- Kibana 指南其他版本
- 什么是 Kibana?
- 8.17 版本的新增功能
- Kibana 概念
- 快速入门
- 设置
- 生产注意事项
- Discover
- 仪表板
- Canvas
- 地图
- 报告和共享
- 机器学习
- Graph
- 告警
- 可观测性
- 搜索
- 安全性
- 开发工具
- Fleet
- Osquery
- 堆栈监控
- 堆栈管理
- REST API
- Kibana 插件
- 问题排查
- 辅助功能
- 发行说明
- 升级说明
- Kibana 8.17.0
- Kibana 8.16.1
- Kibana 8.16.0
- Kibana 8.15.5
- Kibana 8.15.4
- Kibana 8.15.3
- Kibana 8.15.2
- Kibana 8.15.1
- Kibana 8.15.0
- Kibana 8.14.3
- Kibana 8.14.2
- Kibana 8.14.1
- Kibana 8.14.0
- Kibana 8.13.4
- Kibana 8.13.3
- Kibana 8.13.2
- Kibana 8.13.1
- Kibana 8.13.0
- Kibana 8.12.2
- Kibana 8.12.1
- Kibana 8.12.0
- Kibana 8.11.4
- Kibana 8.11.3
- Kibana 8.11.2
- Kibana 8.11.1
- Kibana 8.11.0
- Kibana 8.10.4
- Kibana 8.10.3
- Kibana 8.10.2
- Kibana 8.10.1
- Kibana 8.10.0
- Kibana 8.9.2
- Kibana 8.9.1
- Kibana 8.9.0
- Kibana 8.8.2
- Kibana 8.8.1
- Kibana 8.8.0
- Kibana 8.7.1
- Kibana 8.7.0
- Kibana 8.6.1
- Kibana 8.6.0
- Kibana 8.5.2
- Kibana 8.5.1
- Kibana 8.5.0
- Kibana 8.4.3
- Kibana 8.4.2
- Kibana 8.4.1
- Kibana 8.4.0
- Kibana 8.3.3
- Kibana 8.3.2
- Kibana 8.3.1
- Kibana 8.3.0
- Kibana 8.2.3
- Kibana 8.2.2
- Kibana 8.2.1
- Kibana 8.2.0
- Kibana 8.1.3
- Kibana 8.1.2
- Kibana 8.1.1
- Kibana 8.1.0
- Kibana 8.0.0
- Kibana 8.0.0-rc2
- Kibana 8.0.0-rc1
- Kibana 8.0.0-beta1
- Kibana 8.0.0-alpha2
- Kibana 8.0.0-alpha1
- 开发人员指南
解读 CI 失败
编辑解读 CI 失败
编辑Kibana CI 使用名为 "Pipelines" 的 Buildkite 功能来自动化测试拉取请求和跟踪分支中的代码。管道在存储库中通过 Pipelines 定义,位于 .buildkite/pipelines 文件夹中。
有关 Buildkite 管道的更多信息,请参阅 文档。
Github 检查
编辑当测试失败时,将通过 Github 检查向 Github 报告。我们目前将测试分为几个类别并行运行,以加快 CI 速度。诸如 ciGroup{X} 之类的组在 Github 中获得单个检查,而其他测试(如 linting 或类型检查)则获得自己的检查。
单击拉取请求的对话选项卡中检查旁边的链接,将带您进入该部分测试的日志输出。如果该日志输出被截断,或者没有清楚地标识发生了什么,您通常可以通过直接访问 Buildkite 来获得更完整的信息。
在 Kibana 中查看作业执行
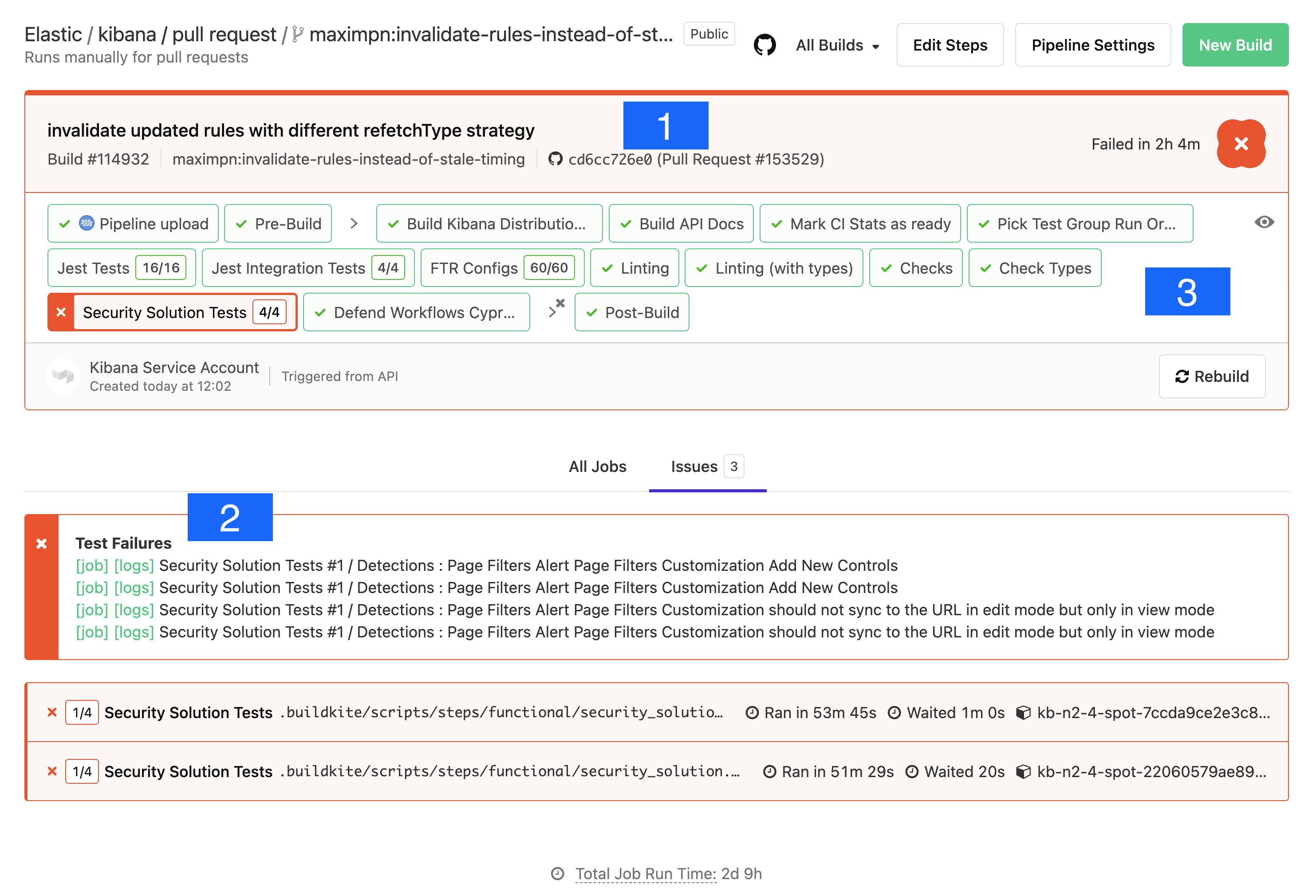
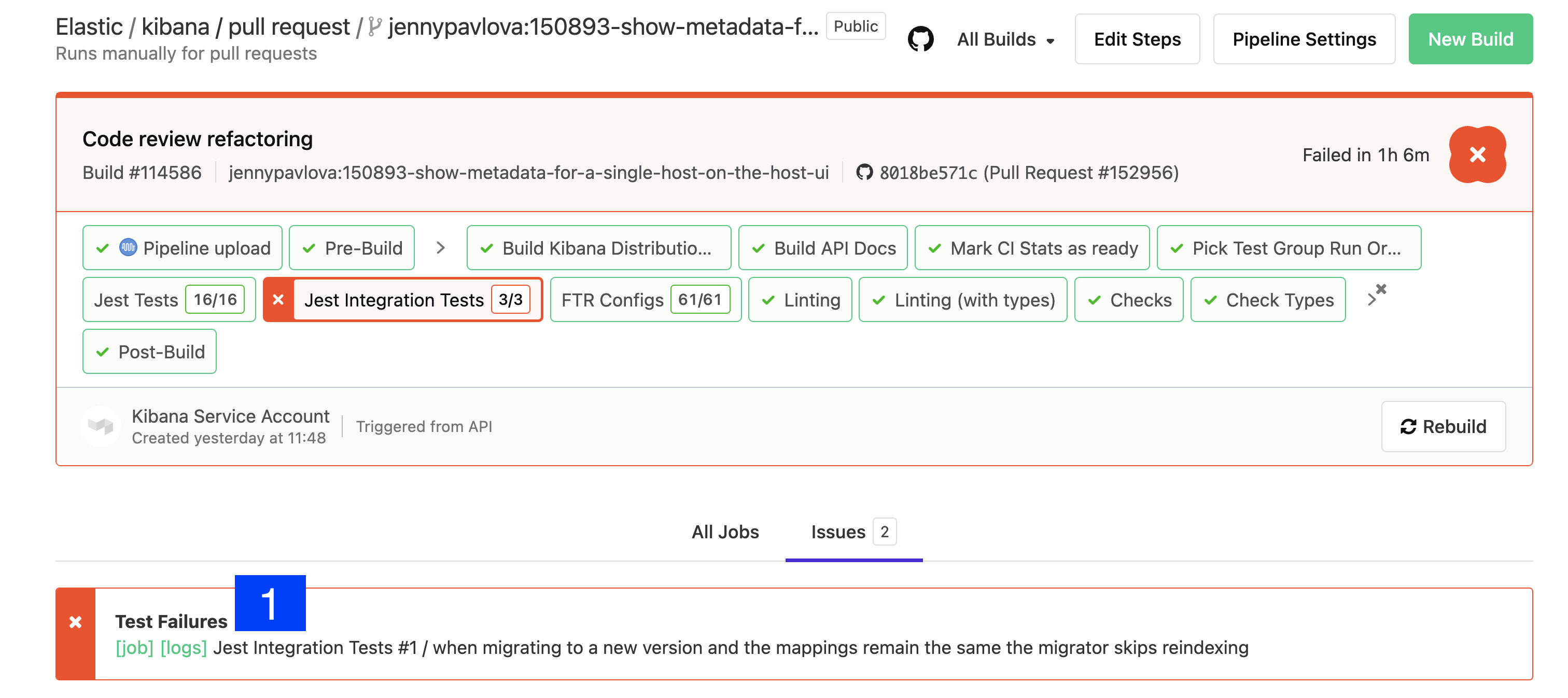
编辑要查看 Buildkite 中作业执行的结果,请单击 @elasticmachine 留下的注释中的链接,或在 PR 底部的列表中搜索 kibana-ci 检查。此链接将带您进入失败的特定作业执行的顶层页面。

- Git 提交: 导致此构建的 git 提交。
- 测试结果: 指向测试结果屏幕的链接,以及指向失败测试的日志和作业的快捷方式。功能测试会捕获并存储每个特定测试的日志输出,并使其在这些链接中可见。
- 管道步骤::已执行管道的分解,以及管道中每个步骤的单独日志输出。
调试功能 UI 测试失败
编辑“管道步骤”中的日志包含 Info 级别的日志记录。要调试功能 UI 测试,通常查看调试日志很有帮助。您可以单击 日志 (1) 转到测试失败详细信息。

查看失败,我们首先查看错误和堆栈跟踪。在下面的示例中,此测试未在超时时间内找到元素;Error: retry.try timeout: TimeoutError: Waiting for element to be located By(css selector, [data-test-subj="createSpace"])
我们从堆栈跟踪中知道测试文件位于 test/accessibility/apps/spaces.ts 的第 50 行(此测试和堆栈跟踪上下文是 kibana/x-pack/,因此该文件是 https://github.com/elastic/kibana/blob/main/x-pack/test/accessibility/apps/group1/spaces.ts#L50)。单击元素的功能是从 test/functional/page_objects/space_selector_page.ts 中的页面对象方法调用的 https://github.com/elastic/kibana/blob/main/x-pack/test/functional/page_objects/space_selector_page.ts#L58
[00:03:36] │ debg --- retry.try error: Waiting for element to be located By(css selector, [data-test-subj="createSpace"]) [00:03:36] │ Wait timed out after 10020ms [00:03:36] │ info Taking screenshot "/dev/shm/workspace/parallel/24/kibana/x-pack/test/functional/screenshots/failure/Kibana spaces page meets a11y validations a11y test for click on create space page.png" [00:03:37] │ info Current URL is: https://127.0.0.1:61241/app/home#/ [00:03:37] │ info Saving page source to: /dev/shm/workspace/parallel/24/kibana/x-pack/test/functional/failure_debug/html/Kibana spaces page meets a11y validations a11y test for click on create space page.html [00:03:37] └- ✖ fail: Kibana spaces page meets a11y validations a11y test for click on create space page [00:03:37] │ Error: retry.try timeout: TimeoutError: Waiting for element to be located By(css selector, [data-test-subj="createSpace"]) [00:03:37] │ Wait timed out after 10020ms [00:03:37] │ at /dev/shm/workspace/parallel/24/kibana/node_modules/selenium-webdriver/lib/webdriver.js:842:17 [00:03:37] │ at runMicrotasks (<anonymous>) [00:03:37] │ at processTicksAndRejections (internal/process/task_queues.js:93:5) [00:03:37] │ at onFailure (/dev/shm/workspace/parallel/24/kibana/test/common/services/retry/retry_for_success.ts:17:9) [00:03:37] │ at retryForSuccess (/dev/shm/workspace/parallel/24/kibana/test/common/services/retry/retry_for_success.ts:57:13) [00:03:37] │ at Retry.try (/dev/shm/workspace/parallel/24/kibana/test/common/services/retry/retry.ts:32:14) [00:03:37] │ at Proxy.clickByCssSelector (/dev/shm/workspace/parallel/24/kibana/test/functional/services/common/find.ts:420:7) [00:03:37] │ at TestSubjects.click (/dev/shm/workspace/parallel/24/kibana/test/functional/services/common/test_subjects.ts:109:7) [00:03:37] │ at SpaceSelectorPage.clickCreateSpace (test/functional/page_objects/space_selector_page.ts:59:7) [00:03:37] │ at Context.<anonymous> (test/accessibility/apps/spaces.ts:50:7) [00:03:37] │ at Object.apply (/dev/shm/workspace/parallel/24/kibana/node_modules/@kbn/test/src/functional_test_runner/lib/mocha/wrap_function.js:73:16)
但我们不知道测试为什么找不到元素。可能是它不在正确的页面上,或者元素已更改。
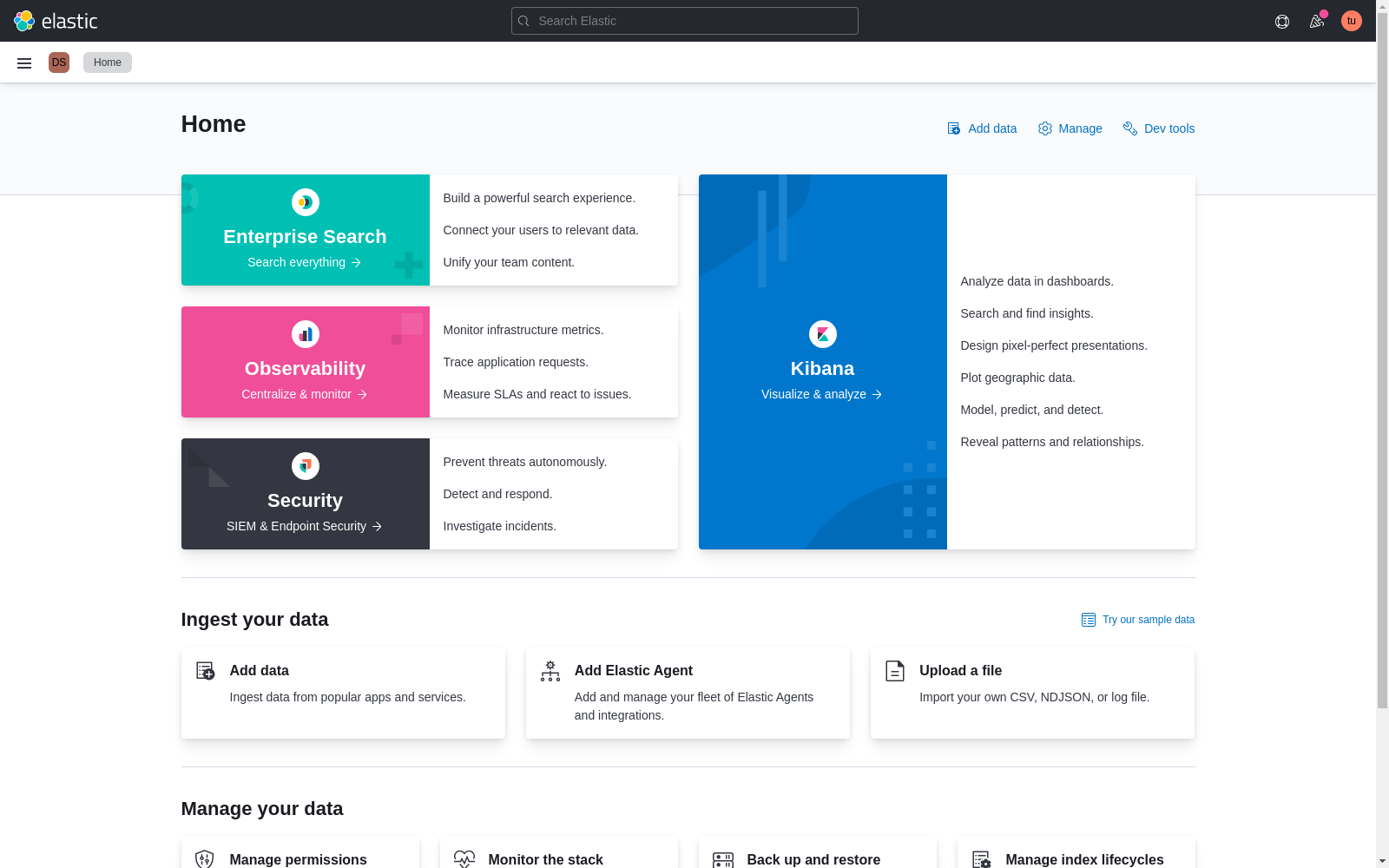
在 ✖ fail: 行的上方,有一行 info Taking screenshot ...,它告诉我们在 Google Cloud Storage (GCS) 上传报告: 中要查找的屏幕截图的名称。
单击该 png 的 [下载] 链接会显示此图像

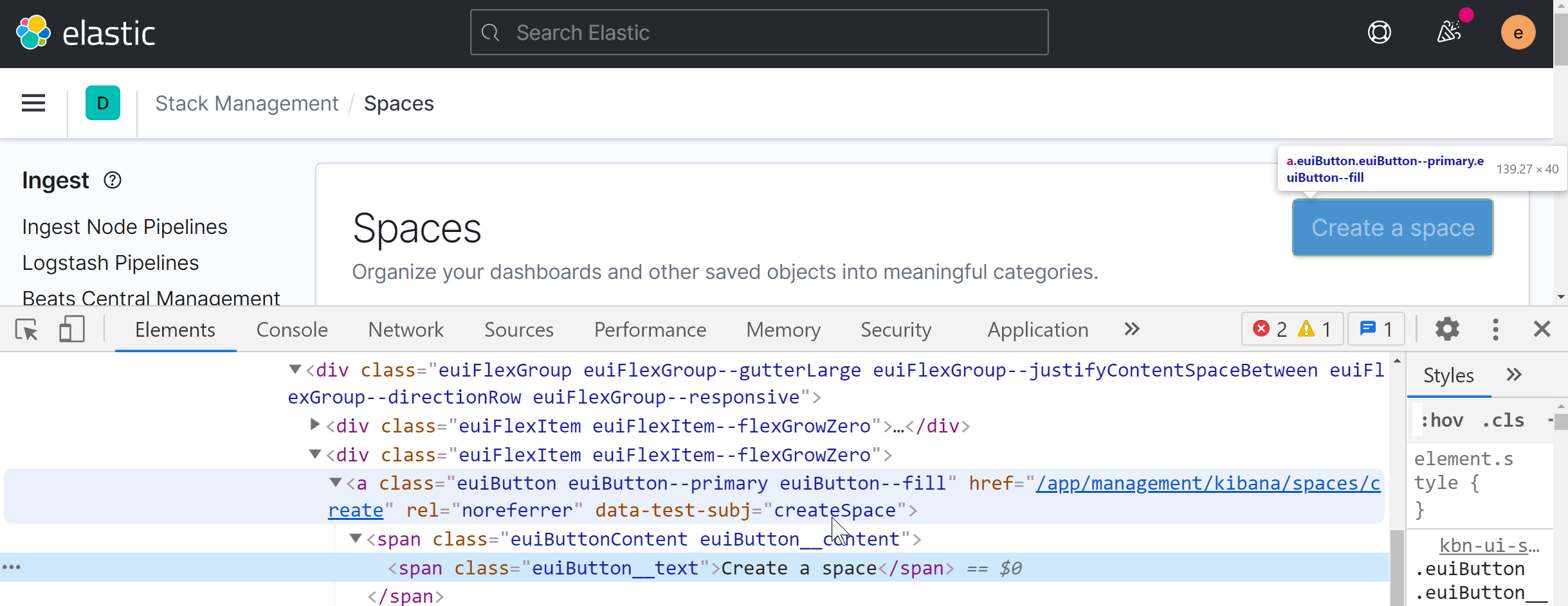
如果我们使用正在运行的 Kibana 实例并检查元素,我们会发现 createSpace data-test-subj 属性位于 Stack Management 的“空间”页面上的此按钮上。

我们知道测试不在找到要单击的元素的正确页面上。我们在调试日志中看到重复查找元素的尝试。如果我们将滚动到这些重复尝试的开始位置,我们会看到测试所做的第一件事是尝试单击 createSpace 元素。
[00:01:30] └-> a11y test for manage spaces menu from top nav on Kibana home [00:01:30] └-> a11y test for manage spaces page [00:01:30] └-> a11y test for click on create space page [00:01:30] └-> "before each" hook: global before each for "a11y test for click on create space page" [00:01:30] │ debg TestSubjects.click(createSpace)
我们可以通过查看测试代码来确认这一点。
因此,我们需要进一步回溯以找到测试打开“空间”页面的位置。事实证明,此之前的测试会导航到正确的页面,但是该测试被跳过(在 PR 中标记为 it.skip)。
it.skip('a11y test for manage spaces page', async () => {
await PageObjects.spaceSelector.clickManageSpaces();
也许有人跳过了之前的测试,没有意识到测试不是独立的。最佳做法是每个测试都是原子的,不依赖于任何其他测试的结果。但是在 UI 测试中,设置需要时间,我们通常需要在描述块中优化测试组。
On this page