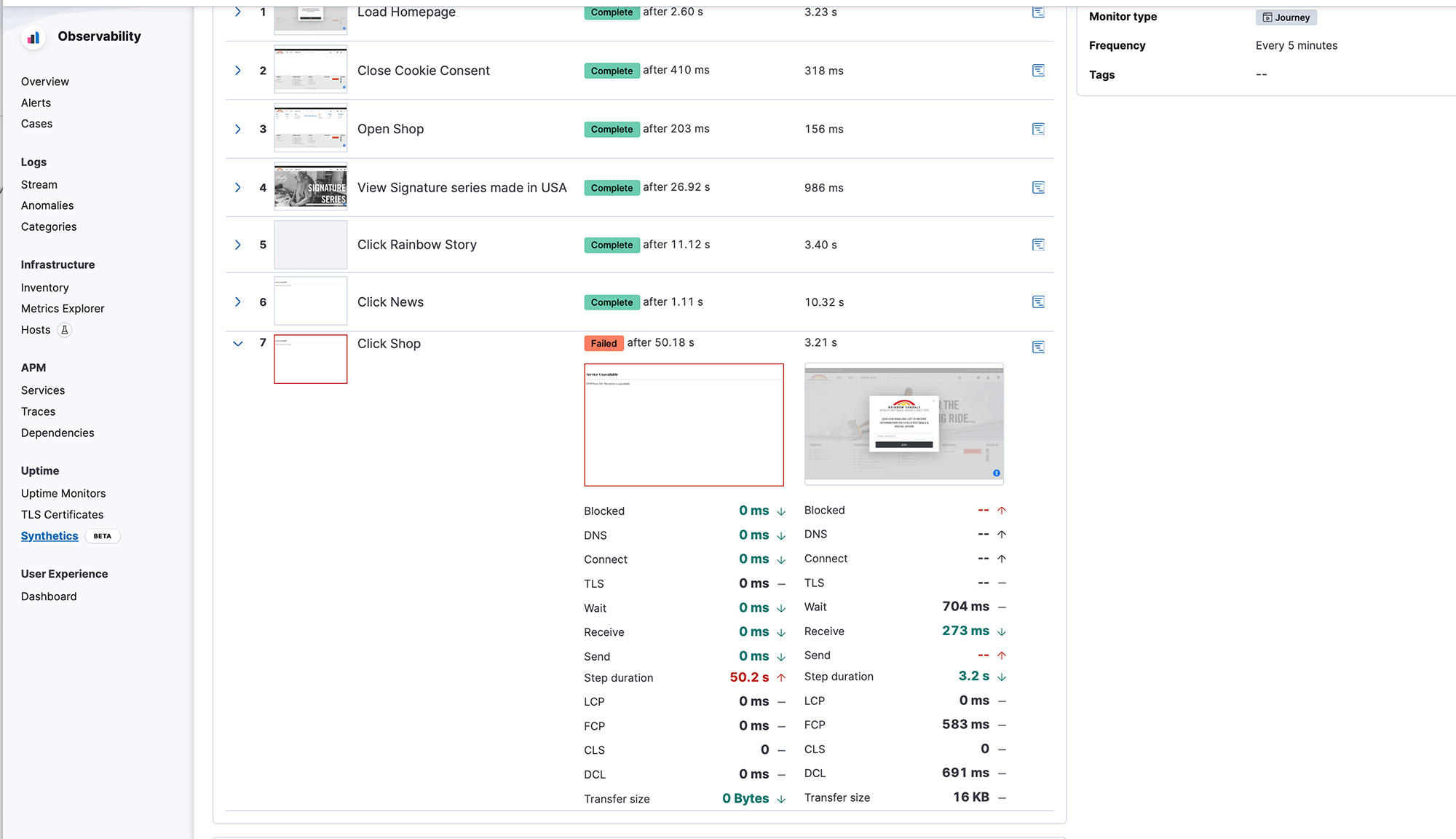
前端合成监控是 APM 和基础设施可观测性的重要补充功能,它从用户的角度提供了对应用程序关键流程的独特视角。使用点击式脚本记录器创建测试脚本,并模拟跨多步骤旅程的用户体验,例如电子商务商店的结账流程或内部交易应用程序的交易流程。捕获旅程中状态信息和错误的详细分解,并使用瀑布视图来识别和修复问题区域,以创建卓越的数字体验。

提升 SRE 体验
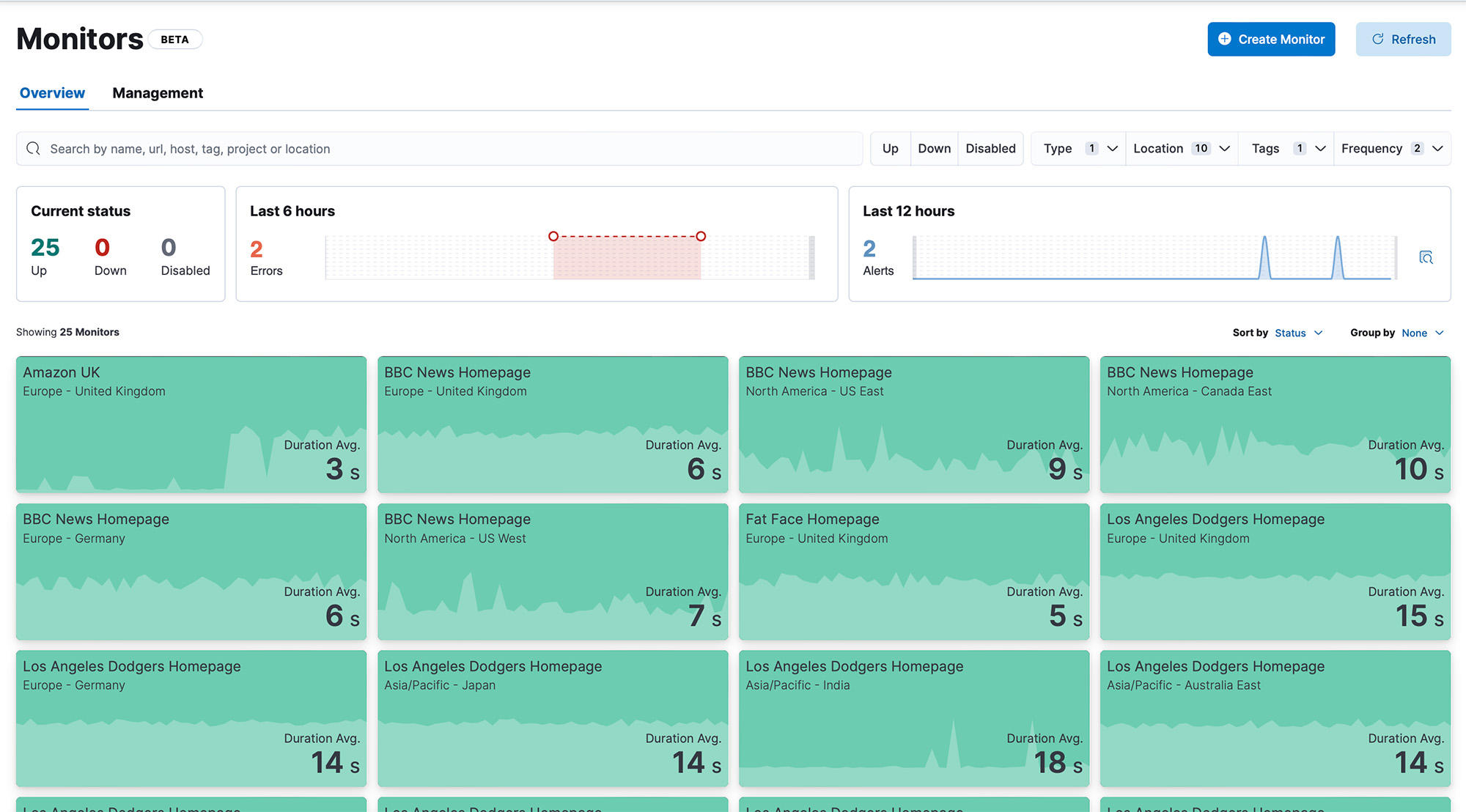
受益于专门为 SRE 量身定制的端到端工作流程:专门的错误详细信息页面、性能趋势分析和自定义图表,可一目了然地提供关键信息。通过将上次成功的测试运行与失败的测试运行进行比较,轻松地对问题进行分类和诊断。深入了解第三方依赖关系以优化性能。利用主动警报和与事件管理工具的无缝集成来提供卓越的用户体验。

通过 GitOps 简化从开发到生产的测试过程
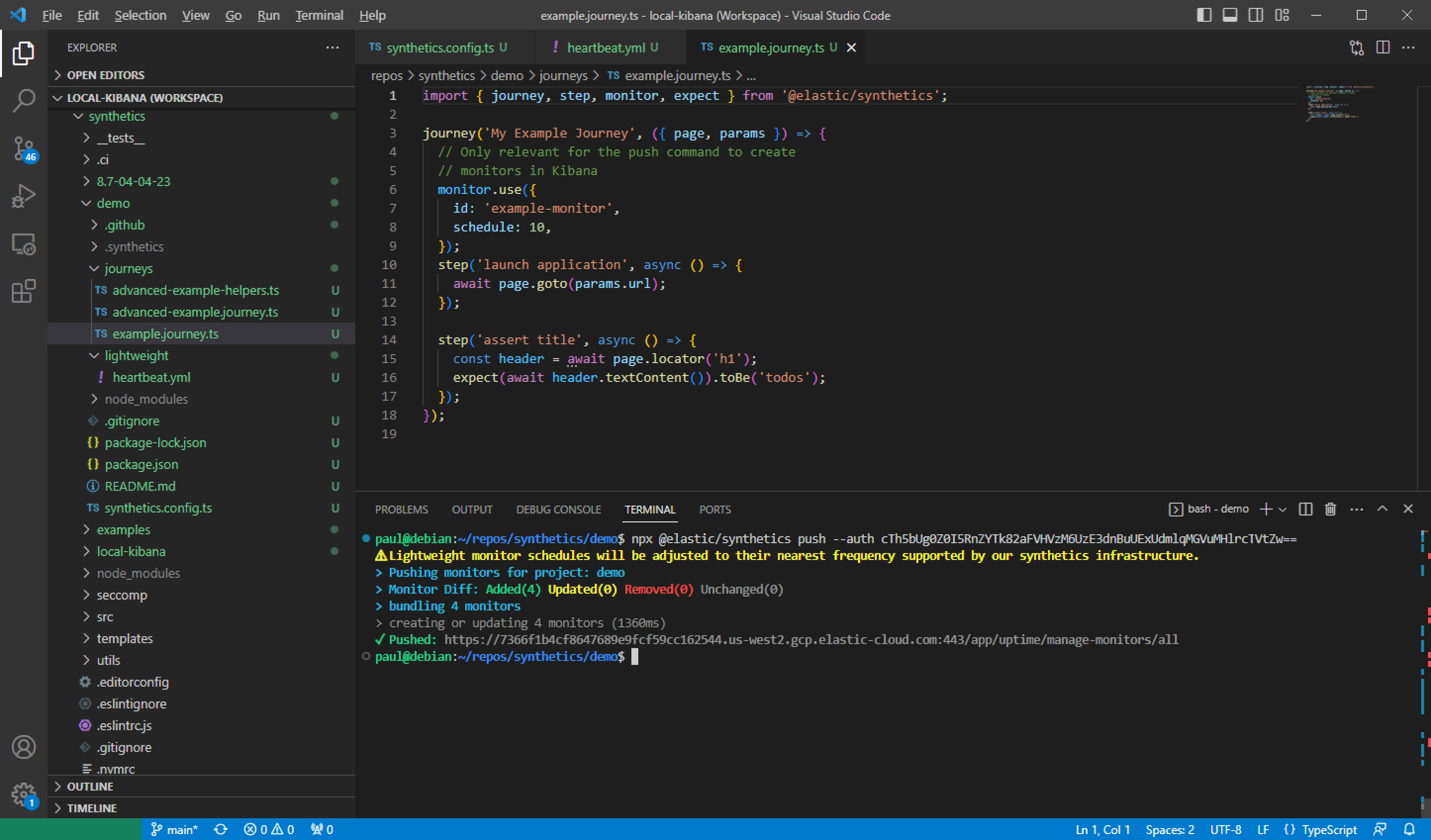
体验合成监控中的业界首创,并将您的监视器作为代码进行管理。在预生产中编写和验证测试,然后将测试脚本与您的代码一起轻松推送,以便在生产中继续进行测试。通过无缝的内置 GitOps 管理,您可以消除代码发布和测试更新之间的延迟,重用测试脚本以减少工作量,并简化监视器和脚本的管理。

无需维护的合成监控
告别硬件管理、容量规划、扩展、更新和修补。享受 Elastic 全球托管测试基础设施的便利,轻松进行轻量级和完整的浏览器测试。受益于自动扩展、内置安全性和与 Elastic Observability 的无缝集成等其他功能。私有测试位置也可用于需要在本地部署测试代理的用例。

