

自定义
以您的方式表达您的数据
将您的数据转换为独一无二的动态仪表板,其中包含定义**您**品牌的徽标、颜色和设计元素。无论您是处理基础设施日志、安全事件、应用程序指标还是来自您的业余 Arduino 项目的数据,Elastic Canvas 都能为您提供创意控制。从简单到风格化、从双色调到彩色,以一种打动您的方式观看您的数据成形。
奖励:Canvas 功能在 Kibana 中免费提供。

激发
从寻常到意想不到
生活不会遵循模板。Canvas 非常灵活,因此您可以打破网格的僵硬性,并将重要的美好事物带入生活。想想黄色潜水艇、紫色雨、黑鸟——或者任何对您有意义的事物。一切都是数据点。

演示
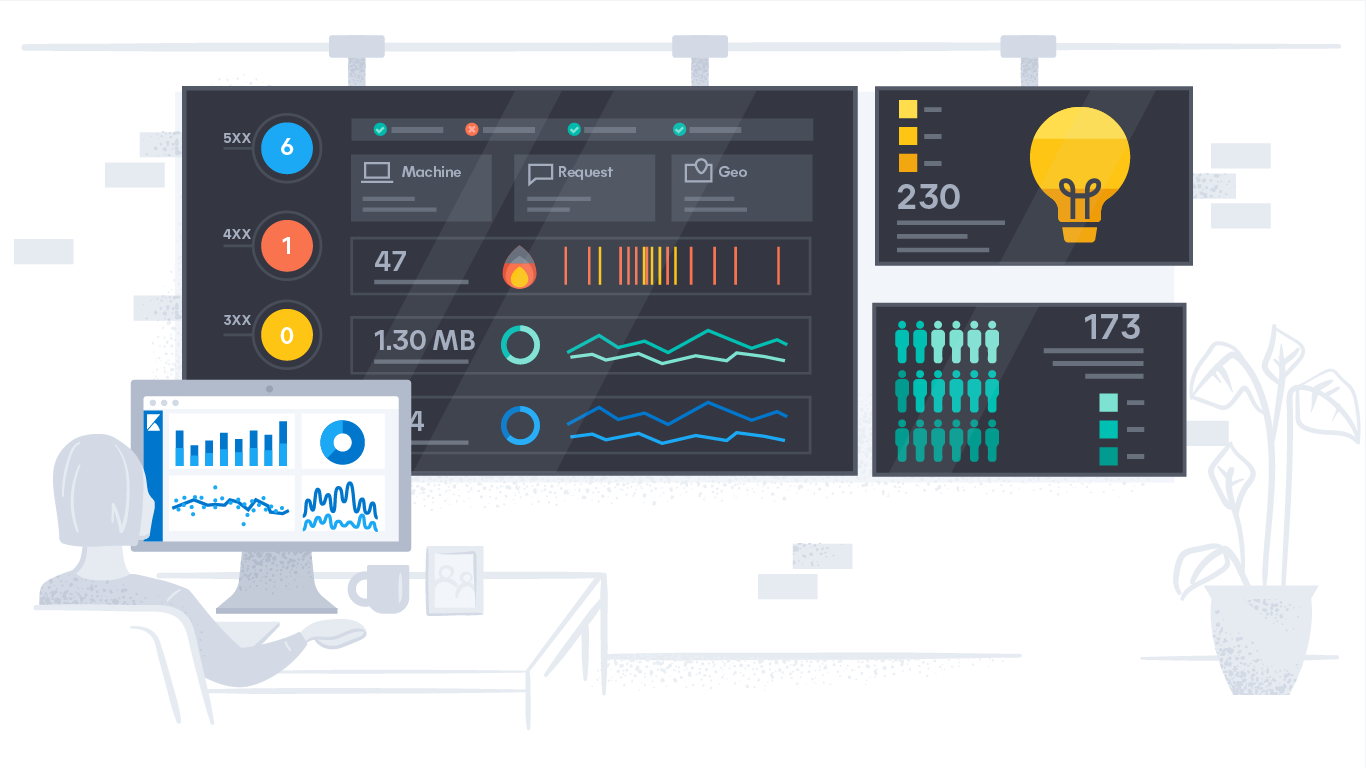
大屏幕上的大创意
以讲述您公司故事的方式展示 Elasticsearch 数据——无论是在机场信息亭展示航班统计数据,还是在会议室查看身份验证日志。通过包含社交分析、用户参与度、运营分析、KPI 或任何数据的精美实时显示,让您的团队保持参与。此外,将您的可视化效果带到 Kibana 之外——Canvas 共享功能使您能够将静态工作区直接嵌入到 HTML 站点中。

报告
品牌化、自动化、欢庆
您每周电子邮件中的通用图表是否开始变得模糊不清?创建带有自定义元素的品牌报告,您的团队会期待打开这些报告。构建一次报告,并观看它们自动发送最新的每周、每月或年度数据。告别复制粘贴。
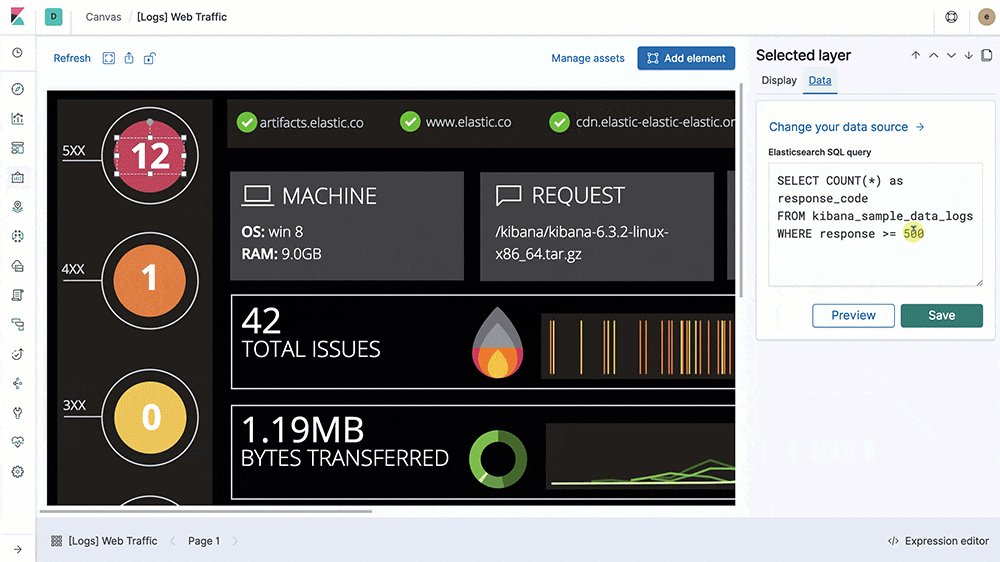
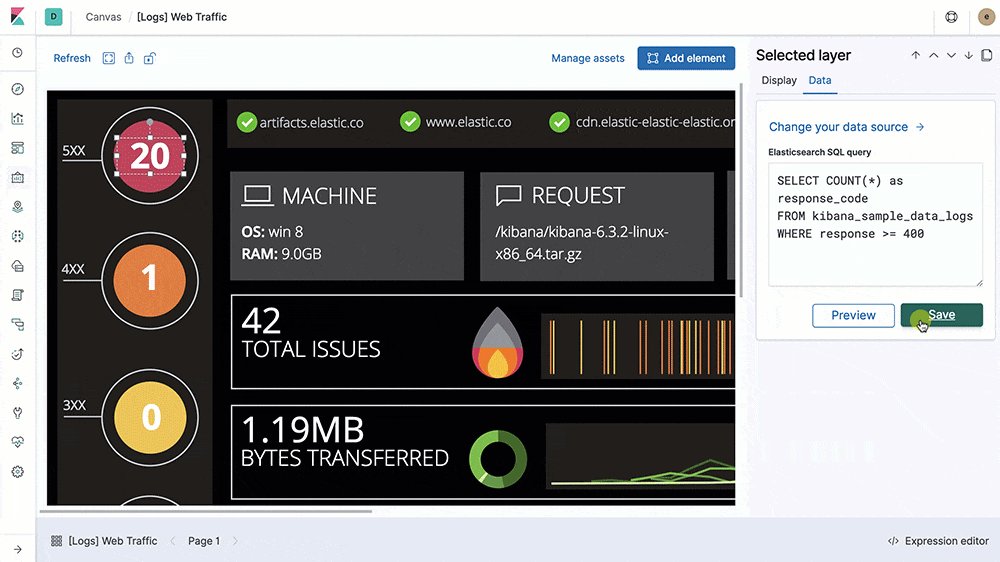
SQL
SELECT 一下
Canvas 完全支持 Elasticsearch SQL 查询语法,因此您可以享受键入 SELECT 并观看奇迹发生的快感。使用 Elasticsearch SQL 构建聚合并在 Canvas 中塑造您的数据——然后将这种熟悉的语法用于指标、时间序列可视化、信息图表等。

扩展
不仅仅是一个漂亮的外表
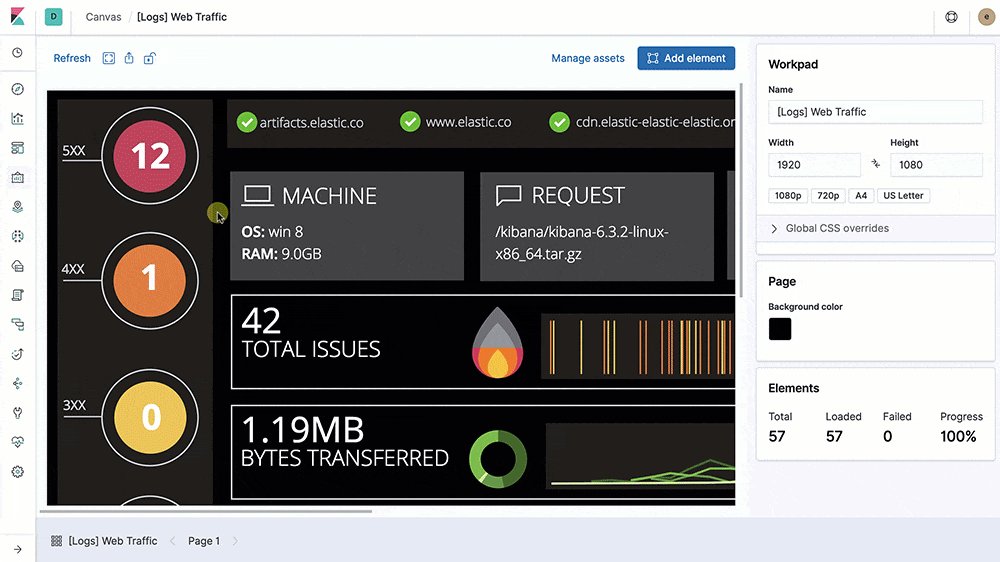
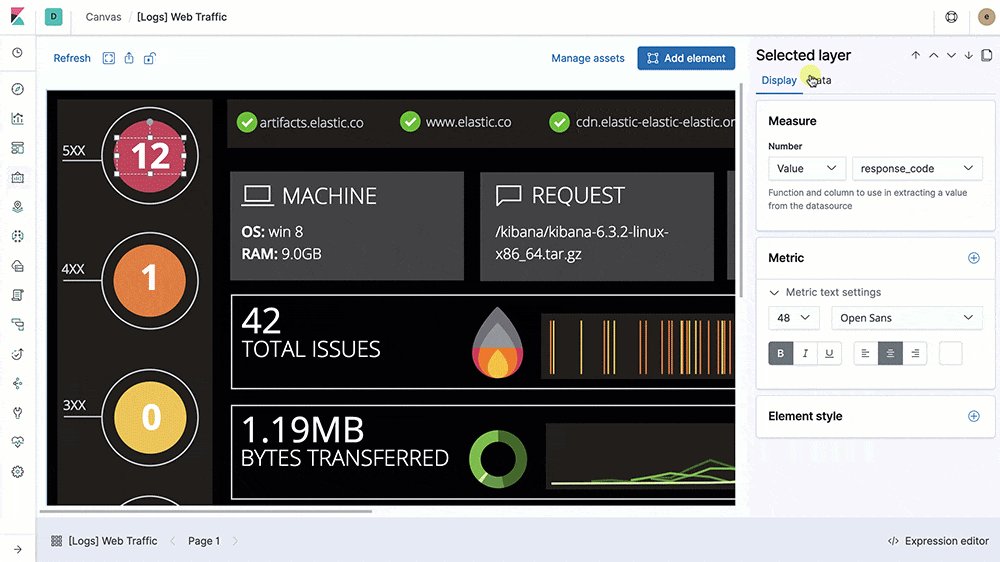
我们不追求表面化的美。那么 Canvas 的深度从何而来呢?首先,它拥有一个基于管道、功能丰富的表达式语言,并使用 Monaco 作为表达式编辑器。凭借深色模式样式、语法高亮和鼠标悬停时的上下文相关帮助等功能,您在使用 Canvas 时可以从内到外感受到它的美观。再加上我们与 JavaScript 无关的插件框架,您就拥有了无限的自定义选项。无论是复制/粘贴代码的初学者还是硬核开发人员,都可以通过插件扩展 Canvas。
已经在 Kibana Lens 或 Elastic Maps 中构建了可视化效果?没问题。只需轻松点击三下,即可将其直接添加到 Canvas 工作区中。

观看
Elasticsearch 数据焕发生机
Rashid 通过演示如何将数据从赛车轨道流式传输到 Elasticsearch,展示了简单的 SQL 表达式如何帮助在 Canvas 中创建实时可视化效果。


