- Kibana 指南其他版本
- 什么是 Kibana?
- 8.17 版本的新增功能
- Kibana 概念
- 快速入门
- 设置
- 生产注意事项
- Discover
- 仪表板
- Canvas
- 地图
- 报告和共享
- 机器学习
- Graph
- 告警
- 可观测性
- 搜索
- 安全性
- 开发工具
- Fleet
- Osquery
- 堆栈监控
- 堆栈管理
- REST API
- Kibana 插件
- 问题排查
- 辅助功能
- 发行说明
- 升级说明
- Kibana 8.17.0
- Kibana 8.16.1
- Kibana 8.16.0
- Kibana 8.15.5
- Kibana 8.15.4
- Kibana 8.15.3
- Kibana 8.15.2
- Kibana 8.15.1
- Kibana 8.15.0
- Kibana 8.14.3
- Kibana 8.14.2
- Kibana 8.14.1
- Kibana 8.14.0
- Kibana 8.13.4
- Kibana 8.13.3
- Kibana 8.13.2
- Kibana 8.13.1
- Kibana 8.13.0
- Kibana 8.12.2
- Kibana 8.12.1
- Kibana 8.12.0
- Kibana 8.11.4
- Kibana 8.11.3
- Kibana 8.11.2
- Kibana 8.11.1
- Kibana 8.11.0
- Kibana 8.10.4
- Kibana 8.10.3
- Kibana 8.10.2
- Kibana 8.10.1
- Kibana 8.10.0
- Kibana 8.9.2
- Kibana 8.9.1
- Kibana 8.9.0
- Kibana 8.8.2
- Kibana 8.8.1
- Kibana 8.8.0
- Kibana 8.7.1
- Kibana 8.7.0
- Kibana 8.6.1
- Kibana 8.6.0
- Kibana 8.5.2
- Kibana 8.5.1
- Kibana 8.5.0
- Kibana 8.4.3
- Kibana 8.4.2
- Kibana 8.4.1
- Kibana 8.4.0
- Kibana 8.3.3
- Kibana 8.3.2
- Kibana 8.3.1
- Kibana 8.3.0
- Kibana 8.2.3
- Kibana 8.2.2
- Kibana 8.2.1
- Kibana 8.2.0
- Kibana 8.1.3
- Kibana 8.1.2
- Kibana 8.1.1
- Kibana 8.1.0
- Kibana 8.0.0
- Kibana 8.0.0-rc2
- Kibana 8.0.0-rc1
- Kibana 8.0.0-beta1
- Kibana 8.0.0-alpha2
- Kibana 8.0.0-alpha1
- 开发人员指南
添加下钻
编辑添加下钻
编辑面板具有内置的交互功能,可将过滤器应用于仪表板数据。例如,当您拖动时间范围或单击饼图切片时,会应用时间范围或饼图切片的过滤器。下钻允许您自定义交互行为,同时保持交互的上下文。
您可以添加到仪表板的下钻类型有三种
- 仪表板 — 将您从一个仪表板导航到另一个仪表板。例如,为 Lens 面板创建一个下钻,将您从摘要仪表板导航到具有特定主机名过滤器的仪表板。
- URL — 将您从仪表板导航到外部网站。例如,以特定主机名为参数的网站。
- Discover — 将您从 Lens 仪表板面板导航到 Discover。例如,为 Lens 可视化创建一个下钻,在 Discover 中打开可视化数据以进行进一步探索。
第三方开发人员可以创建下钻。要了解如何编写下钻代码,请参阅此示例插件。

创建仪表板下钻
编辑仪表板下钻使您能够从另一个仪表板打开一个仪表板,并将时间范围、过滤器和其他参数带在身边,以便上下文保持不变。仪表板下钻可帮助您从新的角度继续分析。
例如,如果您有一个显示多个数据中心日志和指标的仪表板,您可以创建一个下钻,从显示多个数据中心的仪表板导航到显示单个数据中心或服务器的仪表板。

您可以使用以下编辑器创建的面板支持仪表板下钻
- Lens
- 地图
- TSVB
- Vega
- 基于聚合的 面积图、数据表、热图、水平条形图、折线图、饼图、标签云和垂直条形图
- Timelion
创建并设置要连接的仪表板
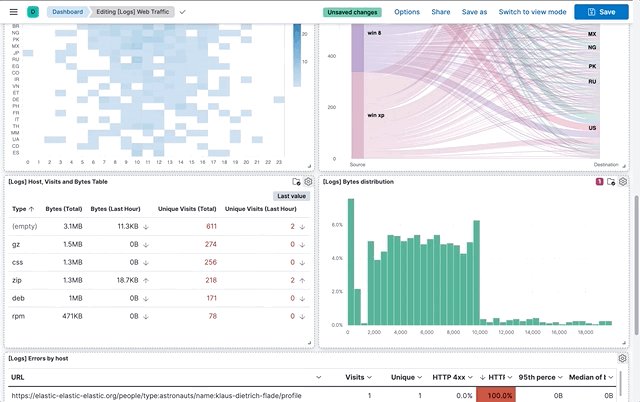
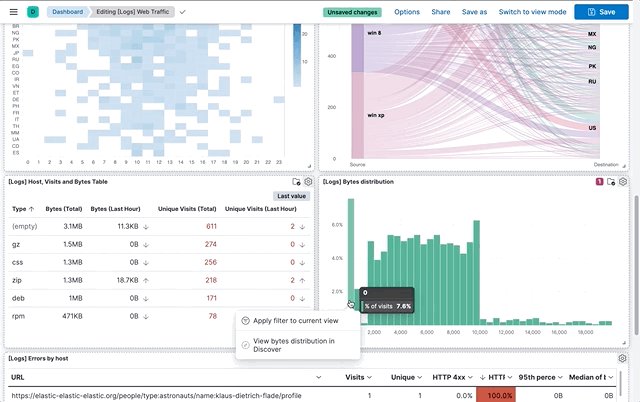
编辑使用示例 Web 日志数据创建仪表板并添加面板,然后在[Logs] Web Traffic仪表板上设置搜索和筛选器。
- 添加示例 Web 日志数据。
-
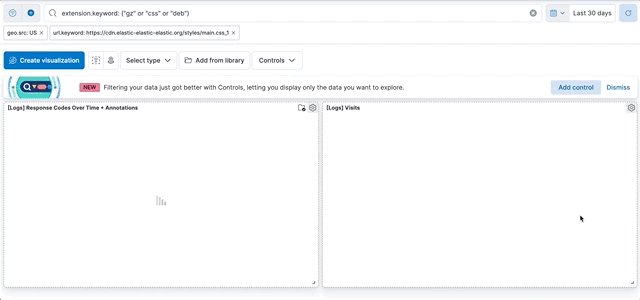
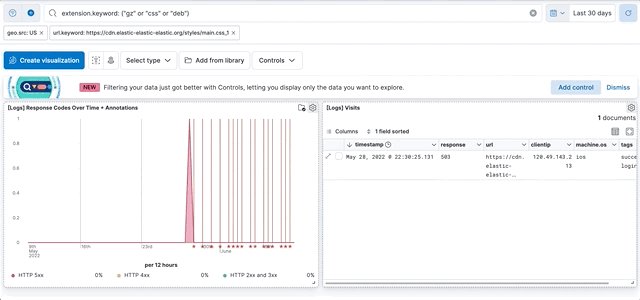
创建一个新的仪表板,单击从库添加,然后添加以下面板
- [日志] 随时间变化的响应代码 + 注释
- [日志] 访问
- 将时间过滤器设置为最近 30 天。
- 保存仪表板。在标题字段中,输入
Detailed logs。 -
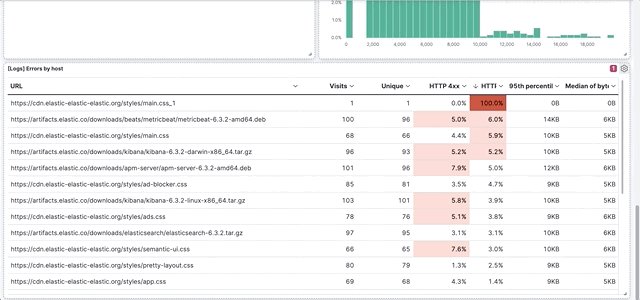
打开[Logs] Web Traffic仪表板,然后设置搜索和筛选器。
搜索:
extension.keyword: ("gz" or "css" or "deb")
筛选器:geo.src: US
创建仪表板下钻
编辑创建一个下钻,从[Logs] Web Traffic仪表板打开Detailed logs仪表板。
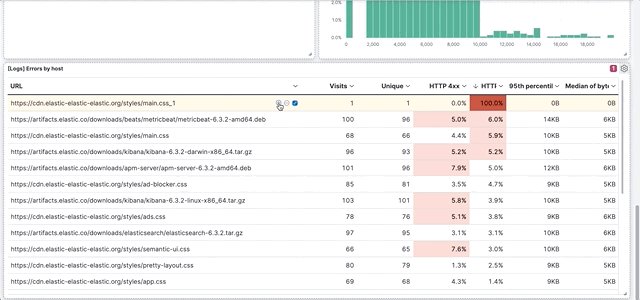
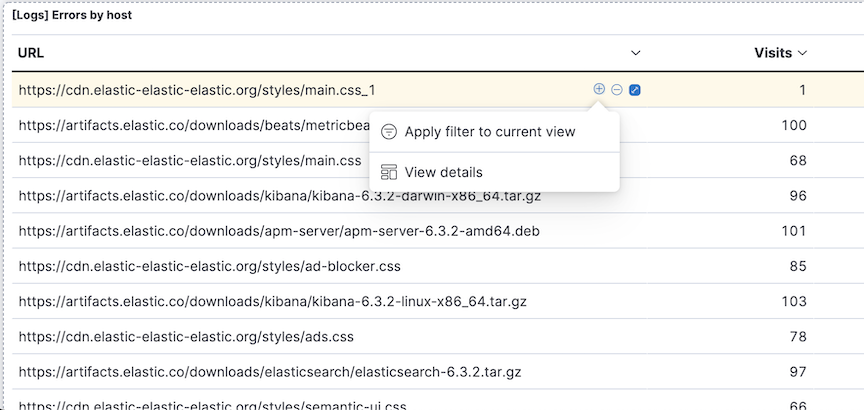
- 打开[Logs] Errors by host数据表的面板菜单,然后选择创建下钻。
-
单击转到仪表板。
- 为下钻命名。例如,
View details。 - 从选择目标仪表板下拉列表中,选择Detailed logs。
- 要使用 geo.src 过滤器、KQL 查询和时间过滤器,请选择使用来自源仪表板的过滤器和查询和使用来自源仪表板的日期范围。
- 单击创建下钻。
- 为下钻命名。例如,
- 保存仪表板。
-
在数据表面板中,将鼠标悬停在值上,单击+,然后选择
View details。
创建 URL 下钻
编辑URL 下钻使您能够从仪表板导航到外部网站。目标 URL 可以是动态的,具体取决于仪表板上下文或用户与面板的交互。要创建 URL 下钻,请将变量添加到 URL 模板,该模板配置下钻的行为。您使用可视化编辑器创建的所有面板都支持仪表板下钻。

一些面板支持多个交互,也称为触发器。您用于创建变量的URL 模板取决于您选择的触发器。URL 下钻支持以下类型的触发器
- 单击 — 面板中的单个数据点。
- 范围选择 — 面板中的一系列值。
例如,单击具有{{event.value}},而范围选择具有{{event.from}}和{{event.to}}。
创建 URL 下钻
编辑例如,如果您有一个显示来自 Github 存储库数据的仪表板,您可以创建一个 URL 下钻,从仪表板面板打开 Github。
- 添加示例 Web 日志数据。
- 打开[Logs] Web Traffic仪表板。
- 在工具栏中,单击编辑。
-
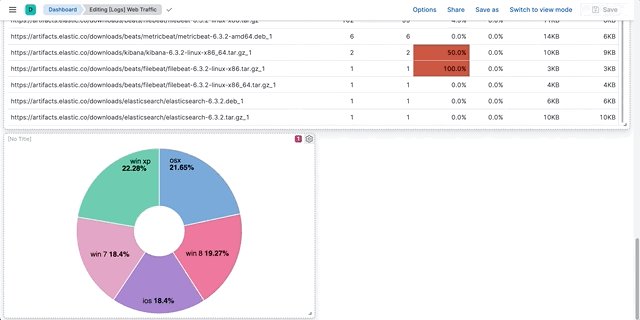
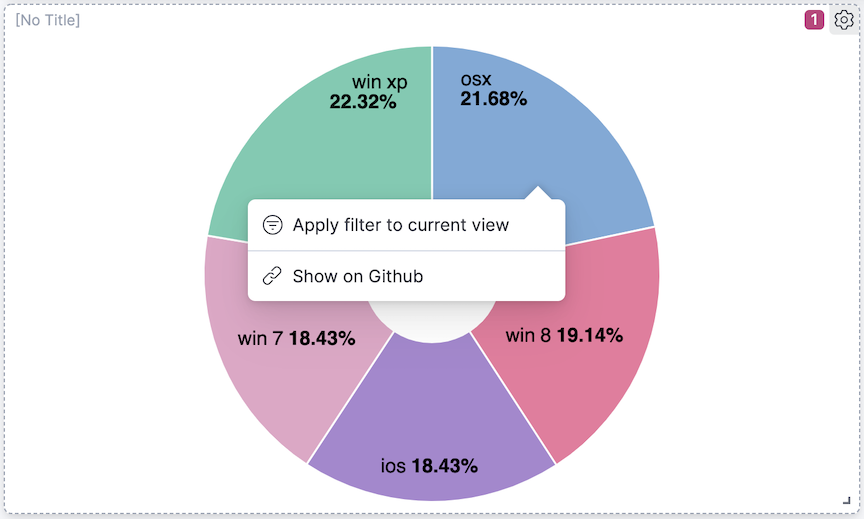
创建一个环形图
- 单击创建可视化。
- 从图表类型下拉列表中,选择环形图。
- 从可用字段列表中,将machine.os.keyword拖到工作区。
- 单击保存并返回。
- 打开环形图面板菜单,然后选择创建下钻。
-
单击转到 URL。
- 为下钻命名。例如,
Show on Github。 - 对于触发器,选择单击。
-
要导航到 Kibana 存储库 Github 问题,请在输入 URL字段中输入以下内容
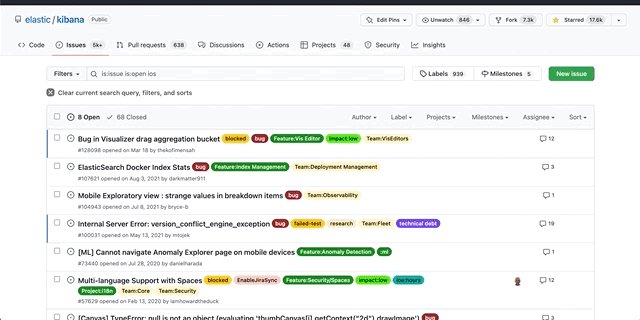
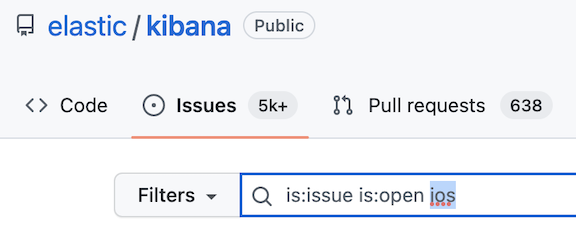
https://github.com/elastic/kibana/issues?q=is:issue+is:open+{{event.value}}
Kibana 将
{{event.value}}替换为与所选饼图切片关联的值。 - 单击创建下钻。
- 为下钻命名。例如,
- 保存仪表板。
-
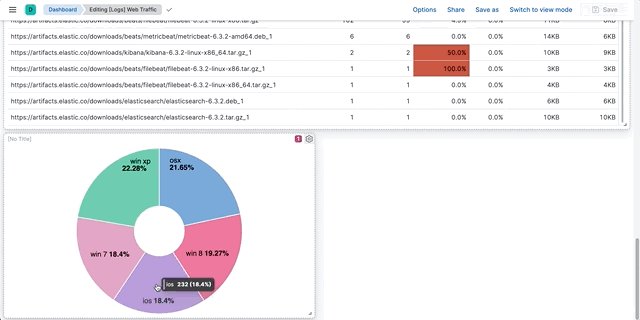
在环形图面板上,单击任意图表切片,然后选择Show on Github。

-
在 Kibana 存储库问题列表中,验证是否显示了切片值。

创建 Discover 下钻
编辑Discover 下钻使您能够从Lens仪表板面板打开Discover,并将时间范围、过滤器和其他参数带在身边,以便上下文保持不变。
例如,当您为饼图创建 Discover 下钻时,您可以单击饼图中的一个切片,并且只有该切片的文档才会显示在Discover中。

Discover 下钻仅受Lens面板支持。要在Discover中打开所有Lens仪表板面板数据,请选中在 Discover 中打开面板数据。
创建 Discover 下钻
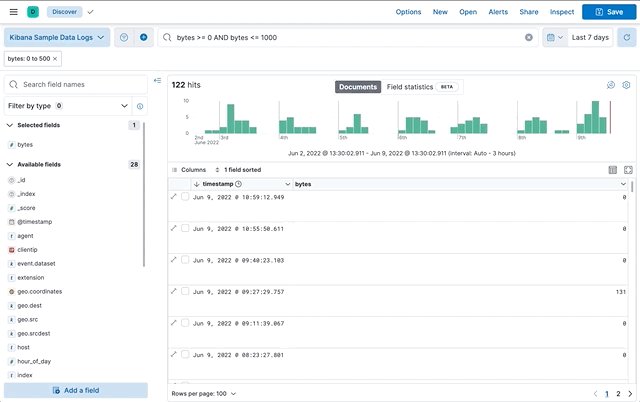
编辑创建一个下钻,从示例 Web 日志数据[Logs] Web Traffic仪表板打开Discover。
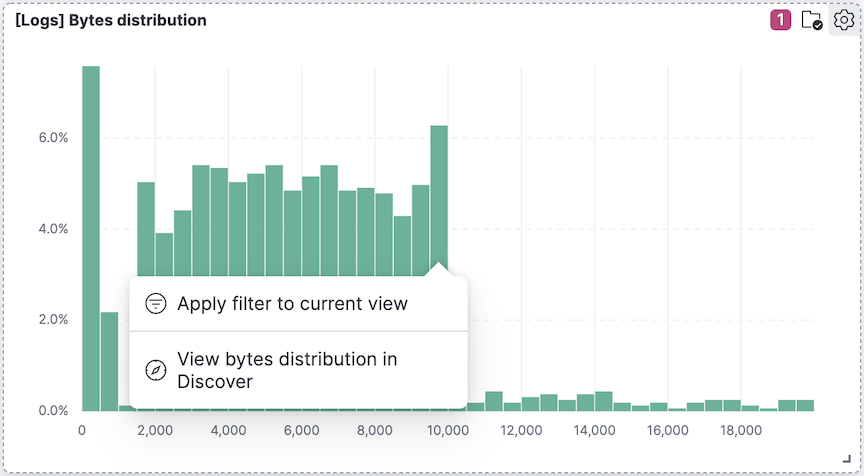
- 单击编辑,打开[Logs] Bytes distribution条形垂直堆叠图的面板菜单,然后选择创建下钻。
- 单击在 Discover 中打开。
- 为下钻命名。例如,
View bytes distribution in Discover。 - 要在新标签页中打开 Discover 下钻,请选择在新标签页中打开。
- 单击创建下钻。
- 保存仪表板。
-
在[Logs] Bytes distribution条形垂直堆叠图上,单击一个条形,然后选择在 Discover 中查看字节分布。

管理下钻
编辑更改您的下钻,为另一个面板复制您的下钻,以及删除下钻。
- 打开包含下钻的面板菜单,然后单击管理下钻。
-
在管理选项卡上,使用以下选项
- 要更改下钻,请单击要更改的下钻旁边的编辑,进行更改,然后单击保存。
- 要复制,请单击要更改的下钻旁边的复制,输入下钻名称,然后单击创建下钻。
- 要删除下钻,请选择要删除的下钻,然后单击删除。
URL 模板化
编辑此功能为测试版,可能会发生更改。设计和代码不如官方 GA 功能成熟,并且按原样提供,不提供任何保证。测试版功能不受官方 GA 功能支持 SLA 的约束。
URL 模板输入使用 Handlebars,一种简单的模板语言。Handlebars 模板看起来像带有嵌入式 Handlebars 表达式的常规文本。
https://github.com/elastic/kibana/issues?q={{event.value}}
Handlebars 表达式是一个 {{,一些内容,后跟一个 }}。当执行向下钻取时,这些表达式会被仪表板和交互上下文中的值替换。
除了 内置的 Handlebars 助手之外,您还可以使用自定义助手。
请参阅 Handlebars 文档以了解高级用例。
| 自定义助手 | 用例 |
|---|---|
json |
将变量序列化为 JSON 格式。 示例
|
rison |
将变量序列化为 rison 格式。Rison 是 Kibana 应用程序中用于在 URL 中存储状态的常用格式。 示例
|
date |
格式化日期。支持相对日期表达式(例如,“now-15d”)。有关不同的格式选项,请参阅 moment 文档。 示例
|
formatNumber |
格式化数字。数字可以格式化为看起来像货币、百分比、时间或带有小数位、千位符和缩写的数字。有关不同的格式选项,请参阅 numeral.js。 示例
|
lowercase |
将字符串转换为小写。 示例
|
uppercase |
将字符串转换为大写。 示例
|
trim |
删除字符串开头和结尾的空格。 示例
|
trimLeft |
删除字符串开头的空格。 示例
|
trimRight |
删除字符串结尾的空格。 示例
|
mid |
从字符串中提取子字符串,通过起始位置和要提取的字符数。 示例
|
left |
从字符串中提取一定数量的字符(从左侧开始)。 示例
|
right |
从字符串中提取一定数量的字符(从右侧开始)。 示例
|
concat |
连接两个或多个字符串。 示例
|
replace |
替换字符串中的所有子字符串。 示例
|
split |
使用提供的分隔符拆分字符串。 示例
|
encodeURIComponent |
使用内置的 |
encodeURIQuery |
使用内置的 |
URL 模板变量
编辑URL 向下钻取模板有三个变量来源
-
全局 静态变量,不随 URL 向下钻取的使用位置或执行向下钻取的哪个用户交互而改变。例如:
{{kibanaUrl}}。 -
上下文 变量,随向下钻取的创建和使用位置而变化。这些变量是从仪表板上的面板上下文中提取的。例如,
{{context.panel.filters}}可以访问应用于当前面板的过滤器。 - 事件 变量,取决于触发器上下文。这些变量是在执行向下钻取时从交互上下文中动态提取的。
为了确保配置的 URL 向下钻取能按预期与您的数据一起工作,您必须保存仪表板并在面板中进行测试。您可以通过单击 URL 模板输入右上角的 添加变量 来访问当前面板和选定触发器可用的完整变量列表。
变量参考
编辑| 来源 | 变量 | 描述 |
|---|---|---|
全局 |
kibanaUrl |
Kibana 基础 URL。对于创建在 Kibana 内导航的 URL 向下钻取非常有用。 |
上下文 |
context.panel |
当前仪表板面板提供的上下文。 |
context.panel.id |
面板的 ID。 |
|
context.panel.title |
面板的标题。 |
|
context.panel.filters |
应用于面板的 Kibana 过滤器列表。 |
|
context.panel.query.query |
当前查询字符串。 |
|
context.panel.query.language |
当前查询语言。 |
|
context.panel.timeRange.from |
当前时间选择器值。 |
|
context.panel.indexPatternId |
面板使用的数据视图 ID。 |
|
context.panel.savedObjectId |
面板后面的已保存对象 ID。 |
|
单击 |
event.value |
单击的数据点后面的值。 |
event.key |
单击的数据点后面的字段名称。 |
|
event.negate |
布尔值,指示单击的数据点是否导致负过滤器。 |
|
event.points |
某些可视化效果具有可单击的点,这些点会发出多个数据点。如果单个值不足,请使用数据点列表。 示例
注意
|
|
行单击 |
event.rowIndex |
数字,表示单击的行,从 0 开始。 |
event.values |
将执行操作的行上的所有单元格值的数组。要访问列值,请使用 |
|
event.keys |
每列的字段名称数组。 |
|
event.columnNames |
列名称数组。 |
|
范围选择 |
event.from |
所选范围的 |
event.key |
所选范围后面的聚合字段(如果可用)。 |
On this page