编辑工作区
编辑编辑工作区
编辑要创建您想要的外观和感觉,请将格式设置应用于整个工作区或单个元素。
创建变量
编辑当您频繁使用复制和粘贴时,请创建变量以轻松重用字符串和模式。例如,当您克隆一个大型工作区并需要将元素连接到新索引时,请使用变量更新每个元素,而不是手动更新它们。
-
创建变量。
- 展开 变量 选项。
- 点击 添加变量。
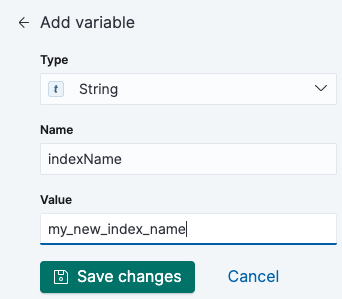
- 指定变量选项,然后点击 保存更改。
-
应用变量。
- 复制变量。
- 选择要更改的元素,然后打开表达式编辑器。
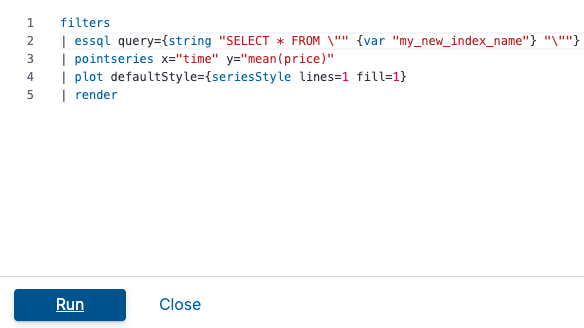
- 粘贴变量。
例如,要更改一组图表的数据视图
-
指定变量选项。

-
复制变量,然后将其应用于您想要在 表达式编辑器 中更新的每个元素。

将更改应用于整个工作区
编辑使用样式表,您可以更改整个工作区的外观,包括字体、颜色、布局等。
要开始,请在 全局 CSS 覆盖 文本编辑器中输入您想要进行的更改,然后点击 应用样式表。
例如,要更改整个工作区的背景,请输入
.canvasPage { background-color: #3990e6; }
更改元素设置
编辑元素设置使您可以在元素级别更改显示选项。例如,使用元素设置来更改元素的尺寸、样式或位置。
更改显示选项
编辑为您的元素选择显示选项。可用的选项取决于您选择的元素。
要更改元素显示选项,请点击 显示,然后在编辑器中进行更改。
要使用 CSS 覆盖
- 点击 元素样式 旁边的 +,然后选择 CSS。
- 在 CSS 文本编辑器中,输入您想要进行的更改,然后点击 应用样式表。
例如,要居中一个元素,请输入
.canvasRenderEl h1 { text.align: center; }
克隆元素
编辑要在多个位置使用具有相同功能和外观的元素,请克隆该元素。
选择元素,然后点击 编辑 > 克隆。
移动和调整元素大小
编辑画布为您提供了许多选项来移动和调整工作区中元素的大小。
- 要移动元素,请点击并按住元素,然后拖动到新位置。
- 要移动元素 1 像素,请选择元素,按住 Shift 键,然后使用箭头键。
- 要移动元素 10 像素,请选择元素,然后使用箭头键。
- 要调整元素大小,请点击并拖动调整大小的手柄到新尺寸。
编辑元素
编辑元素编辑选项允许您在工作区页面上排列和组织元素。
要对齐两个或多个元素
- 按住 Shift 键,然后选择要对齐的元素。
- 点击 编辑 > 对齐,然后选择对齐选项。
要分布三个或多个元素
- 按住 Shift 键,然后选择要分布的元素。
- 点击 编辑 > 分布,然后选择分布选项。
要重新排序元素
- 选择要重新排序的元素。
- 点击 编辑 > 顺序,然后选择顺序选项。
删除元素
编辑当您不再需要某个元素时,请将其从工作区中删除。
- 选择要删除的元素。
- 点击 编辑 > 删除。
Was this helpful?
Thank you for your feedback.